Hello friends,
here trying this code:
https://gist.github.com/cgrotz/6157016
it is about drawing on a web page using Firebase.
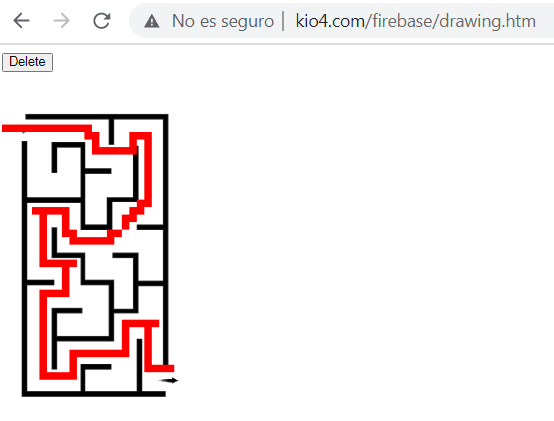
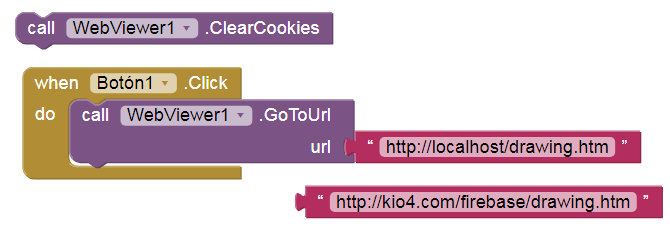
http://kio4.com/firebase/drawing.htm (you can change the drawing)

- I have modified the above code a bit.
Summary
<html>
<head>
<meta name="viewport" content="width=100px, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<script src="https://cdn.firebase.com/js/client/2.2.1/firebase.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<style>html,body {width: 200px;padding:0;
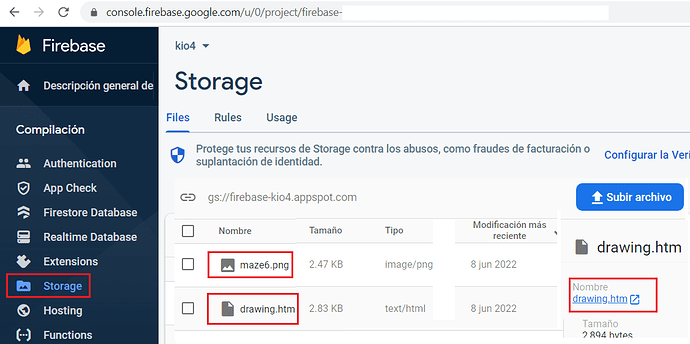
background-image: url("https://firebasestorage.googleapis.com/v0/b/firebase-kio4.appspot.com/o/maze6.png?alt=media&token=404e15e3-97b7-47c4-87ab-bf9fd2f4cf8e");
background-repeat: no-repeat;
}</style>
</head>
<body>
<button onclick="myFunction()">Delete</button>
<p id="demo"></p>
<script>
function myFunction() {
// document.getElementById("demo").innerHTML = "Hello World";
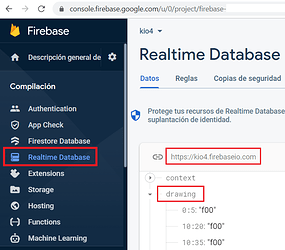
var pixelDataRef2 = new Firebase('https://kio4.firebaseio.com');
pixelDataRef2.child('drawing').remove();
}
</script>
<div class="l-demo-container">
<canvas id="drawing-canvas" width="250" height="420"></canvas>
</div>
<script>
$(document).ready(function () {
//Set up some globals
var pixSize = 8, lastPoint = null, currentColor = "f00", mouseDown = 0;
//Create a reference to the pixel data for our drawing.
var pixelDataRef = new Firebase('https://kio4.firebaseio.com/drawing/');
// Set up our canvas
var myCanvas = document.getElementById('drawing-canvas');
var myContext = myCanvas.getContext ? myCanvas.getContext('2d') : null;
//Keep track of if the mouse is up or down
myCanvas.onmousedown = function () {mouseDown = 1;};
myCanvas.onmouseout = myCanvas.onmouseup = function () {
mouseDown = 0; lastPoint = null;
};
//Draw a line from the mouse's last position to its current position
var drawLineOnMouseMove = function(e) {
if (!mouseDown) return;
e.preventDefault();
var offset = $('canvas').offset();
var x1 = Math.floor((e.pageX - offset.left) / pixSize ),
y1 = Math.floor((e.pageY - offset.top) / pixSize );
// write the pixel into Firebase
pixelDataRef.child(x1 + ":" + y1).set(currentColor);
};
$(myCanvas).mousemove(drawLineOnMouseMove);
$(myCanvas).mousedown(drawLineOnMouseMove);
// Add callbacks that are fired any time the pixel data changes and adjusts the canvas appropriately.
// Note that child_added events will be fired for initial pixel data as well.
var drawPixel = function(snapshot) {
var coords = snapshot.key().split(":");
myContext.fillStyle = "#" + snapshot.val();
myContext.fillRect(parseInt(coords[0]) * pixSize, parseInt(coords[1]) * pixSize, pixSize, pixSize);
};
var clearPixel = function(snapshot) {
var coords = snapshot.key().split(":");
myContext.clearRect(parseInt(coords[0]) * pixSize, parseInt(coords[1]) * pixSize, pixSize, pixSize);
};
pixelDataRef.on('child_added', drawPixel);
pixelDataRef.on('child_changed', drawPixel);
pixelDataRef.on('child_removed', clearPixel);
});
</script>
</body>
</html>
- For it to work you need to have a Firebase account (Realtime Database).
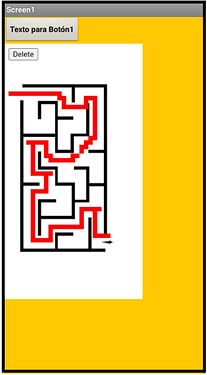
- In a web browser we can draw lines, but in the application we can only draw points.

- We can also use Firebase Storage to "host" the image and the htm page.
- p190_firebaseonline.aia (3.0 KB)