WebViewer. HTML with JavaScript. Form. Response in JSON.
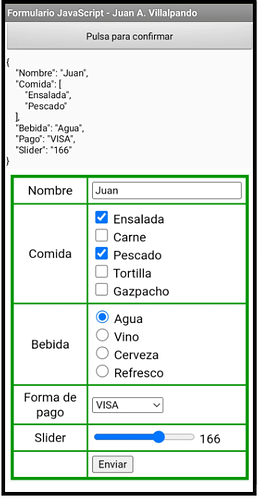
Choose options and press the "Enviar" button, you will get the information in a label in JSON format.
Try:
http://kio4.com/appinventor/javascript/form.htm
p169C_javascript__form.aia (4.4 KB)
form.htm
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0">
<meta charset="utf-8">
</head><body>
<script>
function enviar_datos() {
event.preventDefault(); // Evita que el formulario se envíe automáticamente
// Obtener los valores de los campos del formulario
var nombre = document.Formulario.Nombre.value;
var comidasSeleccionadas = [];
var checkboxesComida = document.getElementsByName("Comida");
checkboxesComida.forEach(function(checkbox) {
if (checkbox.checked) {
comidasSeleccionadas.push(checkbox.value);
}
});
var bebida = document.querySelector('input[name="Bebida"]:checked').value;
var pago = document.Formulario.Pago.value;
var slider = document.Formulario.Slider.value;
// Crear el objeto JSON con los datos obtenidos
var datos = {
"Nombre": nombre,
"Comida": comidasSeleccionadas,
"Bebida": bebida,
"Pago": pago,
"Slider": slider
};
// Mostrar los datos en formato JSON
alert(JSON.stringify(datos));
salida = JSON.stringify(datos, undefined, 4);
AppInventor.setWebViewString(salida);
// document.Formulario.reset(); // Reset form
}
function updateOutput() {
var rangeValue = document.getElementById("Slider").value;
document.getElementById("output").textContent = rangeValue;
}
</script>
</head>
<body>
<form action="#" name="Formulario" onsubmit="enviar_datos();">
<table border="3" cellpadding="5" cellspacing="0" bordercolor="#009900">
<font face="Arial" size="4">
<tr>
<td align="center">Nombre</td>
<td><input type="text" name="Nombre" value ="Juan" /></td>
</tr>
<tr>
<td align="center">Comida</td>
<td>
<input type="checkbox" name="Comida" value="Ensalada" checked> Ensalada<br>
<input type="checkbox" name="Comida" value="Carne"> Carne<br>
<input type="checkbox" name="Comida" value="Pescado"> Pescado<br>
<input type="checkbox" name="Comida" value="Tortilla"> Tortilla<br>
<input type="checkbox" name="Comida" value="Gazpacho"> Gazpacho
</td>
</tr>
<tr>
<td align="center">Bebida</td>
<td>
<input type="radio" name="Bebida" value="Agua" checked> Agua<br>
<input type="radio" name="Bebida" value="Vino"> Vino<br>
<input type="radio" name="Bebida" value="Cerveza"> Cerveza<br>
<input type="radio" name="Bebida" value="Refresco"> Refresco
</td>
</tr>
<tr>
<td align="center">Forma de pago</td>
<td>
<select name="Pago">
<option value="NO_pago" selected>[Elige pago]</option>
<option value="Contado">Contado</option>
<option value="VISA">VISA</option>
<option value="Factura">Factura</option>
<option value="Cheque">Cheque</option>
</select>
</td>
</tr>
<tr>
<td align="center">Slider</td>
<td>
<input type="range" id="Slider" name="Slider" value="50" min="0" max="250" oninput="updateOutput()">
<output name="x" id="output"></output>
</td>
</tr>
<tr>
<td align="center"></td>
<td><input type="submit" value="Enviar" /></td>
</tr>
</font>
</table>
</form>
</body>
</html>