Thanks for @TIMAI2 for the resources by enabling Dark Mode in the product through app inventor 2. Today I am going to give you my blocks of enabling dark mode when the app you made have more than 1 screens.
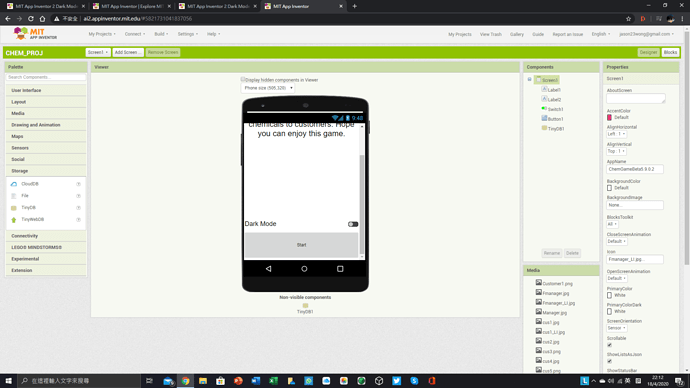
First, you need to find “tinyDB” in the designer page for storing the data of the setting of the page which enabled the dark mode as I mentioned before. If you used tinyDB1 and so on, you can put another tinyDB name tinyDB2 or so on(remember the function of each tinyDB), or simply name it “tinyDBdarkmode”.
Second, you need to use the switch(slider panel) to enable the dark mode. (as shown in Photo 1)
(Note: if the app require 1 screen, no need to use tinyDB. )
Then we can go to the blocks page to let them work.
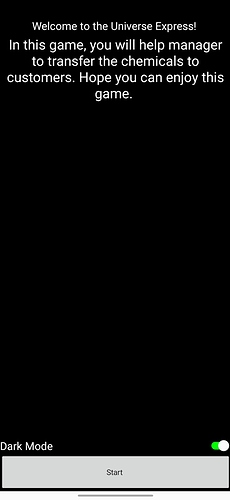
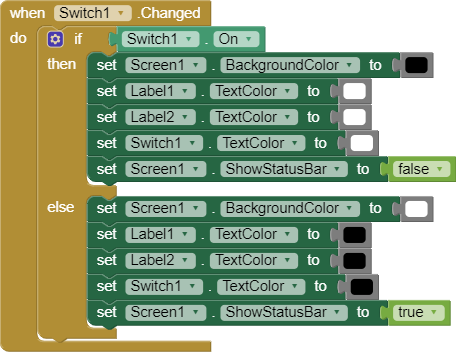
For the app which only has 1 screen, just need the device to detect if the switch is turned on.

For the app which have 2 or more screens, you need to call tinyDB to store the background when dark mode is enabled(the switch is turned on) and recall it when you move to another screen.

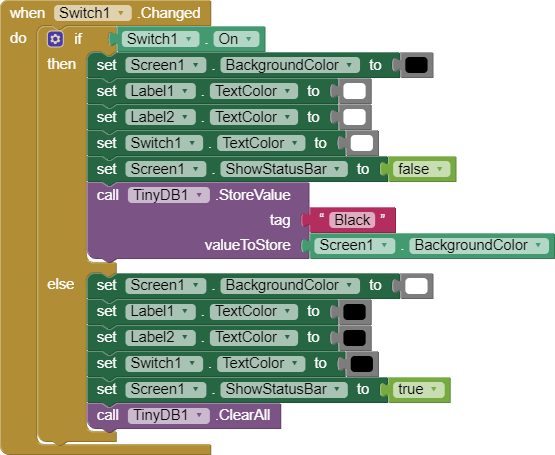
Start Page (Screen1)

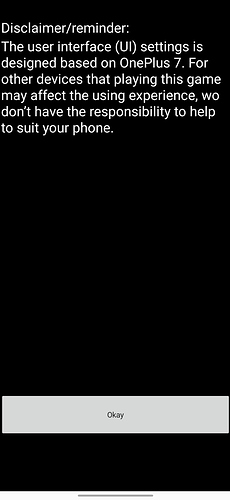
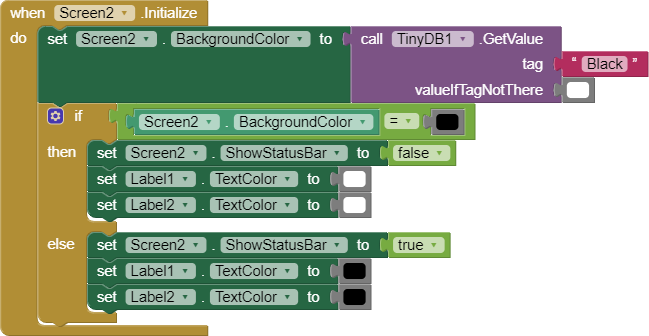
Screen2
The problems that had previously had been solved and tested in my OnePlus 7, it works perfectly.
Screen1
Screen2
If you have any questions, please feel free to ask in the comment section below. Thank you!