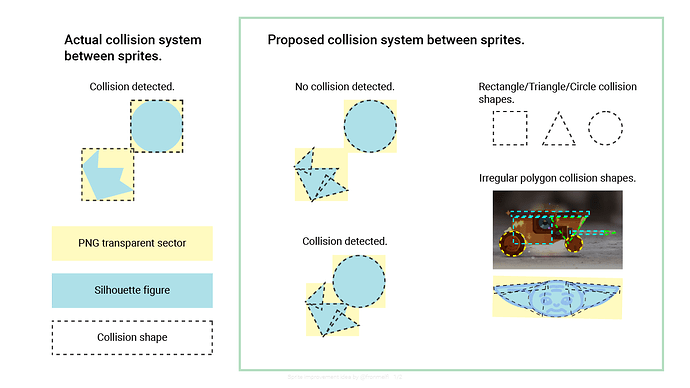
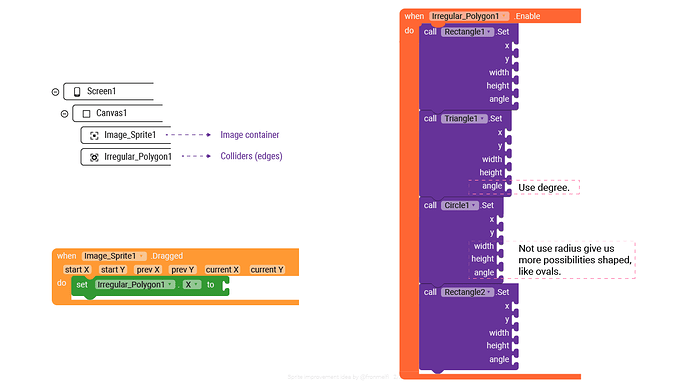
Here the improve that I would like to have someday.
I’m a graphic designer, sorry if I imagine more than possible and by the way I know the alreadies "tricks" using colliders.
5 Likes
See this solution : https://www.inkfood.com/collision-detection-with-svg/
Also see, modified version by me :
function IsColliding(shapeA, shapeB){
for(a = 0; a < shapeA.length; a++){
var c = false;
var pt = shapeA[a]
for(i = -1, l = shapeB.length, j = l - 1; i < l; i++){
if((shapeB[i].y <= pt.y && pt.y < poly[j].y) || (shapeB[j].y <= pt.y && pt.y < poly[i].y))
&& (pt.x < (shapeB[j].x - shapeB[i].x) * (pt.y - shapeB[i].y) / (shapeB[j].y - shapeB[i].y) + shapeB[i].x){c = true;}}
return c;}
Use this to create virtual bounding boxes.
2 Likes
and your blocks to do this, or do you do it in a webviewer javascript ?
3 Likes
Well I am still making the code for that in App Inventor
It's something we will take under consideration.
4 Likes
Thank you for considering it!
1 Like