Ok gordon lu I am not telling you to do anything in your extension, but please tell me how can I change this with blocks?

I guess you need an extension. I will give you one you tomorrow (i.e. 12 hrs later).
Thank you so much you are too good.
![]() Version 5!
Version 5!
-
Added a
hasIconparameter for all blocks. If you set this to false, the icon parameter will be ignored. -
Now, you can use HTML to set the message of your dialogs!
HtmlMessage (designer, blocks editor, read, write)
This property specifies whether HTML format should be enabled for messages of all dialogs. Set this before you show the dialogs.
Requires: boolean
-
Added a message parameter for all methods!
-
Note: sorry, I want clear enough in the topic. Text should be 1, not 0.
Great extension, however I find it extremely annoying that the iconPath argument doesn't accept image blocks. I've spent over an hour now trying to figure out how to get the absolute paths of the images i have within the app... I'm sure there's a reason why it was easier to use the raw paths but srsly. plus, I worry if there's any change to how the file system is set up on the user's phone all of the image paths will be broken. Also, how do I even get the path of those images? What path is used in the example? plz help.
You need an absolute path, e.g. /storage/emulated/0/.../image.png.
Read Anke's tutorial. An absolute path is used.
You can:
-
save the image in the App scope with the File component.
-
get the ASD of the app and use this: Get the path of → ASD (app-specific dir) & → private data dir (internal storage).
Show your blocks.
No, they won't. The extension does not change anything.
first of all thanks for replying so fast I mean wow
I could not find that full path anywhere thank you
one more thing, will the path change when the app is built? I notice it specifies the companion within it.
Yes. However, if you save the image with the File component with the scope "App", and use this extension:
then you do not need to do a lot of work. The path would be:
the ASD + (image name).
tysm absolute godsend 
but also plz consider just making it accept the standard image blocks so we can avoid this headache
I will try.
sorry to bother you about this again, but can you provide more clarification on how I would go about saving the image asset with the File Component? Where does the image asset move to once I package the app. I don't completely understand. Thanks
Ok, nevermind I got it (finally)
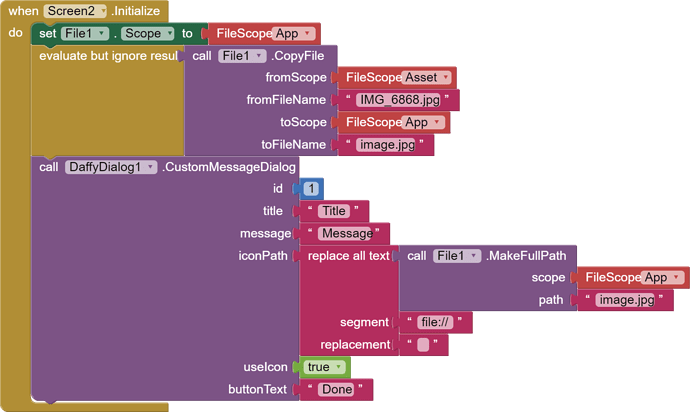
After searching these forums for over 2 hours I've finally pieced together enough info to solve this problem...
so that the next person with this question can get a clear answer,
here is the configuration that works for me in both companion AND final build.
(I will note that there are still ways to improve it but this is a good starting point)
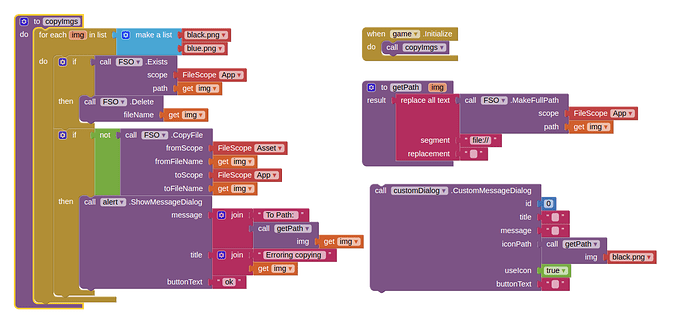
Here's how to get it to accept an image block:
Basically, when the app starts you have to copy all of the images you will use into the App Scope.
the list in the copyImgs function will need to contain all of the images you want to use
As you can see this is wayy too much setup for simply being able to plug an image asset block into this extension, and it should be supported from within the extension (please!).
The reason that it requires an absolute path is because BitmapFactory can only decode an absolute path, not because I don't want to. A lot of extensions, such as TaifunSharing, WhatsappTools, all require absolute paths. Also, you can simply do this.
Hi Gordon, it seems that there is a bug in the ShowNumberPickerDialog. When you write numbers directly to the dialog box using keyboard instead of using + and - buttons - the return value is always 0. Thanks
p.s it could be also useful to add the possibility to set and to visualize an initial value in the dialog box
I will check it and fix it hopefully. Thanks for reporting.
New version 6!
-
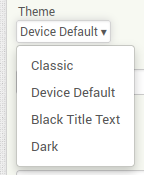
Classic is no longer supported. You can now choose from Light or Dark mode, but Classic is disabled because no such class exists in R.style. I will roll out a new version that does not have the Light/Dark functions, but matches the theme of the app.
-
HTMLMessage is now changed to HTMLFormat to support HTML titles.
-
New blocks and features!
CustomDialogDismissed
This event is invoked when the custom dialog you created was dismissed.
Error
This event is invoked when an error has occurred.
Parameters: error = text, block = text
LinearProgressDismissed
This event is invoked when the linear progress dialog was dismissed.
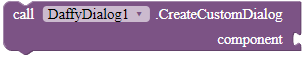
CreateCustomDialog
Show whatever you want in a dialog. You can use as example arrangements, or images or whatever you want. Your chosen layout will be then removed from the screen and only visible in custom dialog. Please make sure the layout you want to use is visible.
Parameters: component = component
DismissCustomDialog
Dismisses the custom dialog that you have shown.
DismissLinearProgressDialog
Dismisses the linear progress dialog that you have shown.
ShowCustomDialog
Shows the custom dialog that you have created.
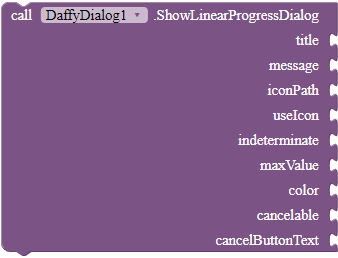
ShowLinearProgressDialog
Shows a progress dialog with a horizontal progress bar. Can be dismissed by user if "cancelable" is set to true. If indeterminate is set to true, maxValue and the "UpdateProgress" block will have no effect.
Parameters: title = text, message = text, iconPath = text, useIcon = boolean, indeterminate = boolean, maxValue = number (int), color = color, cancelable = boolean, buttonText
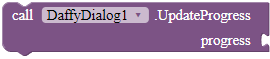
UpdateProgress
Updates the progress of the linear progress dialog. Has no effect if it is indeterminate.
Parameters: progress = number (int)
DimAmount
Sets the amount of dim behind the dialog window. 0.0 stands for no dim and 1.0 stands for full dim.
Accepts: number (float)
Fullscreen
This property specifies whether fullscreen should be enabled for the dialog.
Accepts: boolean
LightTheme
This property specifies whether light theme should be enabled for the dialog.
Accepts: boolean
Is there a way when ShowPasswordInputDialog, the cursor autofocus on the textbox input dialog so that the user directly type
I maybe will add that in the next version, but for now the user still has to manually focus it.
Alternatively, you can use this extension for now.