"If I were to set it up like this:
{
"rules": {
"users": {
"$user_id": {
".read": "auth != null && auth.uid === $user_id",
".write": "auth != null && auth.uid === $user_id"
}
}
}
}
Do you think it will work? I’m guessing it won’t. ![]()
![]() "
"
"If I were to set it up like this:
{
"rules": {
"users": {
"$user_id": {
".read": "auth != null && auth.uid === $user_id",
".write": "auth != null && auth.uid === $user_id"
}
}
}
}
Do you think it will work? I’m guessing it won’t. ![]()
![]() "
"
Not if you use the AI2 Firebase component
"Can you give me some advice? I don’t know where to start."
Start by telling us exactly what it is you are trying to achieve with your AI2 project.
I want to fetch data from a specific UID and store data in that UID, while ensuring that anyone who has the Firebase URL cannot modify the data.
(I’m not sure if I’m communicating this correctly. I apologize in advance, and thank you for your advice, teacher.)"
Well, that will not work, you need more (a different extension or the web component)
You could try this:
or this
For both, ensure you use and understand secure rules.
(post deleted by author)
You need to insert "users" to your pathData variable, because that is how you have your rules set...
![]()
should read:
users/get localId
(You may need a / at either the start or end, or both, check the documentation for the extension
"I have made the changes, but saving still doesn't work; I can only sign up. (I'm not sure if email verification is required first.)"
"The ResponseCode I received when performing PutIn is 404."
No it is not required
You should also use the extension blocks to PUT and PATCH data
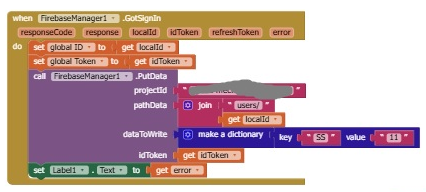
This

will always set Label1 to error
You do not need these blocks
Check the values from the SignIn event, are you getting an idToken (should be a very long string of characters), and a localId token (a shorter string of characters)
"I have obtained both the UID and ID token. I am quite confident that the values returned are correct."
I ran a test on my system using the extension, it works well...
BLOCKS
SECURE RULES (as for shoppingList in the extension documentation)
"users": {
"$uid": {
".read": "auth.uid == $uid" ,
".write": "auth.uid == $uid"
}
},
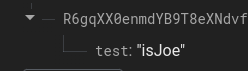
Firebase Data (written)

Notes
Example firebase url = https://myfirstdb.firebaseio.com/
Example projectId = myfirstdb
APIKey is found on the Project Settings page
"Thank you so much, I am currently trying the Web Component method, which is quite challenging for me. However, if the Extension works, I would prefer to use the Extension as it would save me time. I only completed high school and am in middle age with a relatively low income. I promise that one day, if I have more income than I do now, I will donate to MIT. Thank you again for your help. If you ever visit Thailand, I would be happy to be your guide."
"I think I must have missed something,I received all the responses, but I still can't save the data to Firebase Real-Time, When I send data to be saved, the response I get is Error 404."
"In your global BUCKET, is it 'users'?"
For you it should be users.
"Even though I changed the rules to:
json
Copy code
{
"rules": {
".read": "true",
".write": "true"
}
}
it still shows Error 404 in Label2."