Try this:
Works just fine 
With the APK?
Not yet....was going to say only testing in companion...
mmmm..nasty, doesn't even want to open when compiled ?
It crashes also on Niotron and older AI2Offline versions with the APK.
I think @Juan_Antonio might know the cause.
![]() works fine!
works fine!
Where was the problem?
APK also tested working fine here too 
In the code I had set it to only work in emulation.
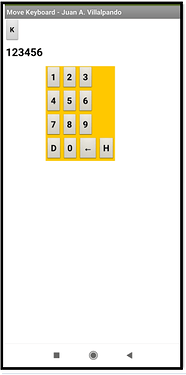
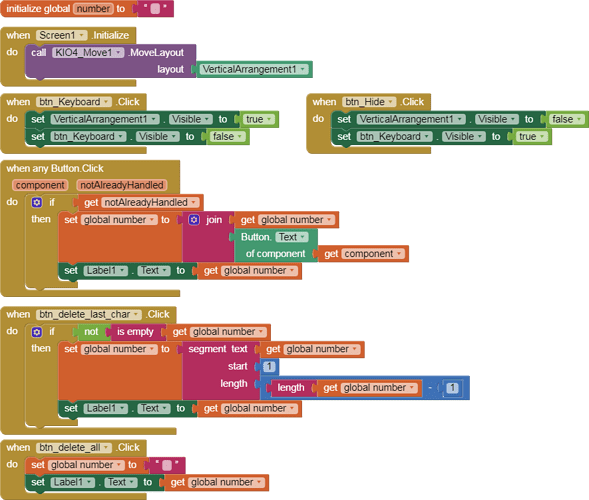
2.- Example. Move keyboard.
MoveKeyboard.aia (11.9 KB)
- When you drag the orange area, the keyboard moves.
- VerticalArrangement1 is hidden in the Design.
K: Show keyboard.
H: Hide keyboard.
D: Delete number
Arrow: Delete last char.
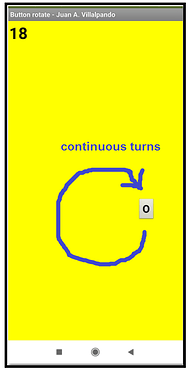
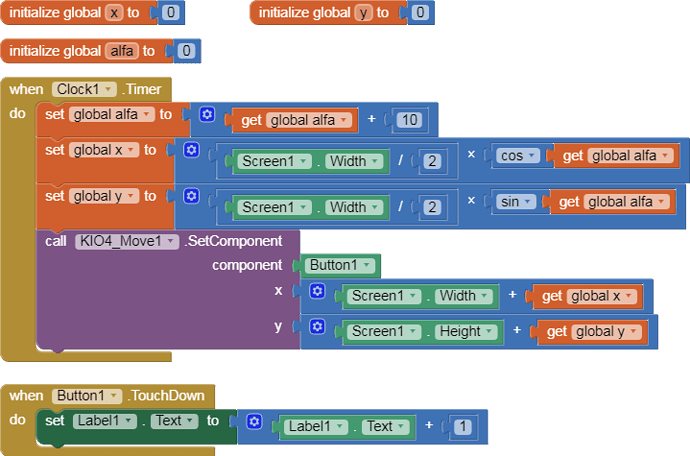
3.- Example. A button rotates continuously.
Button_Rotate.aia (11.3 KB)
- Button1 rotates continuously.
- When TouchDown, the value of Label1 is increased
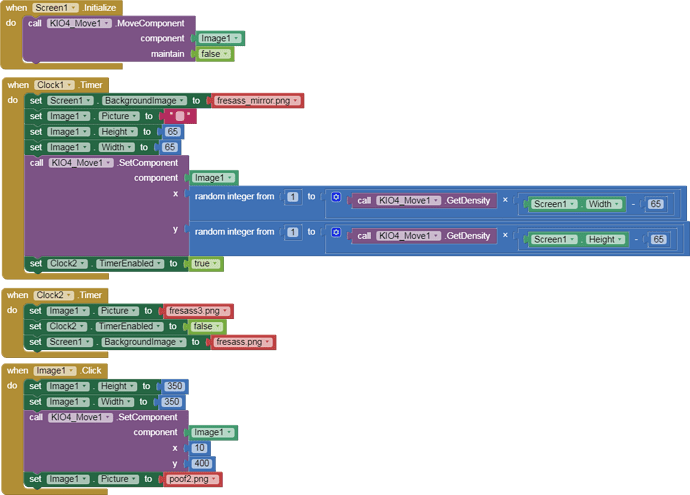
4.- Example. An image randomly changes its position every 4 seconds.
p194L_MoveRandom_i.aia (1.2 MB)
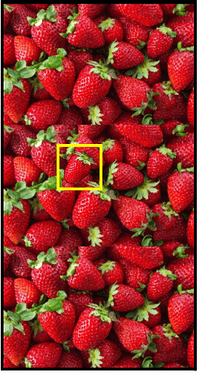
- The strawberry image randomly changes its position every 4 seconds.
You must click on it.
Note: this is just a teaching example, you can create the same effect using Canvas.
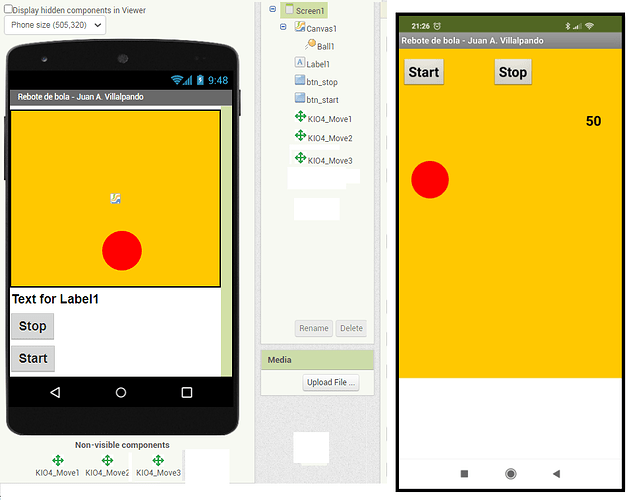
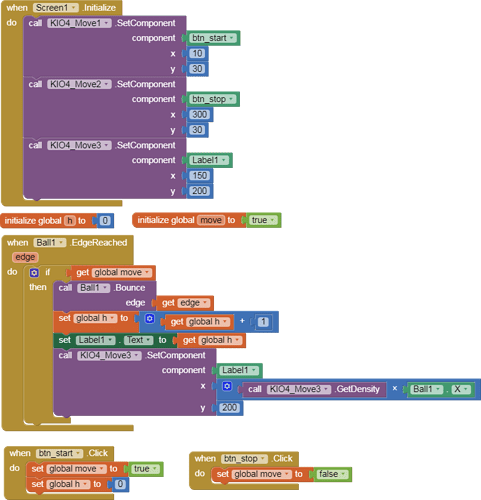
5.- Example. Create Buttons and Label in Canvas.
p194L_MoveCanvas.aia (12.2 KB)
- In Designer we put two Buttons and a Label below the Canvas.
- When the screen is initialized those elements will be placed in the established place within the Canvas.
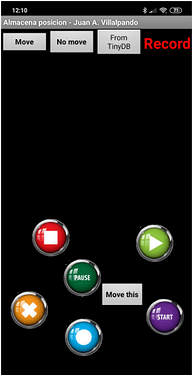
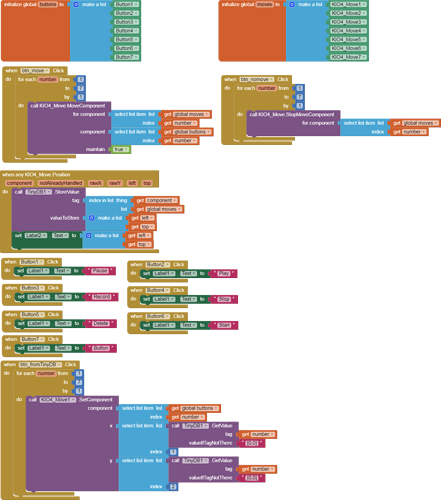
6.- Example. Move 7 buttons. Save their positions in TinyDB. Experimental.
p194L_MoverControles.aia (208.2 KB)
-
Click "Move", you manually move the 7 buttons, the positions will be stored in a TinyDB.
-
"No move", locks button movement.
-
Restart Companion.
-
Now Click in "From TinyDB", the positions stored in the TinyDB will be recovered.
cons:
- when "No move", the image buttons lose their feedback. It is necessary to press twice to activate them again.
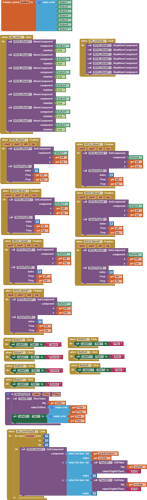
6B.- Example. The same app from the previous example but simplified using Any Component.
p194LS_MoverControles.aia (206.7 KB)
you can add the option to rotate the video because when I rotate the component the video does not rotate I want to rotate the component and the video rotate with it if you do want to charge I pay for this option I'm using exoplay
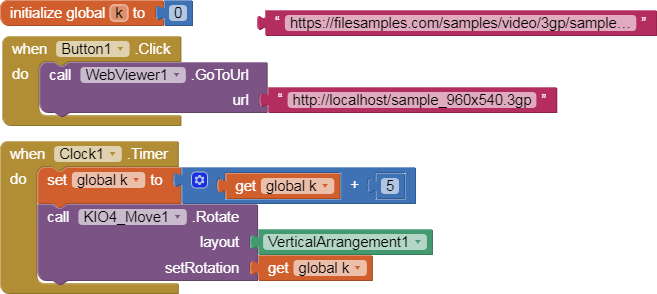
7.- Rotate video with WebViewer component.
With this extension we cannot rotate the content of a VideoPlayer component. A new code would be necessary.
Rotation of a video can be achieved using the WebViewer component.
p194Li_mover_layout_video.aia (2.5 MB)

Video from: https://filesamples.com/formats/3gp
Hi.
I've been facing certain issues with this extension under some rather specific circumstances, I've described the problem but I have found no solution, nor I know the true cause.
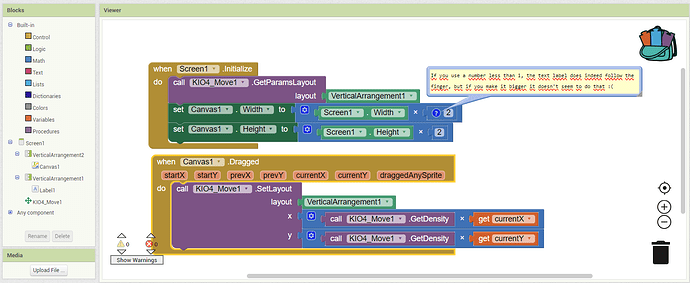
I've been trying to use this extension to place a label over a canvas that extends beyond the screen, following the place the user touches on the screen.
I need a canvas larger than the screen as I plan to place sprites extending beyond the screen, and this is the only way I know of doing so.
The problem in question is the following: Once I set the canvas to fill the whole screen or beyond, my code blocks seem to face some trouble as the text label no longer follows the drag of the user, it's nowhere to be found. This doesn't happen if the canvas does not fill the whole screen, but as I stated, I need this to be the case.
Using the built-in option to draw text on a canvas is a no-go since it's very limited for future purposes I have for placing text on a canvas.
test_canvas.aia (11.8 KB)