rob2
June 23, 2023, 10:58am
8
I tried it anyway - unfortunately the error is more serious - I know how it should be.
Unfortunately support for self-signed SSL certificates in the Web component is still an open issue:
opened 02:03AM - 31 May 16 UTC
affects: ucr
If we have such a flag, it will facilitate https connections to devices with sel… f-signed certificates (like just about any IoT device that accepts https).
It is and still is a problem, because there is a question about the ssl certificate that needs to be confirmed per session.
But, when the connection is without ssl - just http - works great, only that the credentials fly in plain text ...
TIMAI2
June 23, 2023, 11:11am
9
Can you get the data back in a webview, if so you could run a javascript to scrape the data into your app that way ?
rob2
June 23, 2023, 11:17am
10
I haven't done it and have no idea how to do it...
rob2
June 23, 2023, 11:53am
12
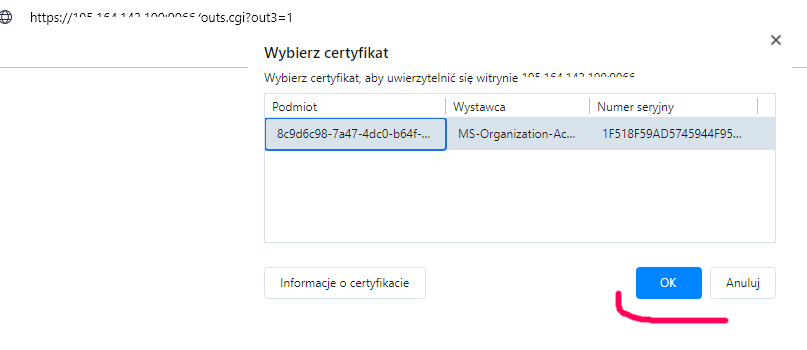
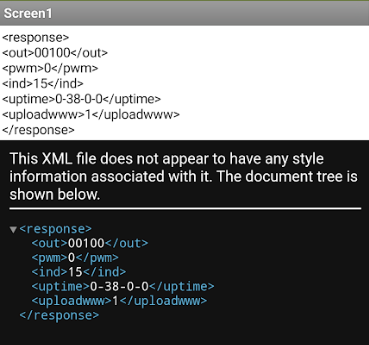
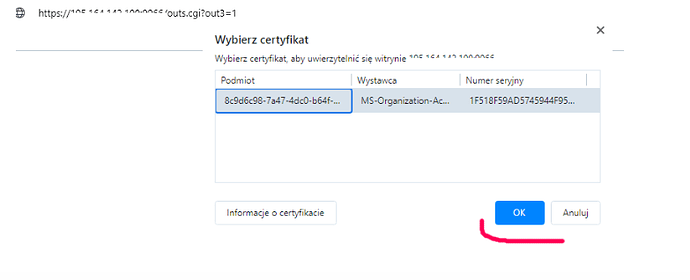
ok After entering the url get command in the web browser, this appears first (ssl confirmation)
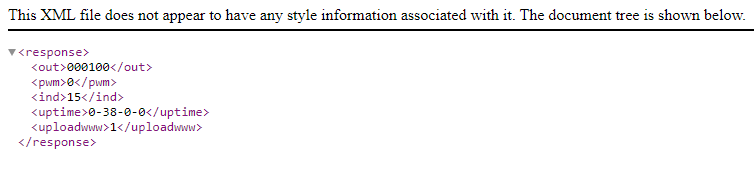
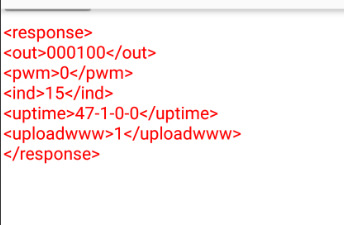
After confirmation - it actually gets to the Lankotroler and the GET function is called - the relay in the Lankotroler changes its state:
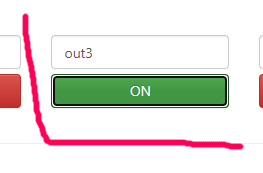
View in panel Lankontorer:
TIMAI2
June 23, 2023, 12:14pm
13
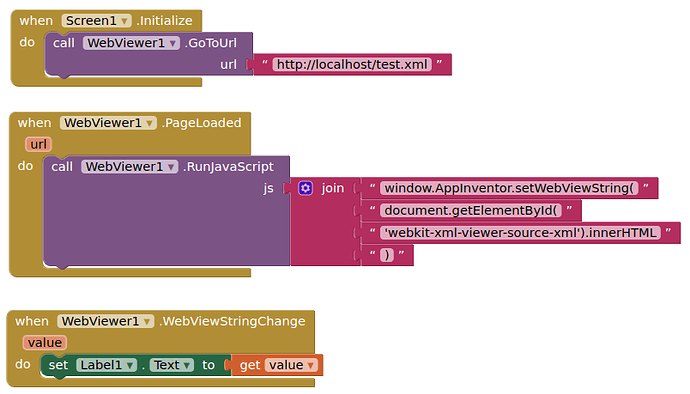
Now try this:
Hello,
I've got a web component in my app which was go to a url and get its content for me.
It was working yesterday and I did not change anything but now it is not working.
It goes to url, response code is 200 but in content I saw:
"Please turn JavaScript on and reload the page"
How can I turn on js in web component?
Thanks in advance.
Addition edit: how to send proper user agent data to website if its possible? so website can not understand that I am connecting with web component and wi…
You should be able to return the rendered page content to your app (webviewstring) and extract the data from there.
TIMAI2
June 23, 2023, 2:23pm
14
This works for me based on the id of the xml element in my webview:
window.AppInventor.setWebViewString(document.getElementById('webkit-xml-viewer-source-xml').innerHTML)
The webviewer can be made not visible, if required.
rob2
June 23, 2023, 2:34pm
15
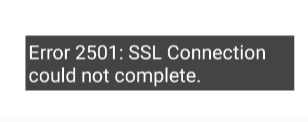
did you test it on https?
unfortunately it doesn't work
**https://ip-number/outs.cgi?out3=1
TIMAI2
June 23, 2023, 3:18pm
16
Where has your port number gone ?
Remove check connection, use the webviewer error event block instead if connecting to the url fails
rob2
June 26, 2023, 5:03am
17
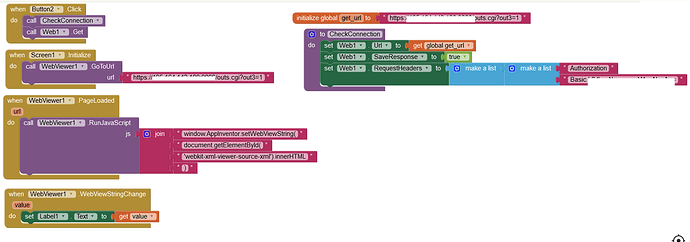
I threw out the port and did directly. And yes:
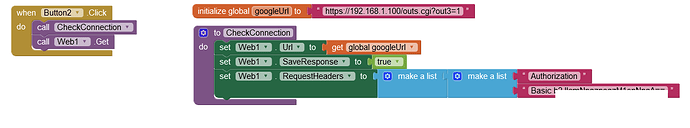
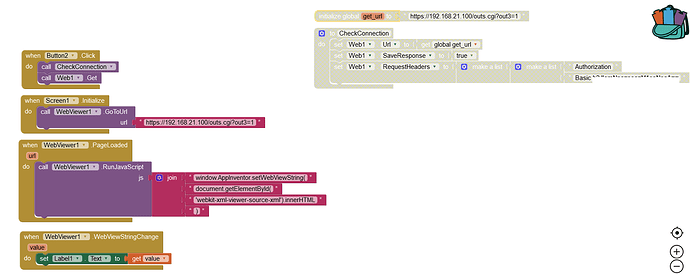
after clicking on the button - like this:
The blocks look like this:
rob2
June 26, 2023, 5:11am
18
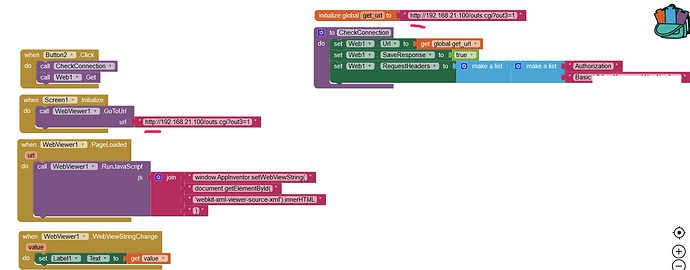
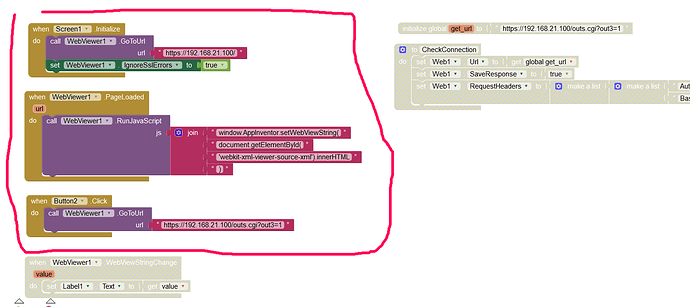
BUT - when I remove the service over https in Lankontroler - and communication is only over http - everything works.
Blocks:
So - clearly the problem is that after starting communication over https - a message about accepting the ssl certificate not-signed appears, and the application is unable to pass it - unless there is a possibility, the application first (in the background) opened this page , accepted the not-signed certificate and then performed the GET command - but is it possible?
rob2
June 26, 2023, 6:07am
19
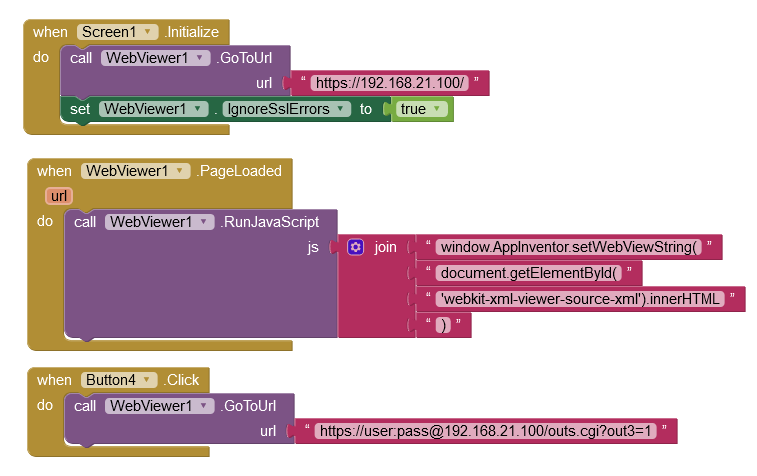
Ok, I did it and it worked
Webviewer establishes ssl communication (ip address only) + added component: WebViewer - ignoresslErrors
after pressing the Button - the GET url function is called
I wonder if this is the correct solution?
and
I would have to add and test the per-user authorization options...
code:
rob2
June 26, 2023, 7:14am
20
IT WORKED
1 Like
rob2
June 26, 2023, 9:14am
21
I will refresh the topic: is it possible to add and how a message, for example, when the website is unavailable or there is no internet on the device, so that an error message appears on the application?
TIMAI2
June 26, 2023, 9:36am
22
Use a notifier component to display a message.
Use the Webviewer error event block to capture a failed url.
rob2
June 26, 2023, 9:39am
23
OK, thanks for your help - I'll keep fighting
rob2
June 26, 2023, 10:00am
24
I don't know what I'm doing wrong, but the error message is not showing up?
I tried that too - and nothing...
TIMAI2
June 26, 2023, 10:21am
25
Probably be a page of sorts is being loaded, (the website will load an error page, so the event does not fire because a page has been loaded). It is a bit hit and miss, in my opinion.
rob2
June 26, 2023, 11:31am
26
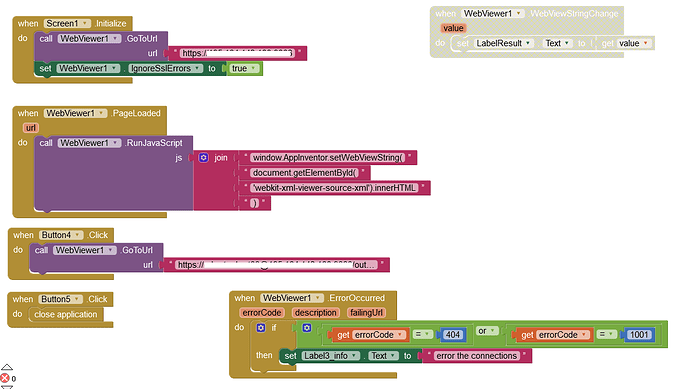
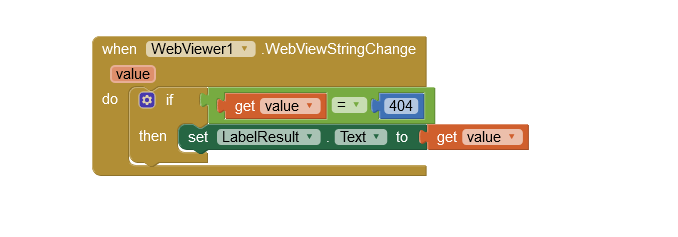
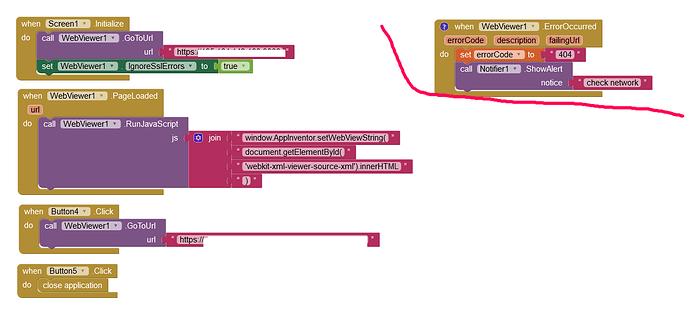
Something like this happened to me and it works
If there is no internet on the smartphone or in the lancontroller - the error message is displayed: "check network"
system
July 3, 2023, 11:31am
27
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.