You two joined one year before me in this community. When I was a beginner, I learnt a lot from you two. Appreciate your help. You two are my favorite extension developers, BTW. ![]()
Nice extension, but there are some issues with some methods.
Here is only one:


You should check before publishing.
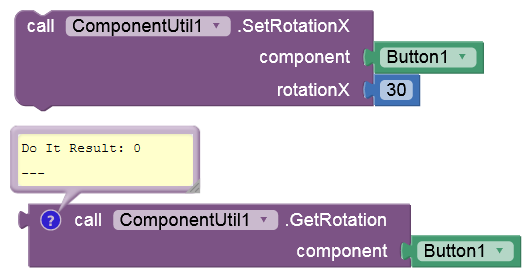
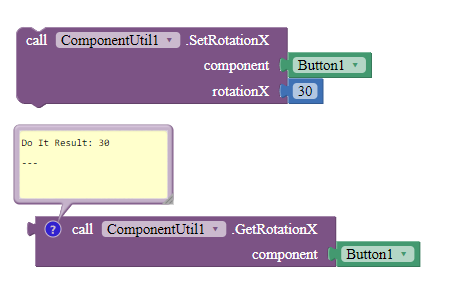
There is a method called GetRotationX. Did you check that?
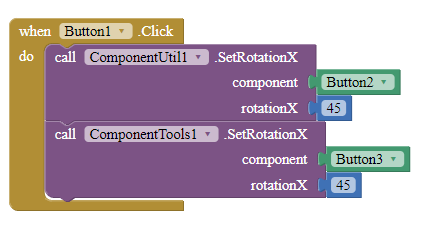
I think it confuses people, since there is GetRotation and GetRotationX/Y. I tested:

Thank you for reporting though.
Ok, but as you can see, nothing is rotated.
I'll keep that in mind when I update it TMR. Thank you for reporting.
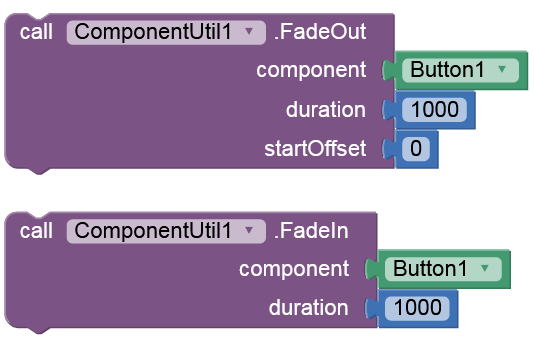
And these don't work as expected either:

Thank you very much, If you could add Reduis Method also
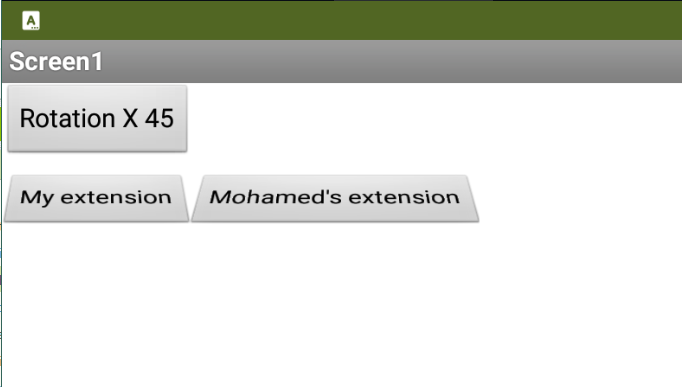
I figured it out. No, it's not a bug, it is just it should be. Compared to RotationX = 0, RotationX = 45 looks like the component is more laid down.


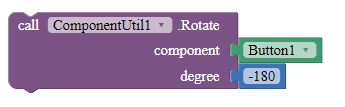
If you want to rotate a component, for example, flip it upside down, you have to use the Rotate block.

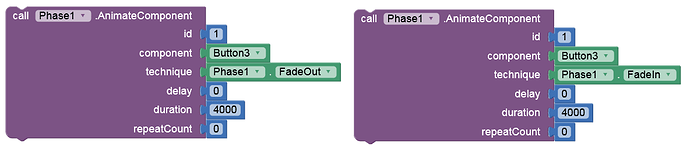
For Fade-In and Fade-Out, yes, there are bugs. I will fix it today.
![]() Version 2!
Version 2!
-
Updated the fade in and fade out blocks. Hope they work now.

-
New blocks added.
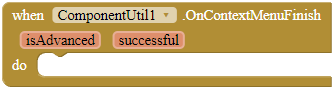
OnContextMenuFinish
This event is fired when the action is completed. The isAdvanced parameter identifies whether the action is showing an advanced context menu, and the successful parameter is whether the action is successfully completed.
Parameters: isAdvanced = boolean, successful = boolean
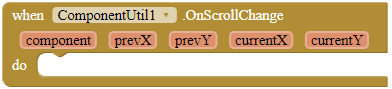
OnScrollChange
This event is fired when the user has scrolled the component. This probably only works with scrollable arrangements.
Parameters: component = component, prevX = number (int), prevY = number (int), currentX = number (int), currentY = number (int)
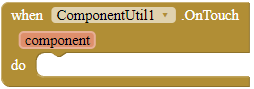
OnTouch
This event is fired when the user has touched a registered component.
Parameters: component = component
RegisterScroll
Registers the component so that when the user scrolls the component, it will fire the OnScroll event.
Parameters: component = component
RegisterTouch
Registers the component so that when the user touches the component, it will fire the OnTouch event.
Parameters: component = component
ShowAdvancedContextMenu
Shows the advanced context menu for this component and fires the OnContextMenuFinish event for whether it is successful. What's different from ShowContextMenu is that you can specify the x and y position of the context menu. This function will require devices with Android versions larger or 7.0.
NOTE: I cannot guarantee that this block works properly. That's why there is a successfull parameter in the corresponding event.
Parameters: component = component, x = number (float), y = number (float)
ShowContextMenu
Shows the context menu for this component and fires the OnContextMenuFinish event for whether it is successful.
NOTE: I cannot guarantee that this block works properly. That's why there is a successfull parameter in the corresponding event.
Parameters: component = component
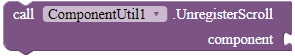
UnregisterScroll
Unregisters the component so that when the user has scrolled this component, it will not fire the OnScrollChange event.
Parameters: component = component
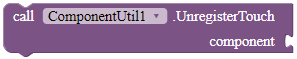
UnregisterTouch
Unregisters the component so that when the user has touched this component, it will not fire the OnTouch event.
Parameters: component = component
 Ok. That is exactly what the Stack Overflow answer is. I'll check it.
Ok. That is exactly what the Stack Overflow answer is. I'll check it.
I really loved your hard work 
 ,
,
It's really awesome
Thank you! 
I have liked your all the posts just because of your hard work
I still can't figure out where the problem is. The source code is open source, I'll find some extension developers to figure it out. 
The extension is now open source in GitHub. Don't forget to  the repo!
the repo!
Doesn't seem to have an error this time. I looked at it, the outputs are the same as the ones in this topic.
![]() Version 3!
Version 3!
- New blocks added!
Event blocks
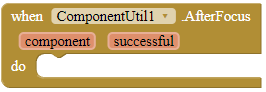
AfterFocus
This event is fired after the extension has attempted to give focus to a component.
Parameters: component = component, successful = boolean
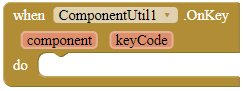
OnKey
This event is fired when the user has pressed a hardware key while playing around with this component. To check out what keyCode means, please read the keys in KeyEvent | Android Developers, starting with
KEYCODE_.Parameters: component = component, keyCode = number (int)
Method blocks
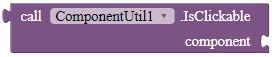
IsClickable
Checks whether this component is clickable or not.
Returns: boolean
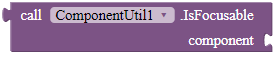
IsFocusable
Checks whether this component is currently able to take focus.
Returns: boolean
Parameters: component = component
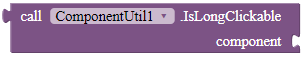
IsLongClickable
Checks whether this component is long clickable or not.
Returns: boolean
IsPressed
Checks whether this component is currently pressed by the user.
Returns: boolean
RegisterOnKey
Registers the component so that when the user presses hardware keys while playing around with this component, the extension will fire the OnKey event.
Parameters: component = component
RequestFocus
Call this to try to give focus to a specific component or to one of its descendants.
Parameters: component = component
ScrollTo
Scrolls the scrollable arrangement to the given position.
Parameters: scrollableArrangement = component, x = number (int), y = number (int)
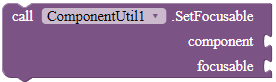
SetFocusable
Set whether this component can receive the focus.
Parameters: component = component, focusable = boolean
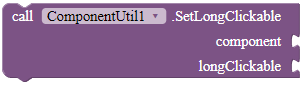
SetLongClickable
Sets whether this component can be long clickable.
Parameters: component = component, longClickable = boolean
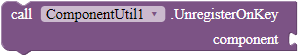
UnregisterOnKey
Unegisters the component so that when a hardware key is pressed in this component, the extension will not fire the OnKey event.
Parameters: component = component