This extension does not provide a zoom function. Search to community for other methods and extensions that may do this
Hi Tim,
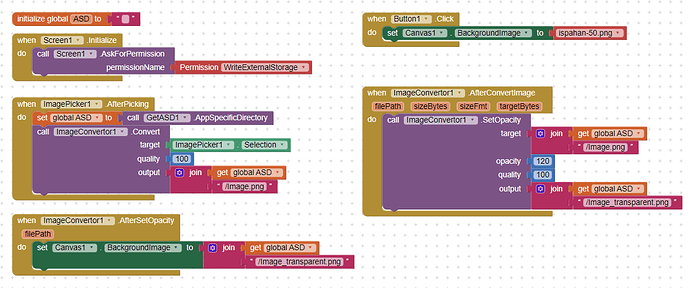
Actually, it looks like changing the opacity with SetOpacity change the dynamic of the image, but do not change the alpha channel of the image.
If I have a canvas with a background color e.g. green and I set a background image witch is 50% transparent (ispahan-50.png), I get a mix of the green and the image.
If I start from a JPEG and change the opacity with the SetOpacity block and display it over the green background, the image is darker, but is not greenish: mixed with the green background.
Here is my test app: TestTransparency.aia (1.7 MB)
Any idea what is going wrong?
Thanks
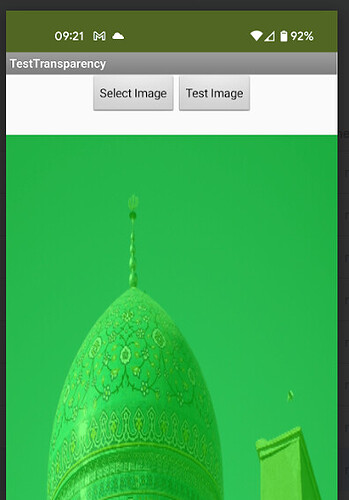
Looks OK to me....
(The green colour is actually more vibrant on the device screen)
I did try this with one of my own photos - @ 4mb, and yes it does darken. Will see if I can find out what is going on.
Yes, it is OK with the test image, but not when generated with SetOpacity block.
It works OK if you use webp instead of png. You can output your image from the canvas to png though.
Still testing....seems to be OK for images that are already a png (so no need to convert image type)
@Jacques_Dumarest Hopefully fixed it. Try this new version of the extension:
uk.co.metricrat.imageconvertorV2.11.aix (12.5 KB)
Thanks for this V2.11
I tried it
but it still does not work

I also tried webp format, and it also fails.
Here is my App: TestTransparency.aia (1.7 MB)
Does my App works fine with you ?
Yes, works OK here
Did you get an error or a crash ?
Did you restart companion after updating the extension ?
You are right, I forgot to restart the companion after upgrading the extension 
Now it is working ! 




Thank you very much
Update to version 3.2, now in includes a crop function, returns image dimensions (width,height,size), and generates a thumbnail image from selected image.
[ImageConvertorV3.2.aix]
if i use the rotate feature my picture jumps from 5mb to 22mb (rotated).
is there a possibility to just rotate a picture without that ammount of file size?
What image type ?
.PNG
Should i use jpg?
Let me see if I can replicate / understand what is happening.
5mb ? (is big enough?)
Ran a couple of tests.
With a 6.0k square image this increased in size to 6.4k after rotating by 90 degrees
With a 4mb camera image (4x3) this increased in size to 6.6mb after rotating by 90 degrees
The files have the same dimensions (although switched, after rotation)
Not seeing the massive filesize increase that you are?
Sorry needed some time to answer your question. Thank you for trying to help me.
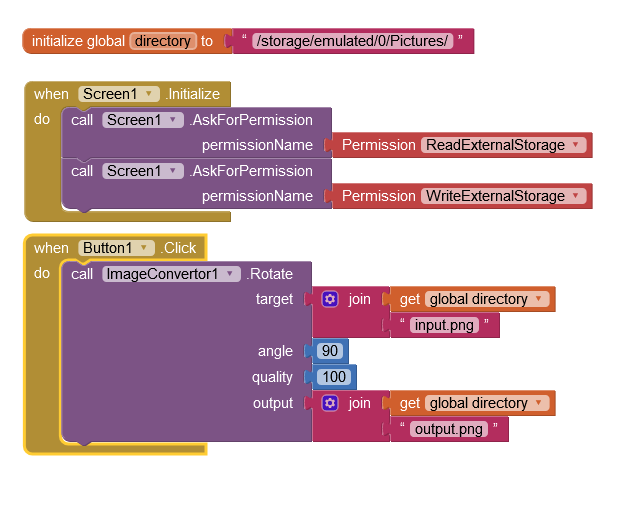
i made a simple app to be sure that it is not a problem from my other actions, but it has the same problem. might be my file or my phone idk.
RotateTest.aia (17.0 KB)
Edit: the input.png is comprimised after upload. Here is a link to the File i used with this aia: Dropbox - input.zip - Simplify your life
Different setups must do different things.
I tested with your image.
Original: 6.1mb
Rotated: 5.8mb !! ![]()
Wel okay,then IT must BE my Smartphone