Hello Team, Here is my another tiny extension which deals with Calendar related works without using any lib or external API also it supports interanal storage just like tinydb to store your events and retrieves the saved events based on the date
DynamicCalendar

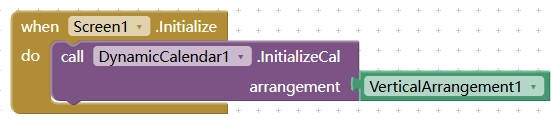
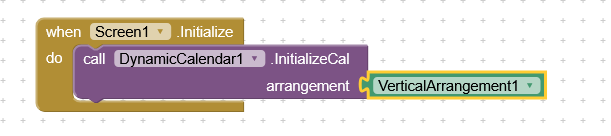
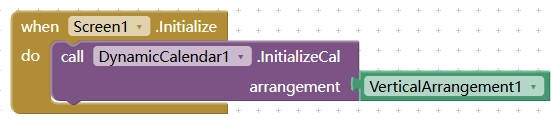
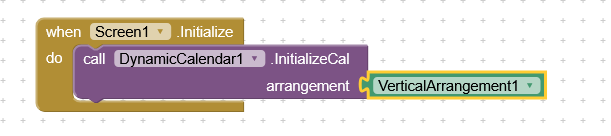
This event initializes the calendar on the given Vertical or Horizontal arrangement.

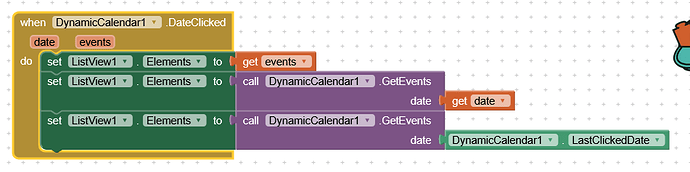
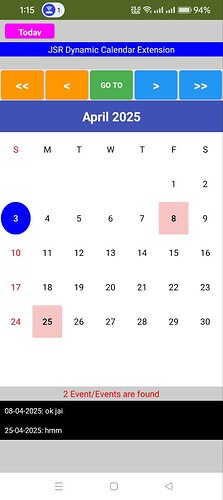
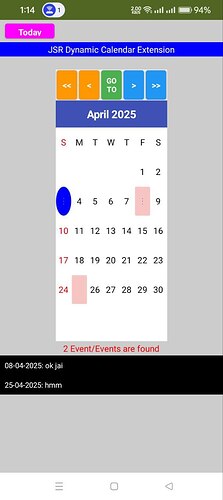
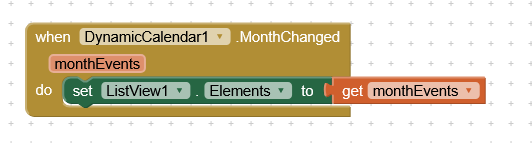
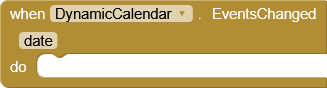
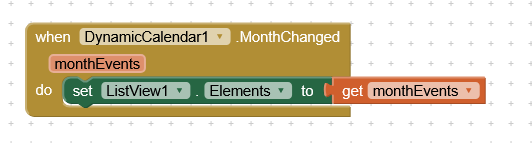
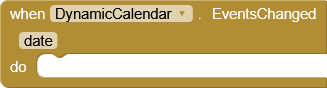
After intialization or after NEXT/PRE button clicked or Left/Right Swipe detected , this event will trigger and shows list of all the event stored in teh visible month
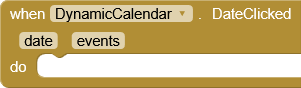
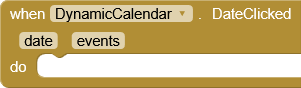
On single click will show the list of events stored on that day.
This is how blocks need to be designed to
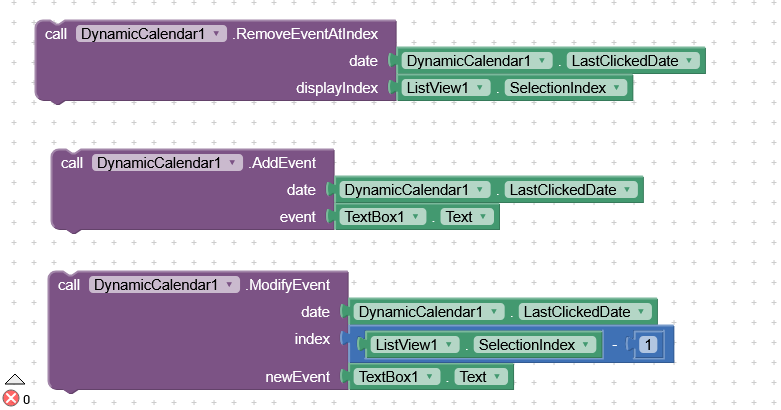
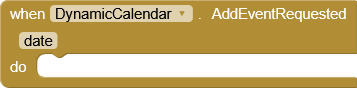
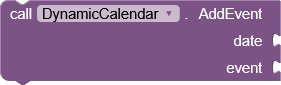
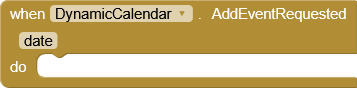
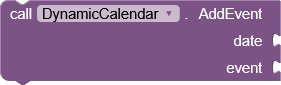
Add event on the Long Clicked date can be used.
But to modify/Remove the event by index (if more events are stored on the same day) from a particular day user need to use listview click
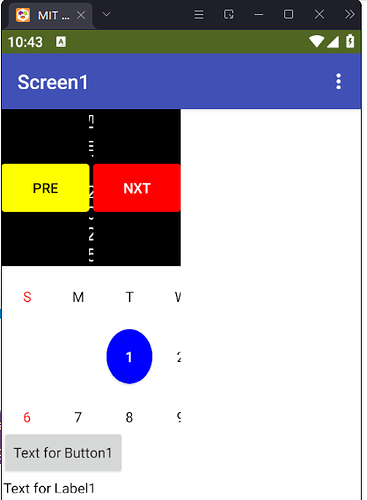
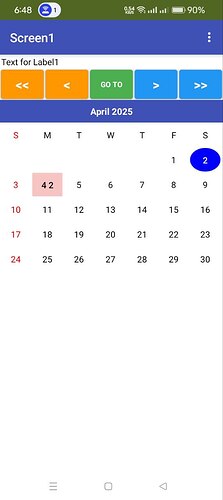
Whenever events are stored then the particular will be differentiated into different colour.
You can further customonize the colour using simplefunction.
Extension
Version 1:
DynamicCalendar(1).aix (28.5 KB)
Version 2:
DynamicCalendarV2.aix (32.8 KB) 2025-04-02T18:30:00Z
(Some functions are deprecated and added)
Version3: Click Here
Version4: Click Here
Total Blocks used in the projects




















Apart from these properties, if you want to add anyother feature please let me know
Thanks
2 Likes
It will be better if you can make a demo aia.
1 Like
Not responsive?

when set verticalArrangement width and height 50 percent
1 Like
Thank you for your response. I tested in my device (Android 11) and works fine with all arrangement with auto rotation too. I will rework on it
As you suggest here is the demo file to show how this extension can be used..
Added responsive layouts
User can change the height to have a better look.
To add the event user need to long press on any date.
To modify the event or delete the event stored on any date user need to click the day>> select the item from list picking
.
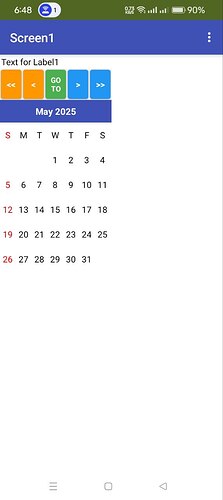
During initialization or prevMonth or nextMonth or prevYear or nextYear press user can see the whole month events as a list in the listview and do not allow the user to edit from there.
If any event is found then that particular date will have different colour and user need to click on that particular day to view the list of events, once the user clicked then edit or modify or delete will execute.
Also have added claer all events which will erase all the events stored at a time.
User can customonize the view by adjusting the parent arrangement width and height to their expectation also fontsize , text colour, bg colour, grid line width, gridlines colour can be changed as you like.
Overall this will be an effective dynamic calendar extension in your upcoming app.
Views are welcome.
Thanks to the community.
No libraries are used
No permission is required
No network access
Demo : Demo_DynamicCal_JSR.aia (36.7 KB)
Version 3: DynamicCalendarV2.aix (32.8 KB) 2025-04-02T18:30:00Z
just 1230+ lines of code 
Version 4 is released
Few more functions are added
-
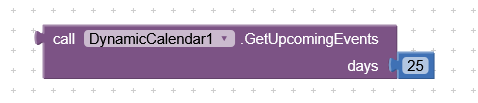
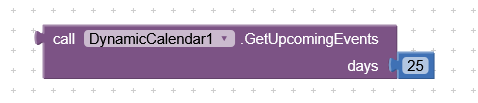
GetUpComingEvents by number of days

This will give you total events on the specified number of days from teh current day
-
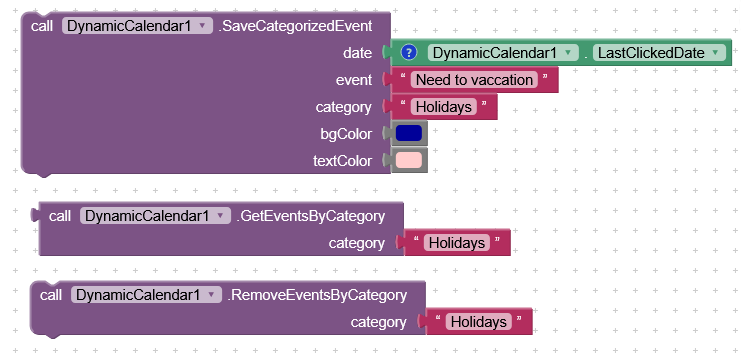
Most existing one event save the events by category, get the events by categopry and remove the events from category (No explanations are needed i think)
-
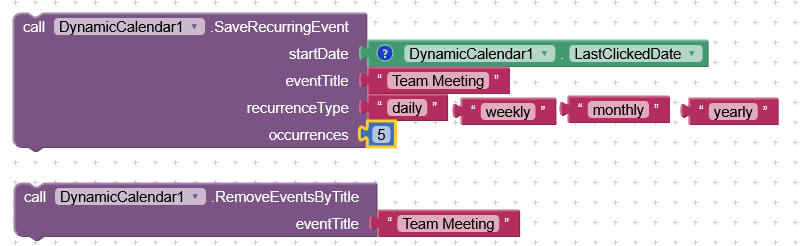
Very Most Existing event. saving the events daily/monthly/weekly/yearly also you can design by how many times it have to save and also its removal by a single click
-
No one has offered this type of function in their calendar extn.
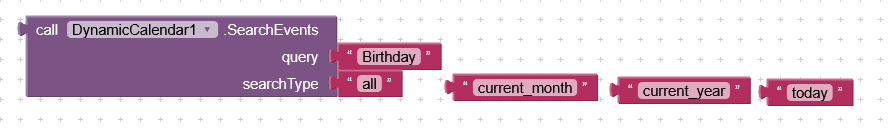
Search events on all/current_month/current_year/today
Shall we include these functions?
And here it is the extension
Version4: JSR_DynamicCalendar.aix (37.6 KB) 2025-04-06T18:30:00Z








![]()





![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()