Usually the app should not become slow with just 100 blocks in an extensions. The size is only 30 KB, whereas normal apps should withstand around 1500 KB.
![]() Version 4!
Version 4!
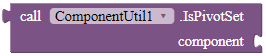
IsPivotSet
Checks if the pivot was set for this component.
Returns: boolean
Parameters: component = component
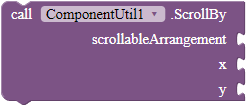
ScrollBy
Moves the scrolled camera position of your scrolled arrangement.
Parameters: scrolledArrangement = component, x = number (int), y = number (int)
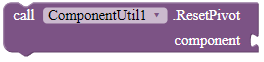
ResetPivot
Clears any pivot previously set by a call to SetPivotX() or SetPivotY(). After calling this IsPivotSet() will be false and the pivot used for rotation will return to default of being centered on the component.
Parameters: component = component
EDIT: I am currently busy, I will update the topic soon!
Nice,
SetScale_xy also need)
Nice,
SetRipple also need)
Hmm...I can't seem to find snippets that help me with ripple effect before. I'll try.
Most of the blocks are already in component util but I want the remaining ones from here: MakeViewUp Extension: beautify & customize android views so that I can replace my 3 extensions with one extension it will probably make my app bit sorted.
public void SetRipple(AndroidViewComponent in, int color){
View view = (View) in.getView();
view.setClickable(true);
int[][] states = new int[][] {{ android.R.attr.state_pressed}};
int[] colors = new int[]{color};
ColorStateList colorStateList = new ColorStateList(states, colors);
RippleDrawable rippleDrawable = new RippleDrawable(colorStateList, view.getBackground(), null);
// If state is pressed, it will set background of view ,
view.setBackground(rippleDrawable);
}Thank you. I'll finalize the new version tomorrow.
EDIT: Editing it now...
![]() Version 5
Version 5
- New blocks:
SetRipple
Applies ripple effect for the given component.
Parameters: component = component, color = color
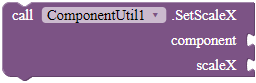
SetScaleX
Sets the amount that the component is scaled in x around the pivot point, as a proportion of the component's unscaled width. A value of 1 means that no scaling is applied.
Parameters: component = component, scaleX = number (float)
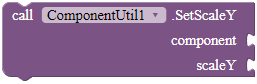
SetScaleY
Sets the amount that the component is scaled in y around the pivot point, as a proportion of the component's unscaled height. A value of 1 means that no scaling is applied.
Parameters: component = component, scaleY = number (float)
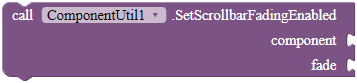
SetScrollbarFadingEnabled
Define whether scrollbars will fade when the component is not scrolling.
Parameters: component = component, fade = boolean
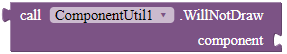
WillNotDraw
Checks whether the component can draw on its own.
Returns: boolean
Parameters: component = component
Thank you so much for SetRipple block 
You are welcome. ![]()
![]() Version 6!
Version 6!
New blocks:
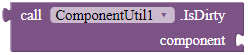
IsDirty
True if this component has changed since the last time being drawn.
Returns: boolean
Parameters: component = component
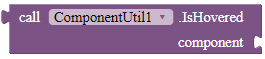
IsHovered
Returns true if the view is currently hovered. This only works on real Android devices that have a mouse and a cursor.
Returns: boolean
Parameters: component = component
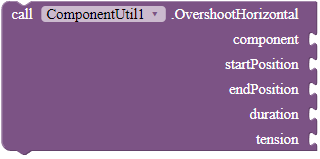
OvershootHorizontal
Start a horizontal overshoot animation. If 'tension' is set to 0 you will not see a overshoot animation. Then you will see just a simple deceleration animation. The duration is set in milliseconds. Use as example for 1 second '1000'.
Parameters: component = component, startPosition = number (float), endPosition = number (float), duration = number (int), tension = number (float)
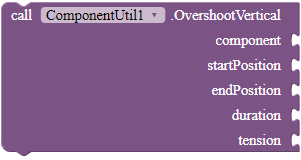
OvershootVertical
Start a vertical overshoot animation. If 'tension' is set to 0 you will not see a overshoot animation. Then you will see just a simple deceleration animation. The duration is set in milliseconds. Use as example for 1 second '1000'.
Parameters: component = component, startPosition = number (float), endPosition = number (float), duration = number (int), tension = number (float)
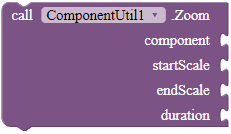
Zoom
Start a zoom animation. Set 'tension' 0 if you will not see a overshoot animation. Then you will see just a simple deceleration animation. The duration is set in milliseconds. Use as example for 1 second '1000'.
Parameters: component = component, startPosition = number (float), endPosition = number (float), duration = number (int)-
Taken some reference from OvershootInterpolator | Android Developers
Hover features require all of these requirements. If even one of them is not fulfilled, this will not work.
-
the device must have a mouse and a cursor that can be used to click, hover or scroll.
-
the device must be a real device, e.g. Android computers. Emulators are not accepted.
-
the device must not be an only touch-screen device, such as smartphones.
Given the fact that only 2% of Android devices fulfill these requirements, please consider whether you should use it.
Sorry for the delay. I haven't been very active in the community (and I didn't update the extension) these days because I have competitions to attend. Here is version 6.
com.gordonlu.componentutil.aix (31.1 KB)
Please add Full Clickable function.
Why? Aren't "Click" and "LongClick" enough?
No i want Full Clickable.
I mean why do you need it.
I created card view, inside have multiple slider and button and text.
I need to disable all chaild component and work only parent card view click function.
My English is not clear.