When I try it this way
hAxis:{maxValue:200,minValue:-20}
will not be recognized
I found this to fiddle
But it seems that curveType:'function',
and maxValue are not working together.
Good morning guys
How can I use the graph in this Jason format that I receive from php mysql?
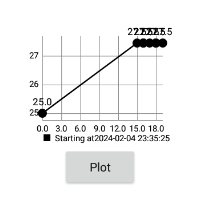
[{"date_time":"2024-02-04 23:35:25","s1":"25.00"},{"date_time":"2024-02-04 23:50:22","s1":"27.45"},{"date_time":"2024-02-04 23:51:06","s1":"27.45"},{"date_time":"2024-02-04 23:51:54","s1":"27.45"},{"date_time":"2024-02-04 23:52:28","s1":"27.45"},{"date_time":"2024-02-04 23:53:01","s1":"27.45"},{"date_time":"2024-02-04 23:53:17","s1":"27.45"},{"date_time":"2024-02-04 23:54:44","s1":"27.45"}]
Which graph do you want to display ?
Line chart
At x = date_time
At y = temperature
Here's one using the AI2 charts component, which does not treat JSON the way I had thought when starting out>
Screen2 has the working sample, Screen1 my failed JSON DataFile attempt.

Most of the work is digesting the JSON and the timestamps.
Given that your asked for a ChartMakerPlus answer:
BLOCKS
You can add more formatting layout options in extraOptions and css as required
Very nice extension!!!
i have a question.
How can I chage font size in the table?
I don't have any manual for extraoptinos.
I provided links in the first post for each chart type's configuration options.
If you are making a table chart then you use css to modify the display elements of your table.
Like so?
Hello Community How can I a Column from Google Sheet like
[People,200,300,100,50]
display with ChartMakerPlus
What type of chart do your want to make ?
At the very minimum you are going to need a header row:
[
["People","A","B","C","D"],
["Count" ,200,300,100,50]
]
it works well, Thank you very much.
I have question about table again.
I want first line to be fixed without any change when I scroll up/down screen.
When I scroll, first line text is not moving, but, background color is changed in to transparent color. so, first line and other line characters are mixed.
Is there any option?
Oh Sorry I forget It should be a line diagram
You will need to look through the configuration options here and do some internet searching on how to configure the header row so that it behaves itself.
If I get time I will also see what I can find.