![]() Introduction
Introduction
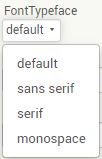
A non-visible extension that sets a visible component's font dynamically. You can choose between Serif, Sans Serif, Monospace or Default.
![]() Package name: com.gordonlu.fonttypeface.aix
Package name: com.gordonlu.fonttypeface.aix
![]() Version: 1
Version: 1
![]() Release date: 2022-03-11T02:00:00Z
Release date: 2022-03-11T02:00:00Z
If you want options beyond this, you can use MyFonts by @Anke.
If you just want to set it to these four options, OK, you can use this.
![]() Tested components
Tested components
-
User Interface: Button, Checkbox, DatePicker, Label, ListPicker, PasswordTextBox, Switch, TextBox, TimePicker.
-
Media: ImagePicker
-
Social: ContactPicker, EmailPicker, PhoneNumberPicker
![]() Documentation
Documentation
Method blocks
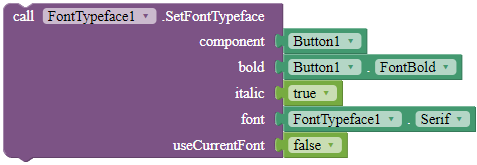
SetFontTypeface
Sets the font typeface of the TextBox, including whether to bold, italicize, and the font of the TextBox. Use the blocks in the properties of this extension for the font parameter. If useCurrentFont is true, the font parameter will be ignored.
Some components have properties to set bold or italic. If you want to keep them, but change the typeface, it is OK.
Parameters: component - component, bold = boolean, italic = boolean, font = text, useCurrentFont = boolean
Property blocks
DefaultFont
A font block.
Returns: "DEFAULT"
Monospace
A font block.
Returns: "MONOSPACE"
SansSerif
A font block.
Returns: "SANS SERIF"
Serif
A font block.
Returns: "SERIF"
![]() Open Source
Open Source
Yes, this extension is open source! View it in GitHub.
![]() Downloads
Downloads
AIX: com.gordonlu.fonttypeface.aix (6.9 KB)
![]() Rate my extension!
Rate my extension! ![]()
- Good extension!
- Bad extension.
Made with Niotron IDE.
Kindly ![]() PM me if you have any questions! Also, if you like my extension, please
PM me if you have any questions! Also, if you like my extension, please ![]() like it! It takes some effort for me to make it...
like it! It takes some effort for me to make it...
Votes and likes tell me the general user feedback of my extension. If you read this extension, please take 20 seconds to drop by and give a vote / like!
If you have any features that you want to add and you know the code, PM me or directly reply below using the ![]() button.
button.