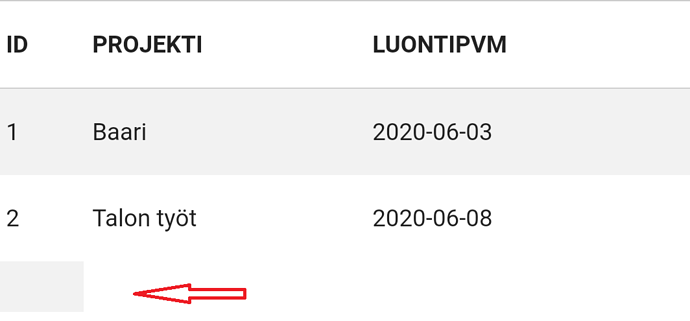
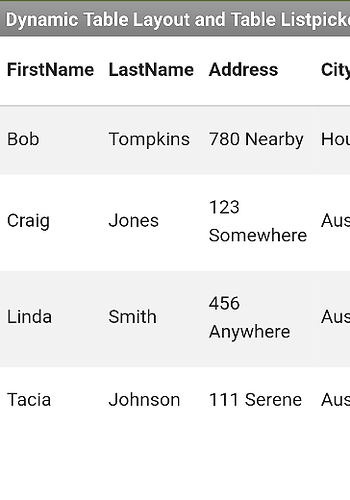
I want to get rid of a newline that is thrown at the bottom of my WebViewer list. It messes the sorting functionality totally. And if I click the newline row, I get an error: "Select list item: list item too large. Attampt to get item number 3 of a list of length 2".
So the main issue is: which of the these is causing the extra newline (/n)?
Is it the php or app code or the table.html?
The app fetches lines from DB with php script select_project_v3.php, which basically includes the followings (note newline \n at the end):
$sql = "SELECT project_id, name, crea_date FROM PRIF_PROJECT1";
while($row = $result->fetch_assoc()) {
echo $row["project_id"] . "," . $row["name"] . "," . $row["crea_date"] . "\n";
}
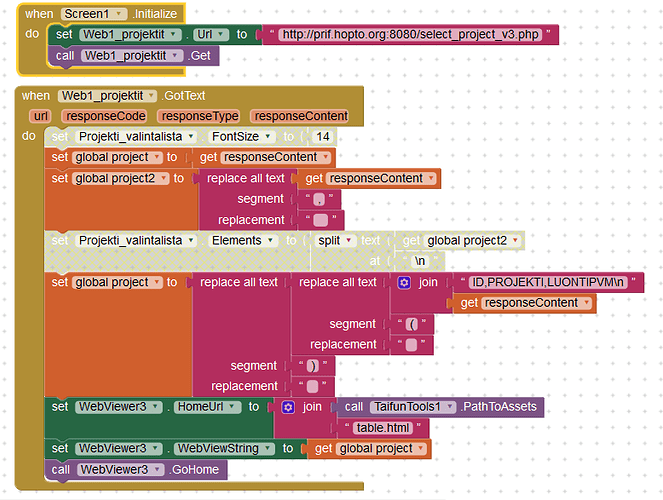
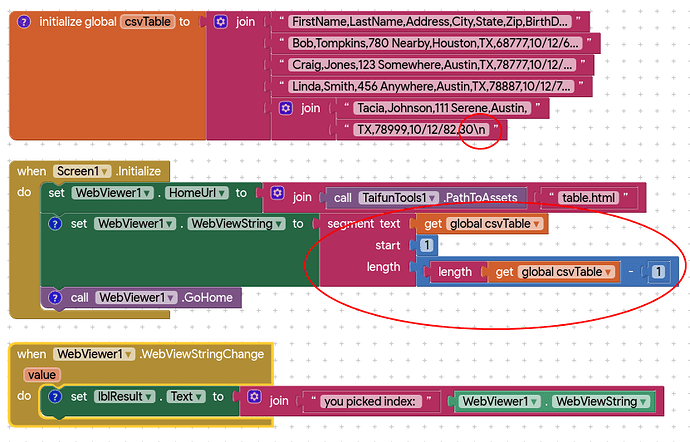
The app code slice is here:
The table.html is finally adding the rows to WebViewer element:
var delimiter = ",";
// get the table to display from the window.AppInventor object and split at new line
var urlArray = window.AppInventor.getWebViewString().split("\n");
//var urlArray = location.search.slice(1).split("/n");
var doc = document;
var fragment = doc.createDocumentFragment();
var thead = doc.createElement("thead");
var tr = doc.createElement("tr");
// split at delimiter
var rowArray = urlArray[0].split(delimiter);
addRow(thead, "th");
fragment.appendChild(thead);
var tbody = doc.createElement("tbody");
for(i=1;i<urlArray.length;i++){
var tr = doc.createElement("tr");
// split at delimiter
var rowArray = urlArray[i].split(delimiter);
tr.addEventListener ("click", function () {
// return index (add 1 because first row is the header row)
//window.document.title = this.rowIndex + 1;
window.AppInventor.setWebViewString(this.rowIndex + 1);
});
addRow(tbody, "td");
}
fragment.appendChild(tbody);
var table = doc.createElement("table");
table.appendChild(fragment);
doc.getElementById("myTable").appendChild(table);
// http://stackoverflow.com/a/9236195/1545993
doc.getElementById("myTable").getElementsByTagName('table')[0].className = "striped";
function addRow(dom, tag) {
for(j=0;j<rowArray.length;j++){
var el = doc.createElement(tag);
el.innerHTML = rowArray[j];
tr.appendChild(el);
dom.appendChild(tr);
}
}