Today I present my avatar extension the only MIT App Inventor extension that can generate random SVG Avatars for each of your app user without any API Pricing
Features
- Generate avatars based on names
- Generate random avatars
- No API Pricing so purchase once and use it in all of your projects
- Avatars are exported in SVG format with great resolution
The extension uses the DiceBear API that is the biggest Open Source Avatar Library
While our code is MIT licensed, the avatar styles are licensed under different licenses that the artists can choose themselves.
Please check the license of the avatar style you are using and credit its author according to their chosen license, see also Licenses | DiceBear
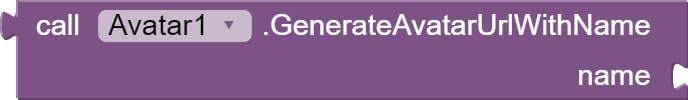
Blocks

name= text
![]()
Generate Random Avatar
Example of Avatar Generated by the extension

Download the extension
The extension is available for free!
If you liked the extension then do Buymeacoffee
Changelog
Version 1
Initial Release of the extension.
Version 1.01
Added block to export image as Jpeg
Examples
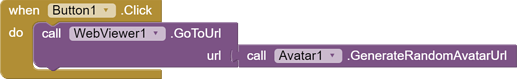
Random Avatar Generator with WebViewer
Whenever Button1 is clicked the WebViewer1 goes to the url for displaying the SVG image of the avatar
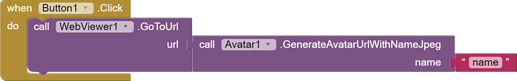
Avatar in Jpeg format based on name
Whenever Button1 is clicked the webviewer goes to the url for displaying the Jpeg image of the avatar generated for the name "name"
Fetching the Avatar as Jpeg and showing it in the Image Component
Whenever Button1 is pressed a link is generated for Jpeg image that is shown using the Image component.
Feel free to DM me for any question