This topic, yet again, is supposed to help the newbies of the platform.
My proposal is simple; Math blocks that will mutate into specialized dials on insertion into different blocks.
For example, when inserting in into Make a color, it will turn into a dial ranging from 0-255; for Player.Sound, it can be 0-100; for ImageSprite.Heading, it could be a complete dial, from 0-360 (degrees).
This could also be a toggleable feature in the settings, for those certain individuals who wish to not use it.
Maybe this could be featured in nb200 or something like that?
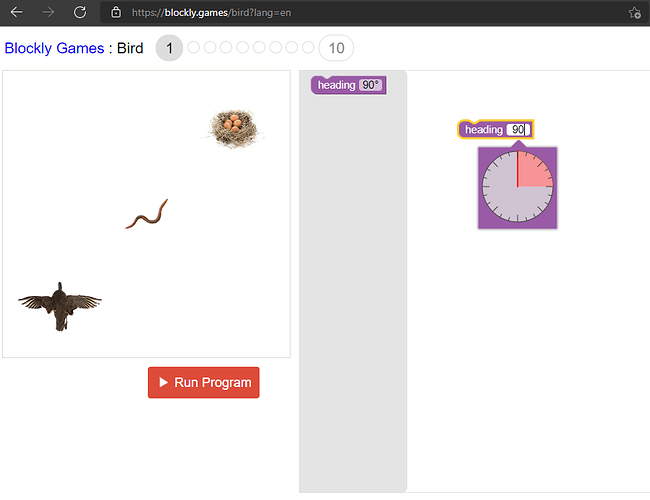
Also, I'm pretty sure http://blockly.games features them...
2 Likes
Hi Nishyanth
I think it's difficult to finely control dials with a mouse pointer. How about a (real) spinner? Note, App Inventors Spinner Component is not a spinner at all, it's a drop-down 
2 Likes
We'd have to think about that. I think it might be possible to change the fields based on the type of the parent block, but @BeksOmega might have greater insight into how feasible this is.
Definitely feasible! Just a bit of extra work. What I might suggest is using a validator instead of a separate field. When the user edits a field on the block, the validator can check whether the field value is within the valid range given the context the block the field is attached to is in. The one bit you'd need to watch out for would be when the block changes contexts and the field value becomes invalid. But you can easily use an event listener to watch for move events, and use that to update the field's value when necessary.
I'm pretty sure all of that should work in AI's version of Blockly as well!
3 Likes
I think the issue was more having relevant editors, such as the angular picker to pick number of degrees rather than just typing in the value. As far as I know, the only way to do this is to swap out the text field with the corresponding field that implements the editor. Am I mistaken?
1 Like
Just like in https://blockly.games, it could be made so that the dial is focused automatically when the user clicks on it (no need to drag it; they will just have to move the mouse pointer and click).
... that is not going to result in an accurate selection from a range of 0 to 255 though is it?
I didn't find a dial example via your link.
Oh I see - the input is not via a dial but typed in by the User as it is now and the dial graphic indicates direction.That is very nice. Not of use for the input of a colour (for which App Inventor already has a drop-down graphical selector). I would prefer the inputs ensure the User does not go beyond the limits of the value. A simple solution to that is to use a spinner, very common in desktop programs.
The dial can also be used (I don't have a recording software, sorry).
That was just for the make a color block (RGB 0-255).
That is the block I refer to.  for 0 to 255 value input (RGB + optional A).
for 0 to 255 value input (RGB + optional A).
If you drag a preset-colour block into the workspace, left click on it for a drop down colour pallette. It's not a massive colour range but adequate for most purposes.
1 Like
Yeah if the goal is to change the UI to visualize the range, the only thing to do is swap out the field  But if you just want to enforce a valid range of values (as opposed to enforcing it and visualizing it) you can use a validator.
But if you just want to enforce a valid range of values (as opposed to enforcing it and visualizing it) you can use a validator.
Couldn't it just be based on a mathematical equation (number of values.360deg.)?
Hmm it depends on what you mean by "it". Do you mean the validator? A picture of what you mean might be helpful, because I'm a pretty visual person hehe.
"It" refers to the formation of the dial block.
Some parts of it could be controlled by a mathematical formula yes =) But you also need event listeners and input handlers to handle changing the value when the block moves, or when the user enters a new value.
3 Likes


 But if you just want to enforce a valid range of values (as opposed to enforcing it and visualizing it) you can use a validator.
But if you just want to enforce a valid range of values (as opposed to enforcing it and visualizing it) you can use a validator.