Baserow Socket
Baserow Socket
Hello Everyone, I am here again with my new extension that is Baserow Socket. This extension helps you to use Baserow websocket API for realtime collaborations in your apps. It is same as firebase real-time database. This extension notify you all changes that are making in your database. There are some specific events for specific changes. You can receive all update of a table after subscribing it.
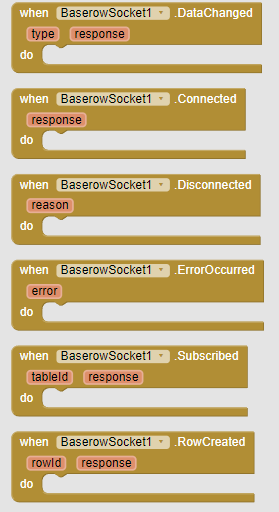
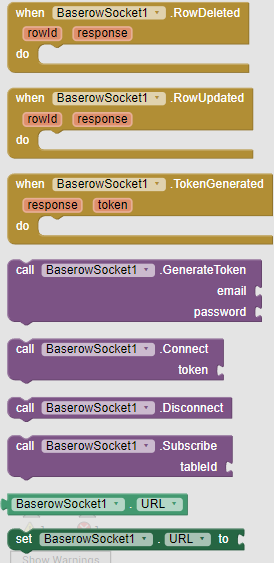
All Blocks
Documentation
Documentation of block can be found here:
https://getaix.com/extension/baserow-socket
Usage
Let see How to use the extension. We will do some couples of thing to test it.
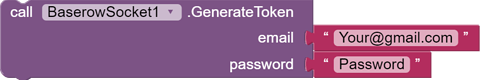
Firstly to work with baserow socket we must have to generate token to connect it. So Simply generate it with this block.
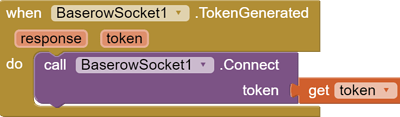
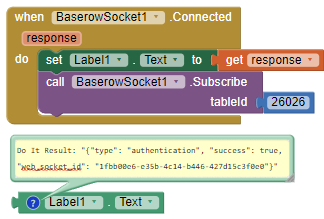
After token generated , Connect the web socket.

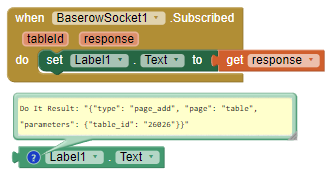
If all things right, then the Connected event will be triggered with a response. After connection, we would have to subscribe a table which we want to get update of.

We have now subscribed to our table. Now we can receive all updates of this table.
So Let test it with some changes.
Row Created
{
"type": "row_created",
"table_id": 26026,
"row": {
"id": 63,
"order": "25.00000000000000000000",
"field_136918": ""
},
"metadata": {},
"before_row_id": null
}
I received the above response when I added an empty row to my database
Row Updated
{
"type": "row_updated",
"table_id": 26026,
"row_before_update": {
"id": 63,
"order": "25.00000000000000000000",
"field_136918": ""
},
"row": {
"id": 63,
"order": "25.00000000000000000000",
"field_136918": "Sumit Kumar"
},
"metadata": {}
}
The above response is received from RowUpdated block when I updated the above created empty row. The response also contains previous data that has updated.
Row Deleted
{
"type": "row_deleted",
"table_id": 26026,
"row_id": 63,
"row": {
"id": 63,
"order": "25.00000000000000000000",
"field_136918": "Sumit Kumar"
}
}
This one when I deleted the row. There are three specific events block available for three specific actions. Other changes can be received through Data Changed block.
The speed is very fast (== firebase). I receive the response very quickly.
Download
Download Extension :
Donate
If you liked my work and want to donate then:
Credit
Thanks @shreyash for the super power full Rush .
Thanks @vknow360 for helping me  .
.
Worked very hard for this long extension so like the extension if you like it 
Suggestion and issue are welcome
Thanks you
Sumit