Pytanie która z opcji wybrać aby pokazać os vertical i horizontal
Opcje konfiguracji wykresu | Apps Script | Google for Developers
I will need to read up on the API for charts in Google Sheets
What type of chart are you creating ?
Wykres liniowy , tworzony ręcznie ( fonty, napisy, linie... itp ) ma być tyko jedna oś pionowa
[Opcje konfiguracji wykresu | Apps Script | Google for Developers]
(https://developers.google.com/apps-script/chart-configuration-options?hl=pl#line-config-options)która z tych opcji odpowiada za ustawienię ręczne Pokaż oś pionową
OK, I have re-read your enquiry from the first post in the topic.
For the PC
Carry on doing what you are doing
For the app
I would get the data from the google sheet and draw a chart for the webviewer using ChartMakerPlus
W dalszym ciągu nie potrafię ustawić w skrypcie widoczności osi pionowej i poziomej
W edytorze wykresów jest checkbox Pokaż linię osi . Pytanie: która własności opisanej w
odpowiada za to ustawienie ?????
W moim skrypcie ustawiam zakres min i max ale wtedy nie wyświetlają się osie: pionowa i pozioma
Oto fragment skryptu
....
chart = chart.modify()
.setOption('hAxis', {title: 'Data', titleTextStyle: { color: 'black' }})
.setOption('vAxes', { 0: { title:'Kurs euro', textStyle: {color: 'black'}
}
})
.setOption('vAxis.maxValue', newMax)
.setOption('vAxis.minValue', newMin)
.build();
sheet.updateChart(chart);
Bardzo proszę o pomoc.
Try this..?
.setOption('vAxis.title', 'Kurs euro')
.setOption('vAxis.textStyle',{color:'black'})
.setOption('hAxis.title', 'Data')
.setOption('hAxis.titleTextStyle',{color:'black'})
I've already tried this. It changes the axis title correctly but the axis itself disappears.
I do not know why.
Moreover, the axis set manually on the chart, disappears after using a script that does nothing
chart = chart.modify()
.build();
sheet.updateChart(chart);
Why not just remove the current chart, and create a new one:
var charts = sheet.getCharts();
for (var i in charts) {
var chart = charts[i];
sheet.removeChart(chart);
}
var chart = sheet.newChart()
.setChartType(Charts.ChartType.LINE)
...
or will this mess up the chart publishing...?
I have got this far, but still some configuration to do:
SCRIPT & DATA
function getData() {
var ss = SpreadsheetApp.getActive();
var sh = ss.getSheetByName('Sheet1');
var lr = sh.getLastRow()+1;
var charts = sh.getCharts();
for (var i in charts) {
var chart = charts[i];
sh.removeChart(chart);
}
var chart = sh.newChart()
.setChartType(Charts.ChartType.LINE)
.setOption('backgroundColor','#dbffde')
.setOption('pointShape','square')
.setOption('pointSize',10)
.setOption('width',1200)
.setOption('height',600)
.setOption('title', 'Kurs Euro')
.setOption('hAxis.title', 'Data')
.setOption('vAxis.title', 'Kurs Euro')
.setOption('vAxis.minValue', 4.225)
.setOption('vAxis.maxValue', 4.325)
.setOption('hAxis.slantedText',true)
.setOption('hAxis.slantedTextAngle',45)
.setOption('hAxis.gridlines.count',lr)
.setOption('series',{0:{dataLabel:'value'}})
.addRange(sh.getRange("A2:B"+lr))
.setPosition(2, 4, 0, 0)
.build();
sh.insertChart(chart);
}
Date Kurs Euro
26/07/2024 4.26
27/07/2024 4.27
28/07/2024 4.28
29/07/2024 4.27
30/07/2024 4.29
31/07/2024 4.27
01/08/2024 4.27
02/08/2024 4.28
03/08/2024 4.28
04/08/2024 4.28
05/08/2024 4.29
06/08/2024 4.3
07/08/2024 4.3
08/08/2024 4.3
09/08/2024 4.3
[update] I have been playing around with options for building the chart, and also for outputting for user viewing. Still not quite caught up with you yet, but should be there soon...
Here also a different approach to publishing, using preview instead, which will give instant gratification...
For the spreadsheet:
https://docs.google.com/spreadsheets/d/1KL-59n_dUzMZMZBk8H_JUf78fCvjmSkuHRbjWVnY55k/preview
Using Google Slides with a link to the chart
and both of these will work in AI2 using the webviewer (directly if sheet and presentation are shared: "Anyone with the link", otherwise the user will need to sign in with their google account)
I have also not had any issues setting options with updateChart:
function updateChart() {
var ss = SpreadsheetApp.getActive();
var sh = ss.getSheetByName('Sheet1');
var lr = sh.getLastRow()+1;
var chart = sh.getCharts()[0];
chart = chart.modify()
.addRange(sh.getRange("A2:B"+lr))
.setOption('vAxis.textStyle',{color:'black'})
.setOption('hAxis.titleTextStyle',{color:'black'})
.setOption('series',{0:{color:'royalblue'}})
.setOption('series',{0:{annotations: {textStyle: {fontSize: 12, color: 'black' }}}})
.setPosition(1,4,0,0)
.build();
sh.updateChart(chart);
SpreadsheetApp.flush();
// Refresh the chart.
SlidesApp.openById("1nZiMh_2oD8EB_FppEl6r8j93wlYVp1YOKv7OG1vE").getSlides()[0].getSheetsCharts()[0].refresh();
}
Note: the Slides command at the bottom is to refresh the chart on the presentation. (Users would need to reload if viewing in a browser)
I would like to be clear.
You wrote:
I have also not had any issues setting options with updateChart:
Does it mean that you have vAxis and hAxis on the chart ?
Please confirm
You can see the current chart output from either of the two links above...
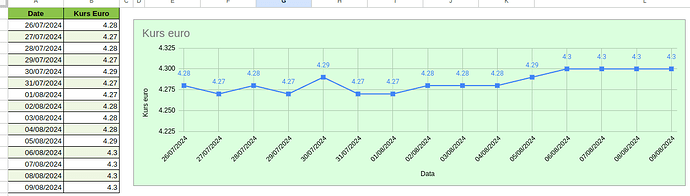
Thank you very much for your valuable advice and tips so far. The last graph you sent looks very good.
Although it still does not have a horizontal and vertical axis, the grid is OK. The only question is how you managed to get the vertical grid lines (dates are not numerical values).
It is only possible to set a vertical axis line in the spreadsheet chart configuration. problem is, this gets removed when you run a chart update ! ![]()
You can set the colour of the horizontal gridlines but it seems only all of them...![]()
By default there were some vertical gridlines, but i used this option:
.setOption('hAxis.gridlines.count',lr)
to set the number of gridlines to "more" than the number of records. lr is the count of the total number of rows in the data.
![]()
Próbowałem, ale u mnie to nie działa
.setOption('hAxis.gridlines.count',lr)
Poniżej cały skrypt
function getData() {
var id_wykresu_kursu ='1pUDSCLb3TBYHqOqcEaLZQlKj2CPlCVdOL3A-aEDGagk';
var ile =15;
var ss = SpreadsheetApp.openById(id_wykresu_kursu);
SpreadsheetApp.setActiveSpreadsheet(ss);
var sheet = SpreadsheetApp.getActiveSheet();
var sh=ss.getSheetByName('Sheet1');
var lastRow_kursd =SpreadsheetApp.getActiveSheet().getLastRow();
var od_ktorego_rekordu =lastRow_kursd - ile +1;
var zakres ='';
zakres = 'A'+ od_ktorego_rekordu ;
zakres = zakres + ':C' + lastRow_kursd;
var lr = sh.getLastRow()+1;
var charts = sh.getCharts();
for (var i in charts) {
var chart = charts[i];
sh.removeChart(chart);
}
const range = sheet.getRange(zakres);
var dataRange = sheet.getDataRange();
var values = dataRange.getValues();
var chart = sh.newChart()
.setChartType(Charts.ChartType.LINE)
.setOption('backgroundColor','#dbffde')
.setOption('pointShape','square')
.setOption('pointSize',10)
.setOption('width',1000)
.setOption('height',300)
.setOption('title', 'Kurs euro')
.setOption('hAxis.title', 'Data')
.setOption('vAxis.title', 'Kurs euro')
.setOption('vAxis.minValue', 4.225)
.setOption('vAxis.maxValue', 4.325)
.setOption('hAxis.gridlines.count',lr)
.setOption('hAxis.slantedText',true)
.setOption('hAxis.slantedTextAngle',45)
.setOption('series',{1:{annotations: {textStyle: {fontSize: 12, color: 'black' }}}})
.setOption('series',{0:{dataLabel:'value'}})
.setOption('series',{1:{dataLabel:'value'}})
.setOption('series',{2:{dataLabel:'value'}})
.setOption('legend.position',null)
.setOption('vAxes', {})
.addRange(sh.getRange(zakres))
.setPosition(2, 4, 0, 0)
.build();
sh.insertChart(chart);
}
You have some doubling up in there...
Is the worksheet with your data on it called "Sheet1" ?
yes
Well, I commented out most of the stuff that is not needed, and it generates a chart, based upon data in columns A and B:
function getData() {
//var id_wykresu_kursu ='1pUDSCLb3TBYHqOqcEaLZQlKj2CPlCVdOL3A-aEDGagk';
//var ile =15;
// var ss = SpreadsheetApp.openById(id_wykresu_kursu);
//SpreadsheetApp.setActiveSpreadsheet(ss);
//var sheet = SpreadsheetApp.getActiveSheet();
var ss = SpreadsheetApp.getActive();
var sh = ss.getSheetByName('Sheet1');
var lr = sh.getLastRow()+1;
//var sh=ss.getSheetByName('Sheet1');
//var lastRow_kursd =SpreadsheetApp.getActiveSheet().getLastRow();
//var od_ktorego_rekordu =lastRow_kursd - ile +1;
// var zakres ='';
// zakres = 'A'+ od_ktorego_rekordu ;
// zakres = zakres + ':C' + lastRow_kursd;
//var lr = sh.getLastRow()+1;
var charts = sh.getCharts();
for (var i in charts) {
var chart = charts[i];
sh.removeChart(chart);
}
//const range = sheet.getRange(zakres);
//var dataRange = sheet.getDataRange();
//var values = dataRange.getValues();
var chart = sh.newChart()
.setChartType(Charts.ChartType.LINE)
.setOption('backgroundColor','#dbffde')
.setOption('pointShape','square')
.setOption('pointSize',10)
.setOption('width',1000)
.setOption('height',300)
.setOption('title', 'Kurs euro')
.setOption('hAxis.title', 'Data')
.setOption('vAxis.title', 'Kurs euro')
.setOption('vAxis.minValue', 4.225)
.setOption('vAxis.maxValue', 4.325)
.setOption('hAxis.gridlines.count',lr)
.setOption('hAxis.slantedText',true)
.setOption('hAxis.slantedTextAngle',45)
//.setOption('series',{1:{annotations: {textStyle: {fontSize: 12, color: 'black' }}}})
.setOption('series',{0:{dataLabel:'value'}})
//.setOption('series',{1:{dataLabel:'value'}})
//.setOption('series',{2:{dataLabel:'value'}})
//.setOption('legend.position',null)
//.setOption('vAxes', {})
.addRange(sh.getRange("A2:B"+lr))
.setPosition(2, 4, 0, 0)
.build();
sh.insertChart(chart);
}
(Note: the google apps script is bound to the spreadsheet)
162 / 5 000
Wyniki tłumaczenia
Tłumaczenie
(Note: Google Apps Script is linked to the spreadsheet) I probably should know this but I don't know how to do it. Please give me instructions for dummies