Why was it rejected then? What does your app and script do?
The script is designed to do :
1- The user can increase or decrease the font.
2- when I touch the screen the upper and bottom of Web Viewer is visible to false or true.
3. Read sentences with mp3 sound.
Again?
I know Google doesn't always like apps that only contain a webviewer.
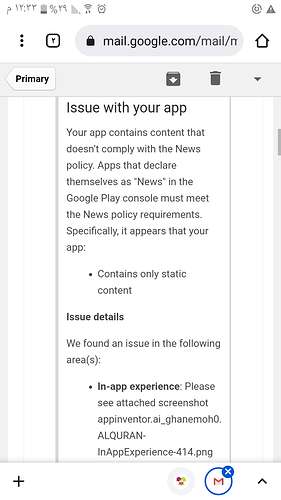
Actually they sent me an email with the same image that I have attached it here in the above. They mean with this image that they rejected because my App is display only sntnce1 in the Web Viewer.
It might help if you show the content of the email from google....
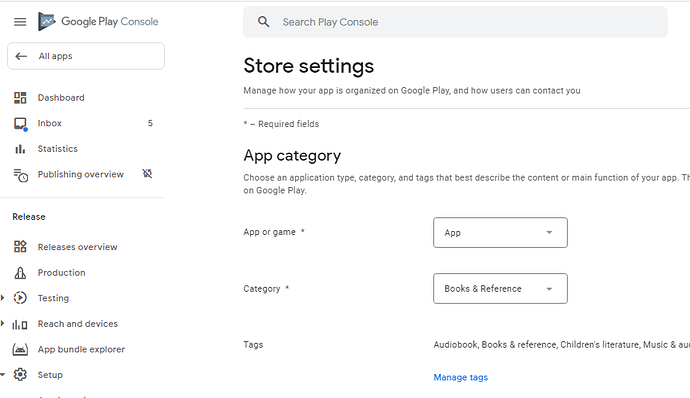
You categorized your app as a News app according to Google.
See here:
https://support.google.com/googleplay/android-developer/answer/9859673?hl=en-GB#zippy=%2Capps
You probably want to try the Books and reference category
Hello Tim,
Do you have any idea why this problem occurs? So that my App sometimes displays sntnce1 in the Web Viewer. It might from the script.
it is from the script
Ok.
If it's from the script, Is it possible to you to fix the script so that you solve the problem for me. I really appreciate of your help and solve my problems every time.
Don't load the html in the webviewer until you have a webviewstring to feed to it.
Ok. So in which blocks should I fix it?
I have not looked at your blocks. You must be loading the webviewer either in the designer or with blocks. It is your app, so you should know. 
There is no guarantee that this will allow your app to pass Google's tests in Google Play. You still need to resolve your category with them.
I hope you can solve it. 
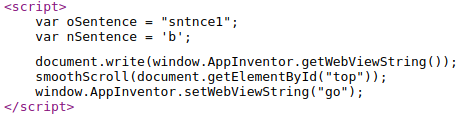
var oSentence = "";
I have tested
var oSentence = "";
but the text is loading with stuck for sometimes.
Don't know what the script/app is to do. But the error might lie in the "document.write(...)". After that the entire script is lost so that the following statement "smoothScroll(...getElementById("top")" cannot be executed correctly. The element "top" doesn't exist anymore.
Instead one might use a "p" tag:
<p id="write"> </p>
<>
document.getElementById("write").innerHTML = window.AppInventor.getWebViewString();
smooth....
.... setWebViewString("go");
<>
Ref.: W3Schools
Definition and Usage
The write() method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML.
Hello Joerg_Kowalski,
The script is doing 3 things:
1- One code is for when I touch the screen it hides and unhides the top table and below table that contain the title and menu.
2- One code is for highlight the sentences when sound starts. So, it highlight one by one until highlight the last sentence.
3- One code is for resize the font.