FastBase is an extension for MIT App Inventor AI2 that allows you to interact with a Firebase database. You can use this extension to fetch data from your Firebase database using your API Key and Database URL. This documentation will guide you through the usage of the FastBase extension and its features.
Properties
API Key
Description: This property is used to set and get the API Key required to access your Firebase database as a return function, not a void one.Type: TextDefault Value: None
Database URL
Description: This property is used to set and get the URL of your Firebase database.Type: TextDefault Value: None
BLOCKS
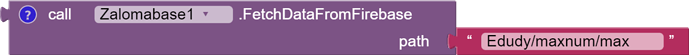
Fetch Data From Firebase
Description: This function allows you to fetch data from your Firebase database based on the provided path.Parameters:
path (Text): The path to the data you want to fetch in your Firebase database.
Return Type: TextUsage:
Call this function with the desired path to retrieve data from Firebase.
FastBase.aix (6.3 KB)
3 Likes
TIMAI2
November 2, 2023, 1:22pm
2
Is the text returned in json format (stringified....) ?
yes, you have to decode it before using it
TIMAI2
November 2, 2023, 1:37pm
4
What about firebase rules?
you can set rules to be like this
{
"rules": {
".read": "auth != null",
".write": "auth != null",
"your_data_path": {
".read": "auth != null",
".write": "auth != null"
}
}
}
These rules will ensure that only authenticated users can read and write data.
TIMAI2
November 2, 2023, 1:43pm
6
Without any rules in place same can easily be done with the web component (and no need for the API key, either).
Not sure this extension adds anything to the piece....
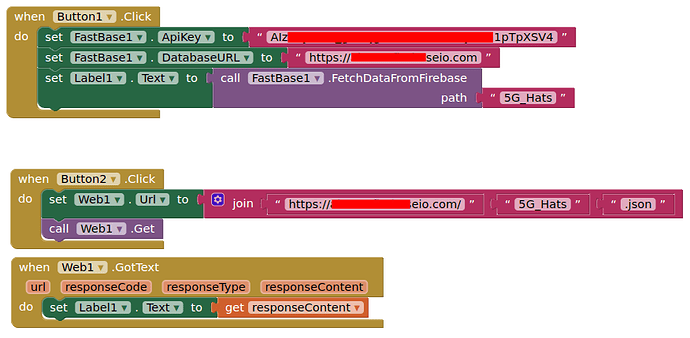
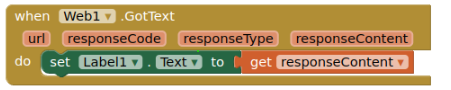
This extension can help to retrieve data in multiple places in blocks code cause it uses the return method not the void with event function method so you can use it for example in dynamic components if you want to get user's image url after he updates it and more.
With it no need to use this :
Taifun
November 2, 2023, 2:17pm
8
To get some data from the internet needs a little bit of time also depending on the internet speed..
So the question is, does your method FetchDataFromFirebase block the user interface thread?
Taifun
TIMAI2
November 2, 2023, 4:58pm
9
I understand that
and this:
Developers will then need to provide an authentication method in their app to interface with firebase.
I guess one could always workaround it like this:
[firebaselogo]
This one has been tinkling about in my head for a few months, finally got around to committing it to "paper". In essence, this guide demonstrates how to use one firebase authenticated user to authenticate your app with Firebase with secure rules, and to then allow the sign up and sign in of users, who can have a range of read / write permissions, depending on how you setup your app. AIA file now provided.
Subvert Firebase Authentication
You would need another block for the UID though...

![]() FastBase.aix (6.3 KB)
FastBase.aix (6.3 KB)