these options doesn't seems to be working for me. please help what can I do
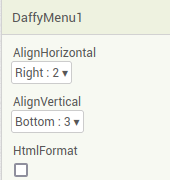
The gravity also depends on your button location. For example, if your button is at the bottom of the screen, even though if you set AlignVertical to Bottom, the popup may still show above the button. For HtmlFormat, you cannot use tags like <p style="font-size:30px">. Remember: you have to set the properties before you show the menu.
Also is there any way to set it to dark theme? can you make another extension just like you gave me one for daffy dialog??
Can you try that extension I sent you earlier?
I tried it just now it isn't allowing me to use text to set dark or light how should I use it??
Edit: No need I decided to use timai's extension it's just amazing.
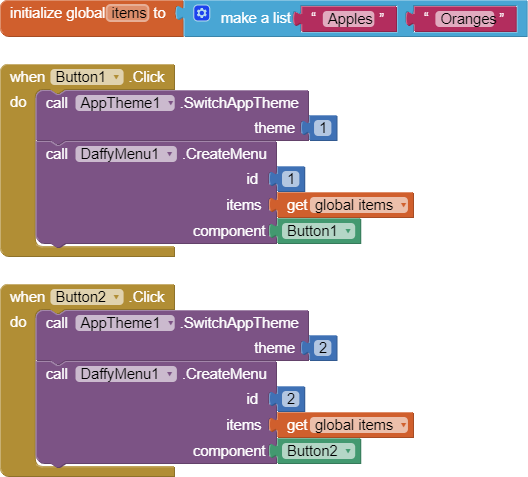
Hmmm...can you show your blocks? It is working fine for me here.


Demo:

Video:
AIA:
Test.aia (15.5 KB)
yes it works now perfectly. 
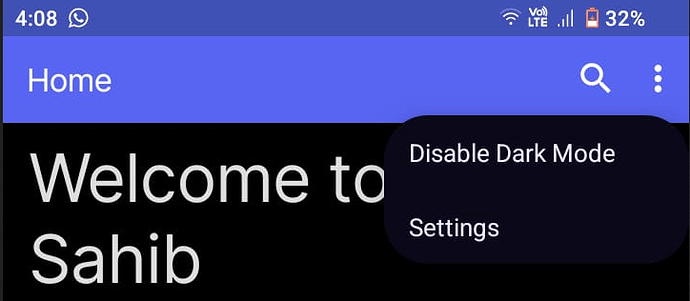
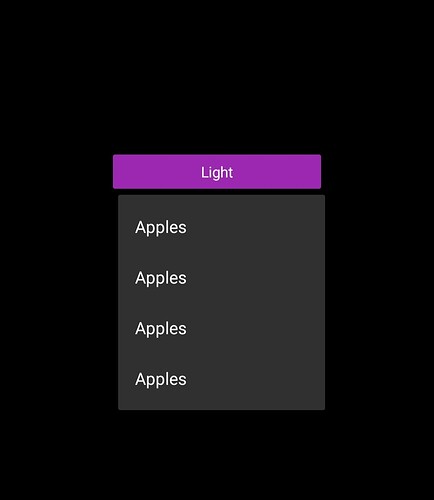
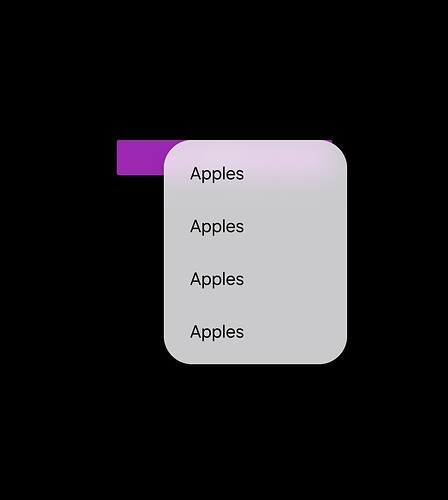
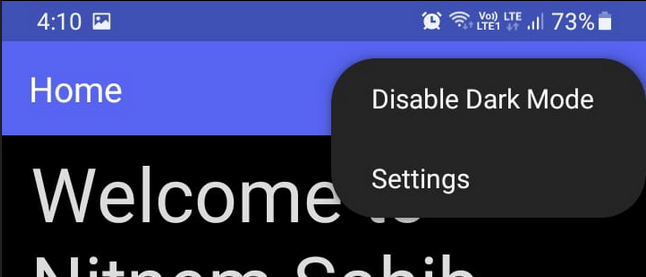
There's one cool thing that in one ui this type of dialogs are on title bar only in others and in stock android this popup comes a bit down.
Here you go:
One Ui

Stock Android 12
In a PM you asked me what is gravity. Gravity is the location of the popup. For example, if you have set AlignVertical to Bottom, the popup will show below the button. However, if you have the button at the very low position of the screen, it still may not show the gravity as bottom.
but gravity doesn't even works on a12 and in one ui also it looks same.
As I said, there is no gravity the popup will show exactly where you want. The system will also decide automatically.
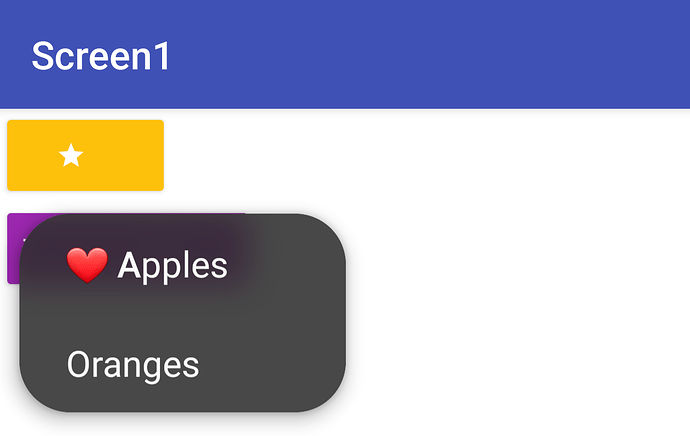
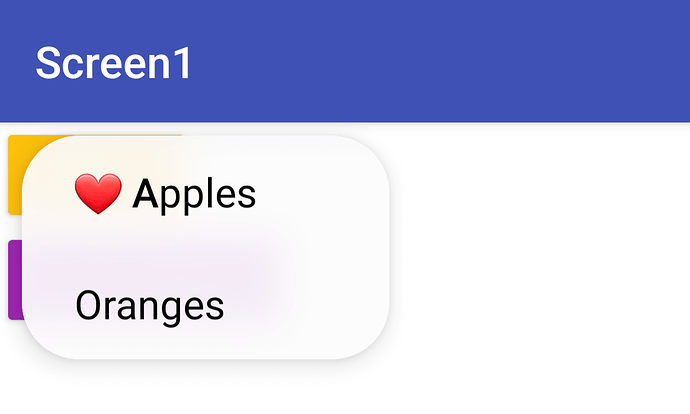
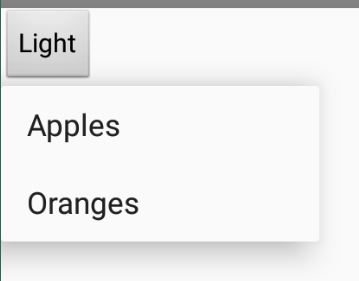
Sorry one question, why in some cases the pop up shows in a "square" shape and in others in a more rounded way? I would like to use the rounded but when apply in my project it shows square style, and if I open your test.aia it shows rounded, it may be some configuration?
No this extension gives same rounded in both companion and apk,
Can you confirm in which you faced the issue?
Companion or Build apk
I´m testing on Companion, the test.aia shows rounded, but if I apply to my project it shows like in the picture Gordon posted, like square shape
I just discovered something... if I use the "AppTheme" extension, it shows rounded. And if I use only the DaffyMenu, it shows the square way.. I don´t know why
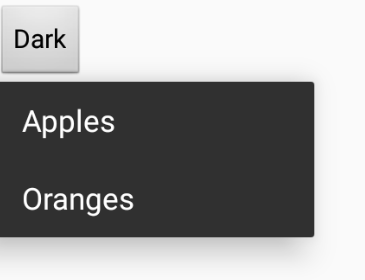
This without the AppTheme extension:
And this with:
App theme extension link please
it´s in the test aia file here, you can test quit that blocks and reconnect to companion and it will show the difference
Test.aia (15.5 KB)
I can't see any round corners,
But let me know why you need AppTheme?
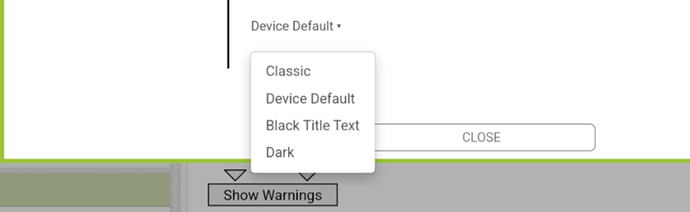
Make sure to set the theme in Project Properties to Device default, you set classic theme
I´m using this extension in Kodular. I have set Dark theme by default.
Don´t need the AppTheme extension, what I want is get the rounded pop up style that it´s shown in the second picture, but it only appears using that extension, I don´t know why?