Hi everyone,
Thanks to the technician who taught me to develop dark mode, I’ve been adding dark mode in some of my pages in app inventor. Today I will introduce how to use and I also have some problems of not turning on the dark mode.
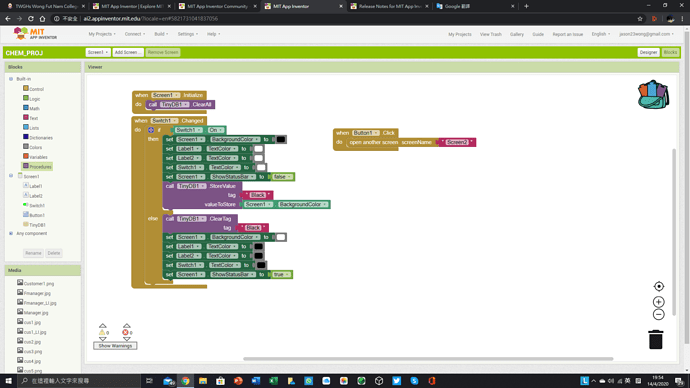
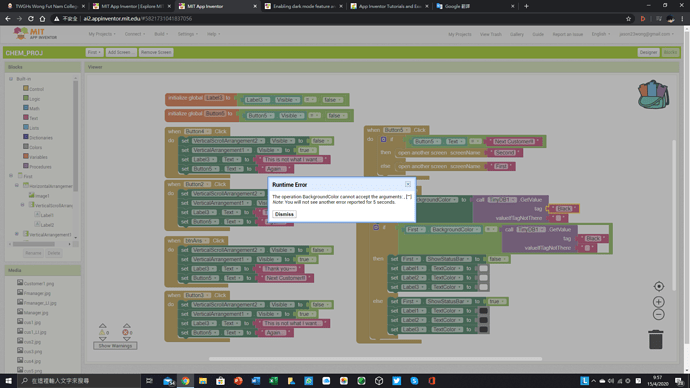
The method I used is the tinyDB, by adding the same tinyDB into the hidden part of the phone (though it is already hidden) to store the dark mode into your phone’s storage, here is the example (photo 1)
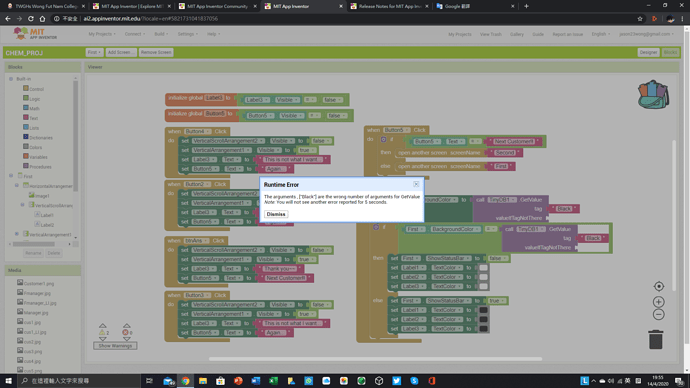
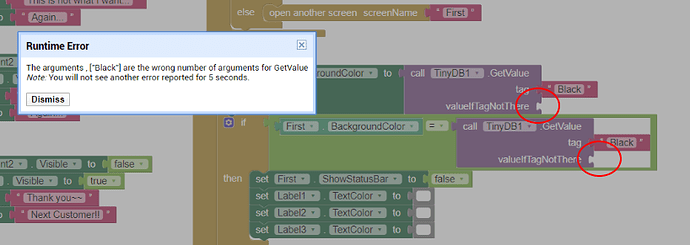
The problem I am facing right now is when I use my phone to test the app by not using the dark mode, I turned to the page which I have put the dark mode code into and the app said I had an error, I tried to fix but it still appears.
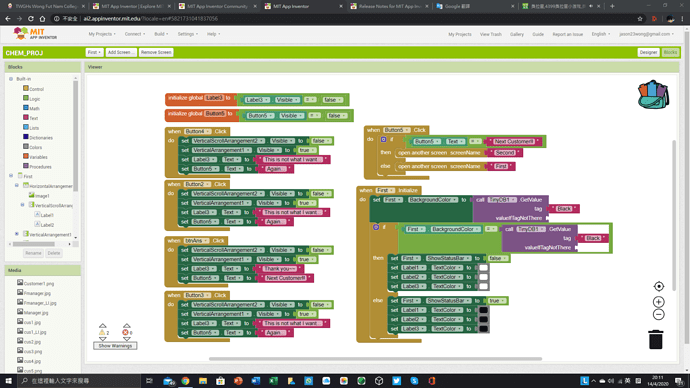
Here is the code that I’ve written.
If you read this message and have some ideas about the dark mode introduction or solve the problem, please leave the comment to share, thank you!