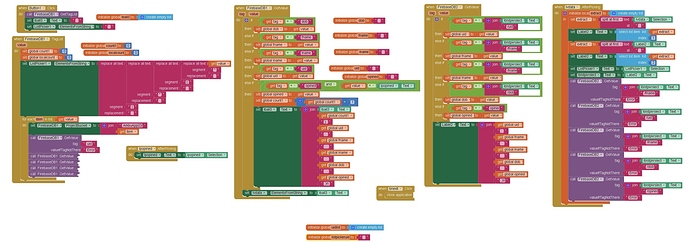
I connect to a FirebaseDb to extract data. To begin this activity, I use a button.click to fire the firebase.taglist. From this, I use a loop to extract each tag and extract the data from it.
Now here is the issue. If I click the above button again then I get blank tags and another click outputs no tags. I believe this is because there is some inbuilt counter in the firebase.taglist. So when we trigger it again, that counter (presumably) jumps beyond the available tags leading to an error (which does not reveal itself, except for junk being spewed out).
My Question: Is it possible to reset this (presumed) inbuilt counter (as the first action of the button.click event)? If I do that then the firebase.taglist will run afresh thereby not exceeding the number of tags available.
This sounds wrong....a call to the firebase taglist should return the taglist everytime.
Please show your relevant blocks, how you call the taglist and what you do in the taglist got value event.
Thank you for the helping hand!
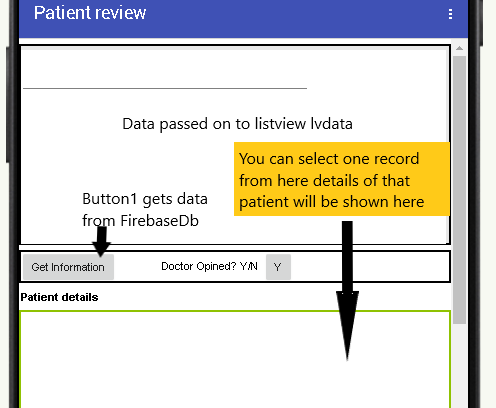
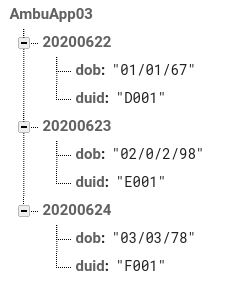
I have added images of the designer tab, the blocks, the sampleDb used and a short explanation of the UI and how it works. Please note that this App only downloads and shows data. It does no upload.
Thanks again, looking forward to your support.

It shouldn't have to be that complicated!
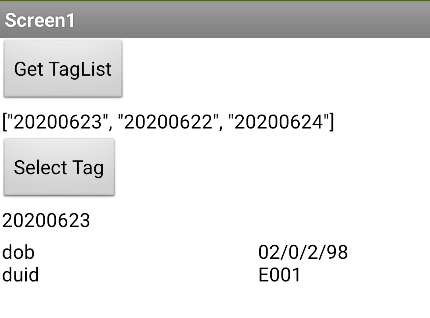
Here is a simple example:
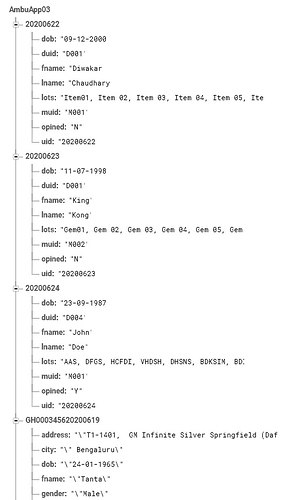
Firebase data

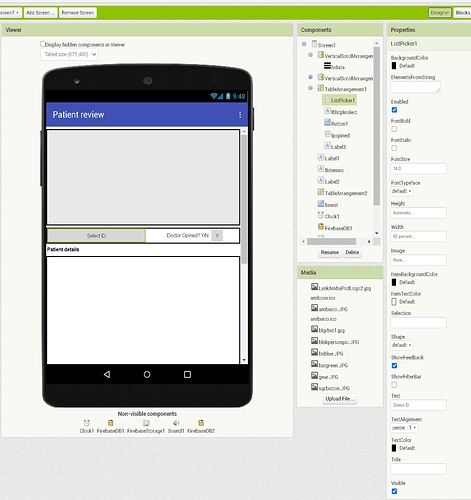
App Screen

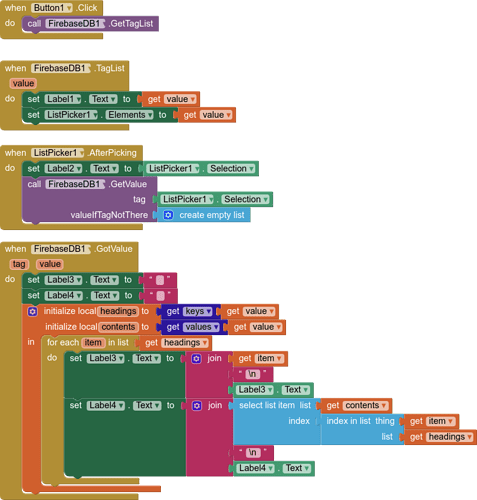
Blocks
Explanation
- Clicking Button1 (Get TagList) calls the .GetTagList
- The tags returned are shown in a label and added to the listpicker as elements
- By using the Elements block instead of the ElementsByString, the tags just go straight in

- Clicking on the Listpicker (Select Tag) you are offered a list of the tags to select from.
- When a tag is picked, .GetValue for that tag is called
- On return of the data (which is in json format) use the dictionary blocks to make two lists, one for the inner tags (headings) and one for the inner tag values (contents)
- These are then each displayed in their own label in columns
39 blocks vs your 250 ? 
Hi Tim,
Thank you! It works! You are truly a Power User.
Out of curiosity, why was my block of get taglist not working properly (just to educate myself)?
Thanks again.
Probably a combination of things, you change the projectBucket in the gottaglist block, but I don't see where you changed it back which would lead to getting a different(empty) or no taglist returned, also the use of a second firebase component.....
I see....thanks for the debug info 
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.