GD Connector
Note/Update: Google have "upped the ante" on requirements for app verification, even with the web app I already have verified with them. You need to decide whether you want to jump through all their hoops, or to stick with an unverified web app, which gives your users an uglier first time sign up....
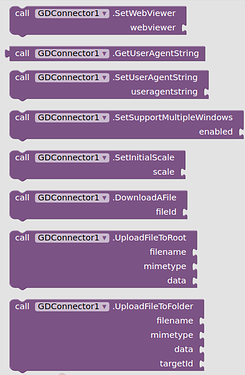
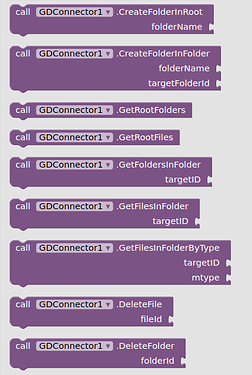
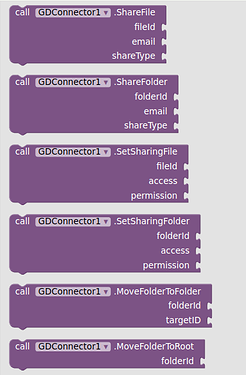
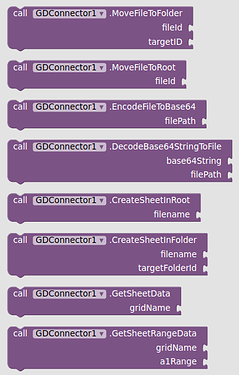
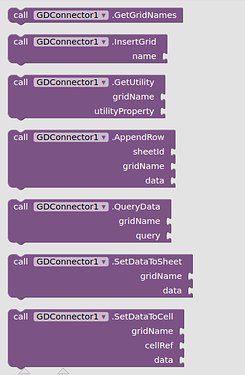
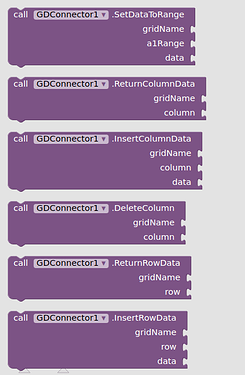
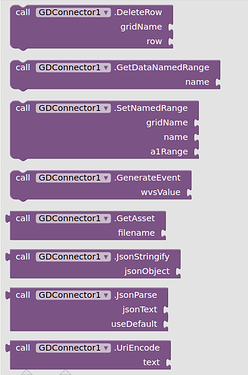
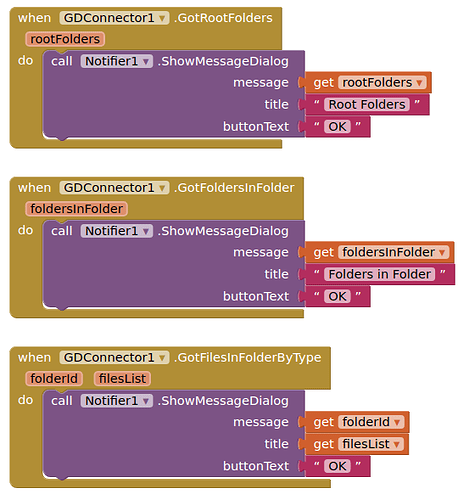
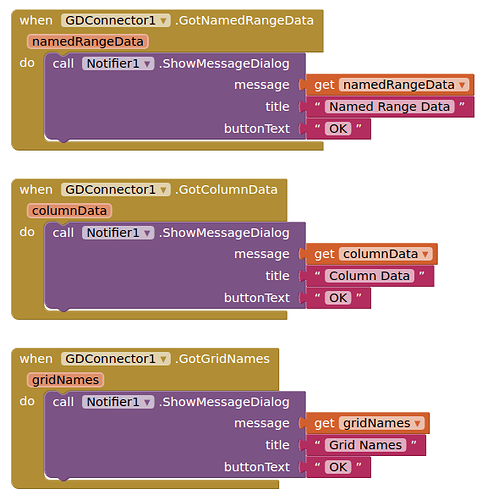
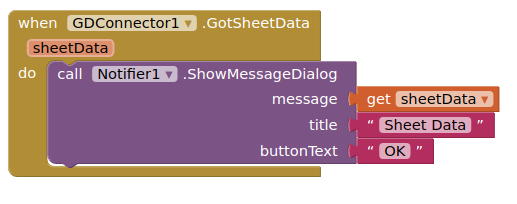
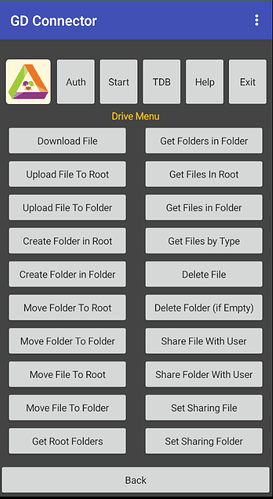
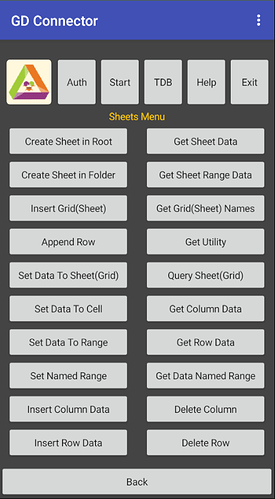
This extension works with a Google Apps Script Web App to connect a user with their own Google Drive and Google Sheets. You need both entities for everything to function correctly. The extension works by using a webviewer to maintain the google sign in and authentication of the AI2 app, and all calls and responses go through the webviewer. It is in this way that the user can connect to their own google drive. There are @ 20 Drive functions and @ 20 Sheet functions available. Included in the extension are blocks to handle base64 conversion and JSON array conversion.
- Latest Version: 1.0
- Tested: This has been tested on App Inventor 2 using Android 10 and 12 devices, companion 2.62, and compiled apk. Also tested with a verified and unverified web app. It may work on other derivatives....e.g. Kodular/Niotron/etc.
- Released: 4 March 2022
- Last Updated: 4 March 2022
- Built: Using the Rush Extension Builder by @shreyash
Instructions
Google Apps Script Web App
-
In your google drive, create a new Apps Script project, you can name it as you wish.
-
Paste the contents of
Code.jsinto Code.gs, overwriting any thing that is there. -
Create a new script file in the project called Functions.gs.
-
Paste the contents of
Functions.jsinto Functions.gs, overwriting any thing that is there. -
Save both .gs files.
-
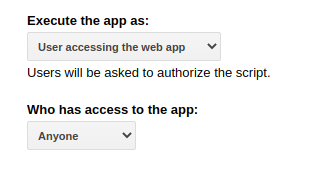
Publish your apps script as a web app, with, using the Legacy editor:

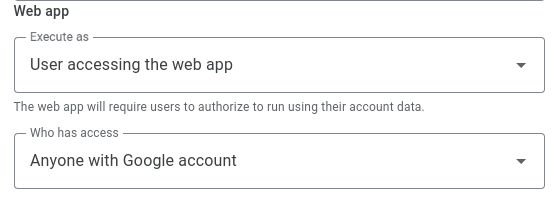
or using the new editor:

-
Get the script url, and keep it safe.
Extension
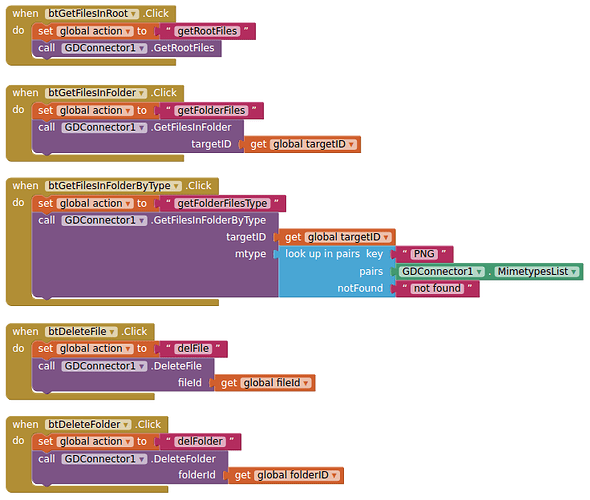
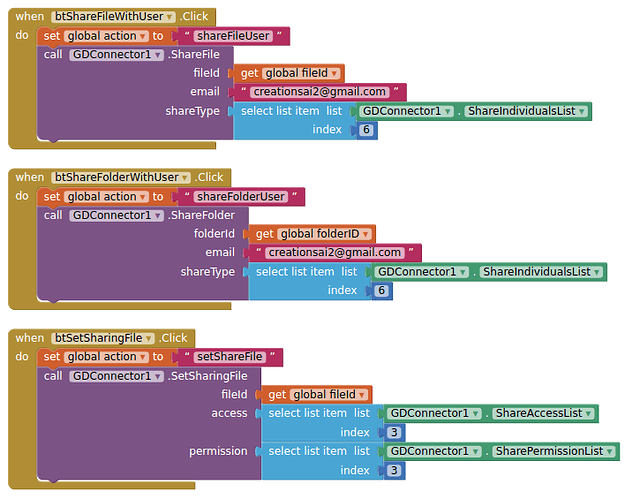
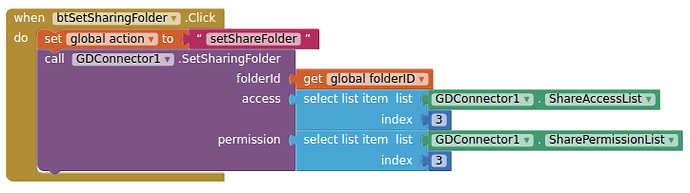
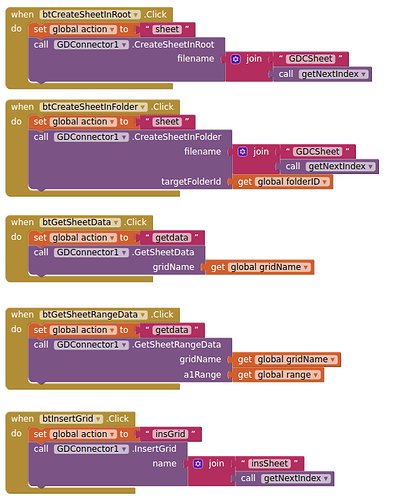
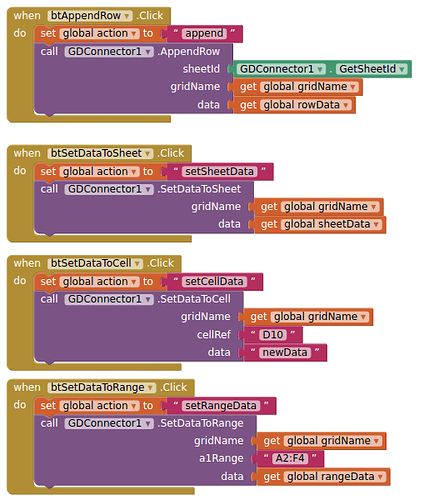
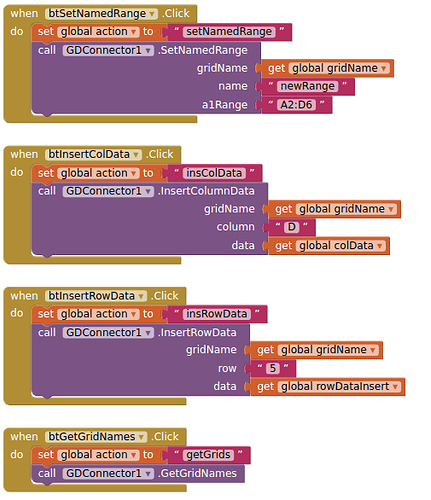
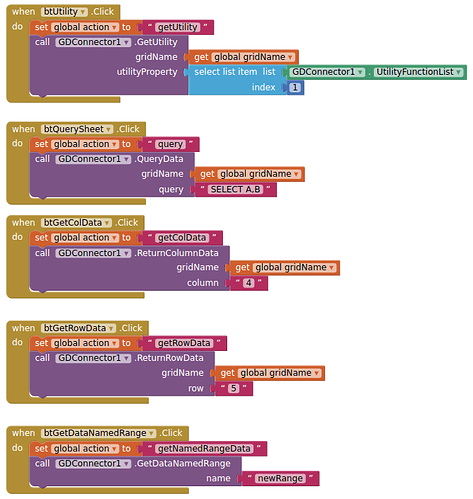
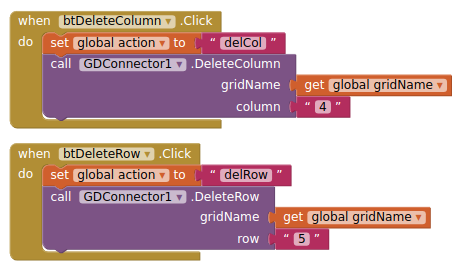
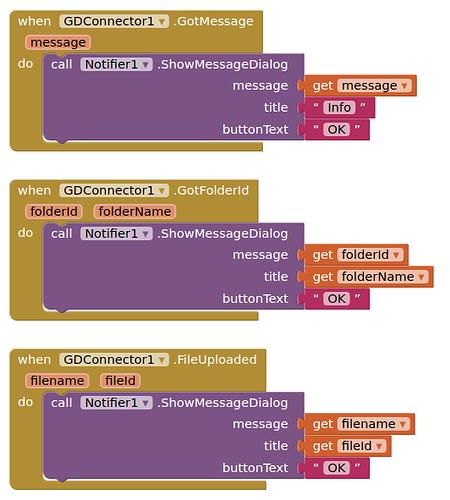
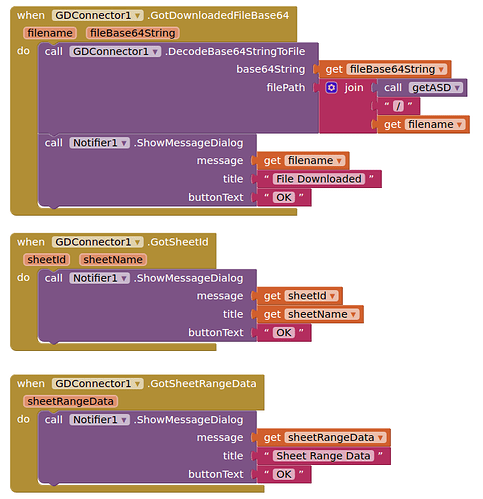
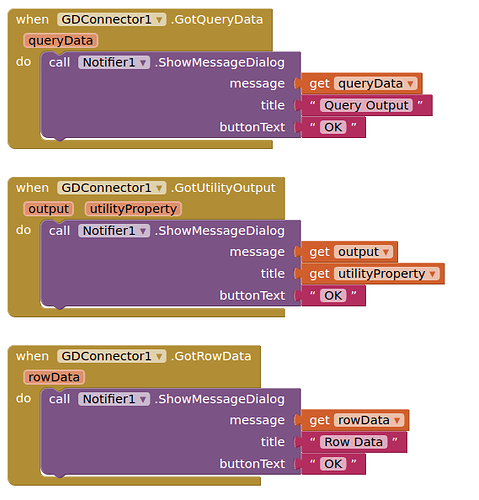
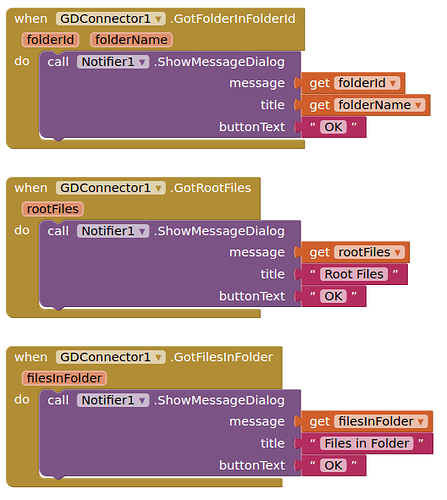
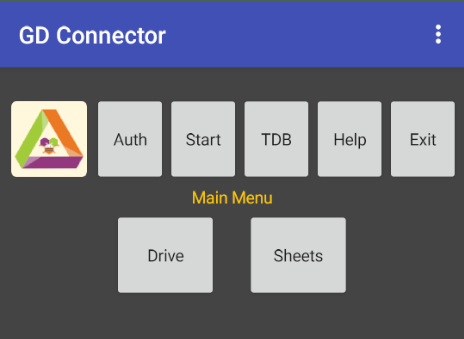
I will advise you to try out the demo aia project first, because that will hopefully show you how everything fits together. Once a few variables are filled in with IDs or links, all the functions can be used, and everything is returned via notifiers and saved to tinyDB. The demo AIA also contains some helper variables that show the data structures required for some of the functions.
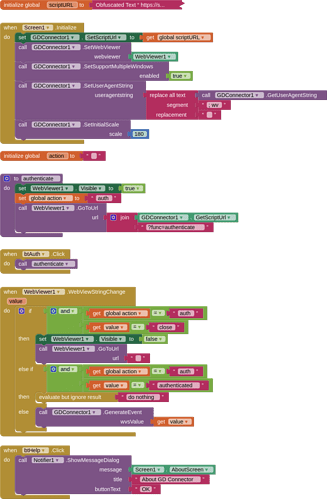
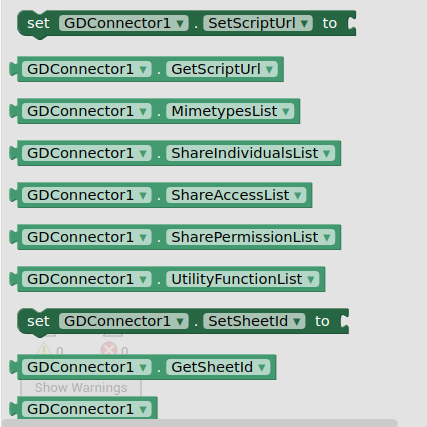
There is also a barebones starter aia project, with only the things you need to get up and running. These are the blocks required for basic setup:
- The extension will require the web app script url, so ensure you have a variable for that, and that you set this using the property block for the script url on initialise.
- Screen1.initialise will also need the following blocks to setup the webviewer correctly.
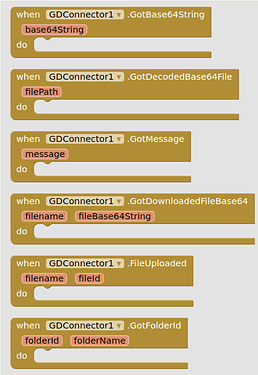
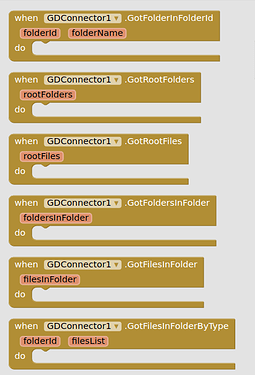
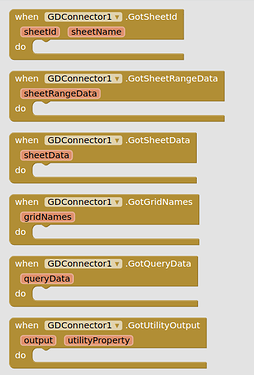
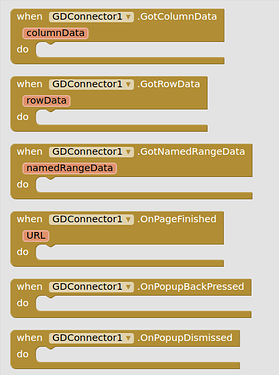
- You also need to setup the WebViewString Changed block, to handle all the returns from the script to the webviewer, and to deal with authentication.
- On first run of the aia project, you will need to authenticate with the web app. You may first be asked to sign in to your preferred google account. Once signed in, the webviewer remembers you from then on. You will then need to authenticate with the web app, and give it permission to access your google drive. Only the web app can access "your" google drive, I can't, the developer can't, only you, the user, when authenticated through the app. As the developer you will not have had the chance to get your web app verified, this will present a couple of extra "ugly" screens about the web app being unverified (you will be used to this if you have created web apps or functions with apps script). Once authenticated, the webviewer will display this page:

and the user can press on the Close button and use your app.
...
...
Credits
My thanks to Luke Gackle, Sunny Gupta and Juan Antonio for their snippets of source code that helped me put this together, and thanks to Juan Antonio and Preet Vadaliya for their support and encouragement.
Downloads
You will need to setup your own web app for the AIA projects to work
Demo AIA:
GDConnectorDemoV2.aia (60.0 KB)
Barebones AIA
GDConnectorV2BareBones.aia (42.8 KB)
Extension
GDConnector
Useful Links
How to apps script project and versions links
- Correctly Deploy a Google Apps Script Web App for AI2
- New Versions for New Google Script Editor
- HOWTO: Create a Google Apps Script Web App bound to a Spreadsheet
Finally....
Enjoy ![]() , and all feedback and comments welcome.
, and all feedback and comments welcome.
Available for use in any MIT AppInventor projects or competitions
#####################################################################
This work by TIMAI2 is licensed under a
Creative Commons Attribution-ShareAlike 4.0 Unported License with attribution.
Please use name = TIMAI2 and link to this source page when giving credit.
#####################################################################