Hi!
I am learning to upload data to Firebase Storage through this tutorial Firebase with a Web Component.
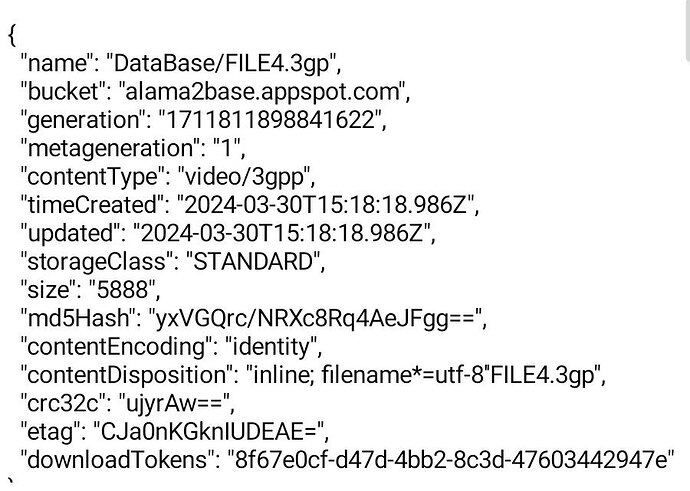
And when I upload a file it returns me a lot of information. It says in the tutorial that I should capture this information and get the downloadToken and the name. But it doesn't say how to do it.
I tried put it in a list, but when I try to get an item out of it to see how it is stored there I get an error every time because list commands don't work with such information.
Tell me, please, what should I do with it.