This extension was created by Mr. Koder provides a set of functions and events for easily integrating Google Firebase Authentication into your App Inventor projects. It enables you to handle user registration, login, and management within your app, all powered by Firebase's secure and reliable authentication service.

Key Features:
Registration & Login:
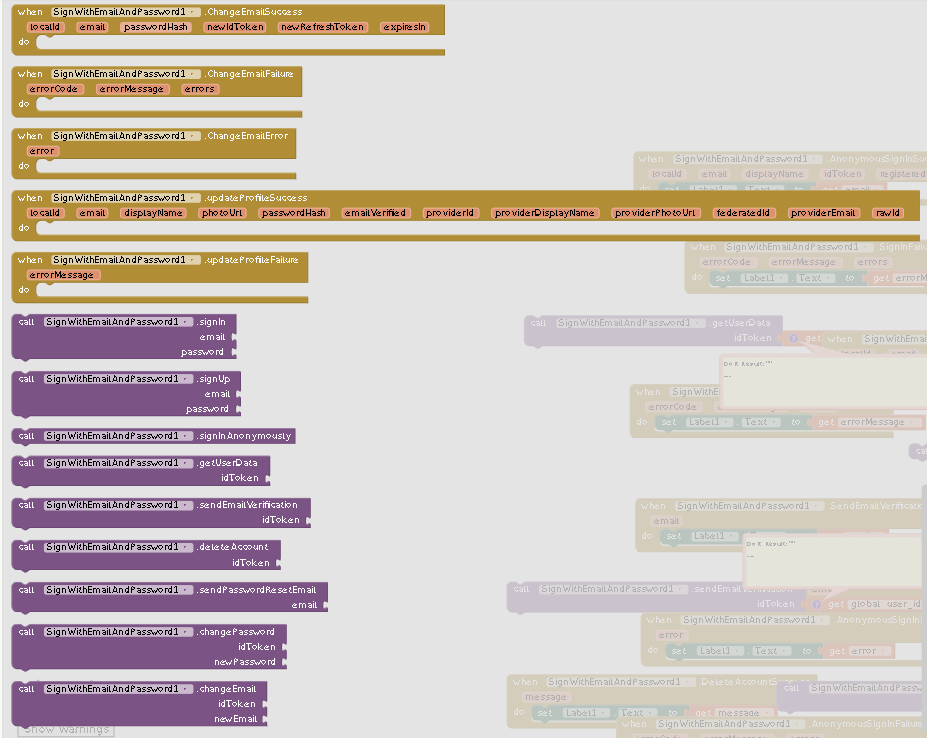
signIn(String email, String password): Logs in a user with their email and password.
signUp(String email, String password): Registers a new user with an email and password.
signInAnonymously(): Allows users to sign in anonymously without creating an account.
User Management:
getUserData(String idToken): Retrieves user data, including email, display name, and other information.
sendEmailVerification(String idToken): Sends an email verification link to the user's email.
deleteAccount(String idToken): Deletes a user's account.
sendPasswordResetEmail(String email): Sends a password reset email to the provided email address.
changePassword(String idToken, String newPassword): Allows users to change their password.
changeEmail(String idToken, String newEmail): Allows users to change their email address.
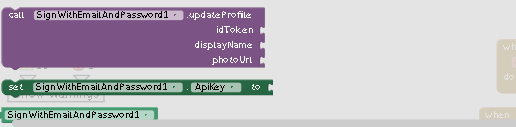
updateProfile(String idToken, String displayName, String photoUrl): Updates a user's display name and profile picture URL.
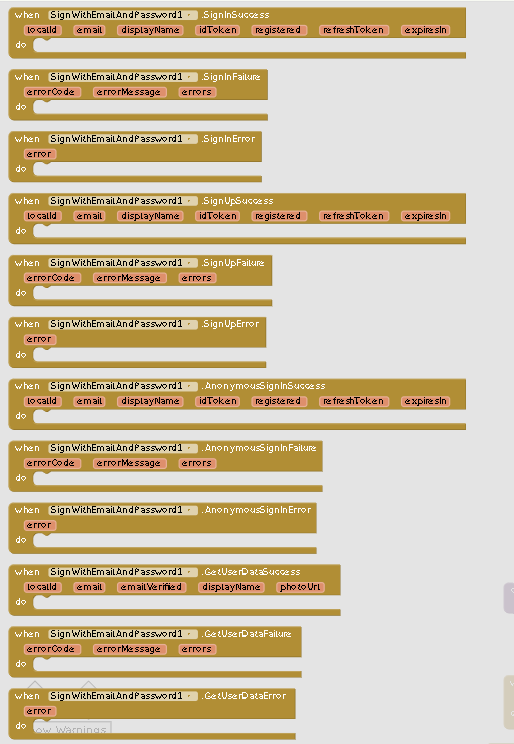
Event-Driven Architecture: The extension utilizes events to notify you of the outcome of each operation.
Success events: e.g. SignInSuccess, SignUpSuccess, GetUserDataSuccess.
Failure events: e.g. SignInFailure, SignUpFailure, GetUserDataFailure.
Error events: e.g. SignInError, SignUpError, GetUserDataError.
Getting Started:
Install: Download the extension and add it to your App Inventor project.
Configure:
- Set the ApiKey property with your Firebase Authentication API Key.
Utilize: Use the extension functions to handle authentication and user management within your app.
React to Events: Handle the provided success, failure, and error events to provide feedback and handle potential issues.
Setting Up Firebase for the SignWithEmailAndPassword Extension
Here's how to set up Firebase to use the SignWithEmailAndPassword extension for authentication in your App Inventor project:
1. Create a Firebase Project:
Go to the Firebase console: https://console.firebase.google.com/
Click "Create Project" and give your project a name.
Choose your region and click "Create Project".
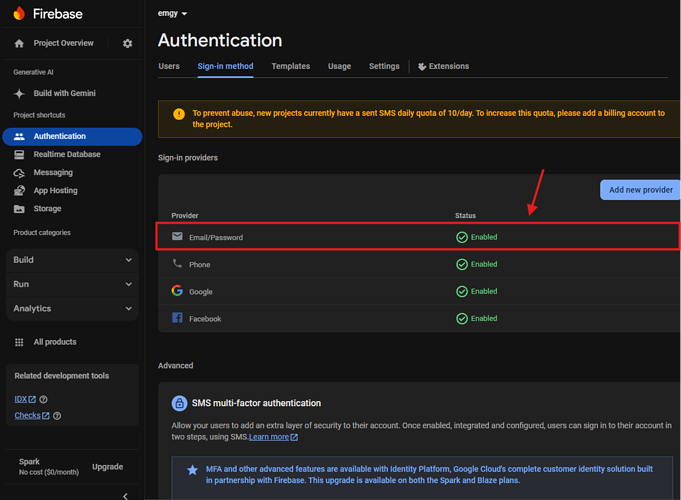
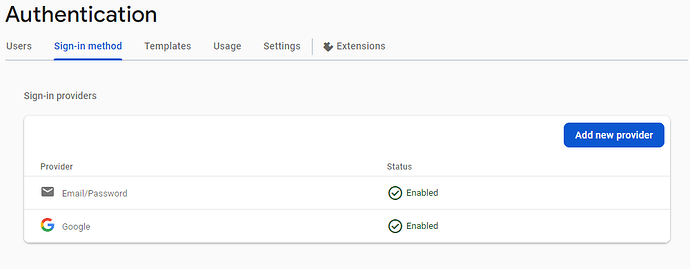
2. Enable Email/Password Authentication:
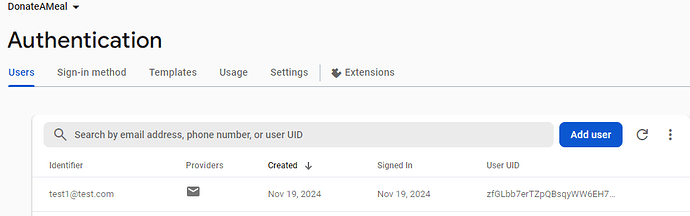
In your Firebase project, go to the "Authentication" section.
Click the "Sign-in method" tab.
Enable the "Email/Password" method.
3. Add a Web App to Your Firebase Project (Optional):
If you want to use Firebase's web SDK for authentication, follow these steps:
In the Firebase console, click "Add App" and select "Web".
Give your web app a nickname (e.g., "My Web App").
Click "Register App".
You will see your Firebase configuration details, including the apiKey.
4. Get Your API Key:
In the Firebase console, go to "Project settings" > "General".
Scroll down to "Your apps" and click on the web app you registered (if you did).
You will find the apiKey value. Copy this value.
5. Set the API Key in the Extension:
Open your App Inventor project.
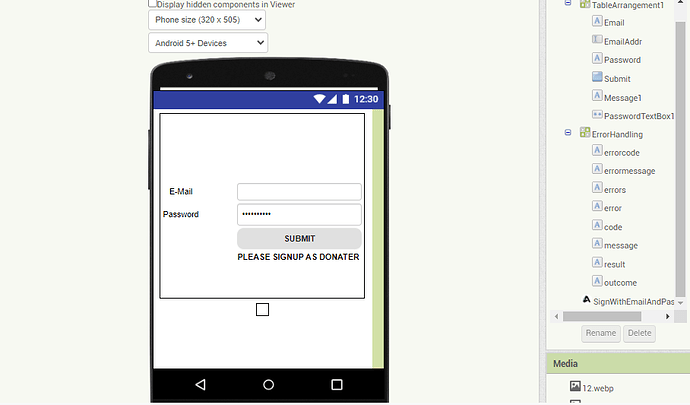
Locate the SignWithEmailAndPassword component.
Set the ApiKey property to the apiKey you copied from Firebase.
6. Test Your Setup:
Build and run your App Inventor project.
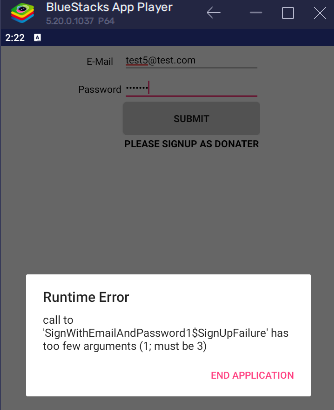
Attempt to sign up or sign in with a valid email and password.
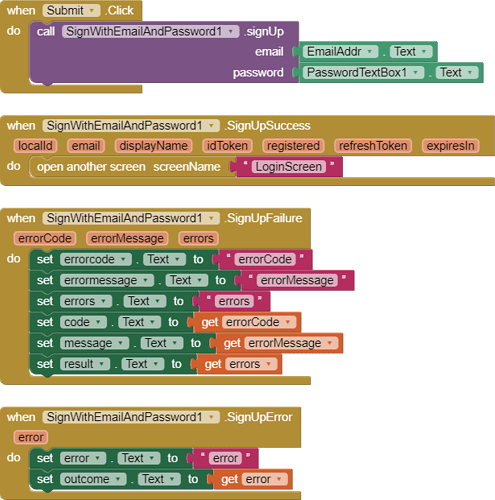
Observe the events triggered by the extension (e.g., SignInSuccess, SignUpSuccess, SignInFailure).
Donation
If you find this extension helpful and want to support its ongoing development, you can donate via PayPal:
Your contributions will help to:
Enhance existing features: Add new functionality, improve performance, and address bugs.
Develop new features: Expand the extension's capabilities with additional Firebase integration or user management tools.
Provide ongoing support: Ensure users have access to comprehensive documentation, tutorials, and prompt assistance.
Every donation, big or small, is greatly appreciated and helps to ensure the continued success of this project.
Aix File
You can download aix from here
Aix_File_V1
Tutorial aia file
SignWithE-mail/Password.aia (2.5 MB) add your Firebase API key
my website that has all of my extensions
https://ahmed2300.github.io/extensionslake.github.io/
also check :