Oh sorry, that was a mistake on my part. Dont really mind that, I just want to retrieve the email and password thanks, sorry again.
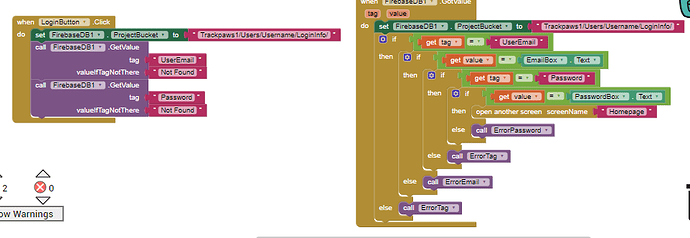
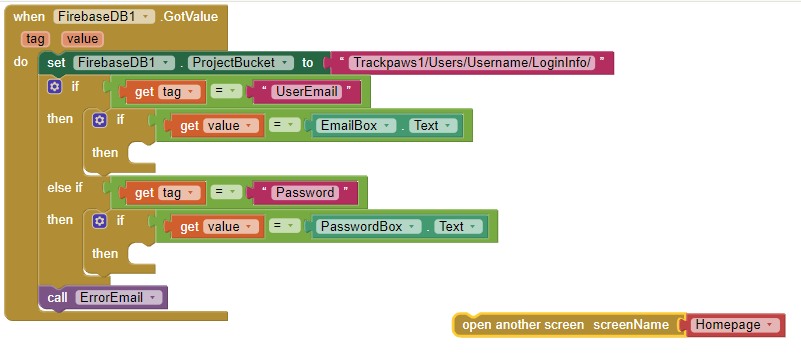
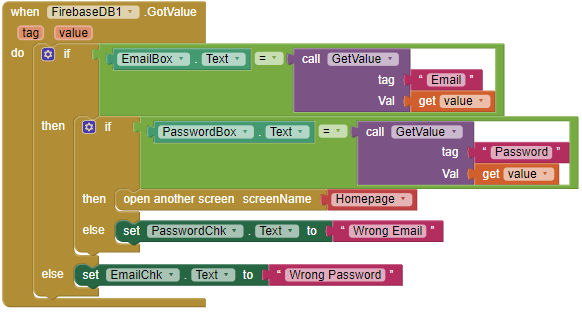
In your .GotValue event, you need to use if/then/elseif blocks instead of nested if/then blocks.
A test for tag = 'Password' will never succeed inside the then socket of a test for tag = 'UserEmail'.
P.S. Please read http://www.appinventor.org/bookChapters/chapter18.pdf
from App Inventor 2 Book: Create Your Own Android Apps
from FAQ Section: Books, Tips, Tutorials for AI2
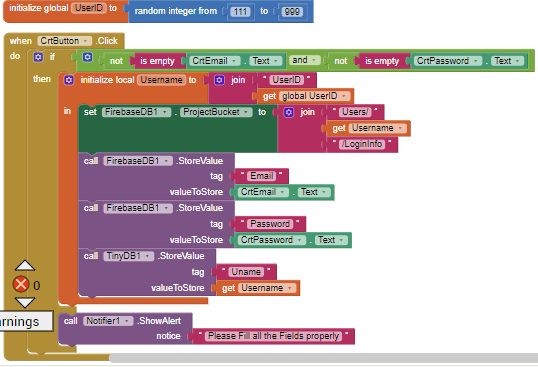
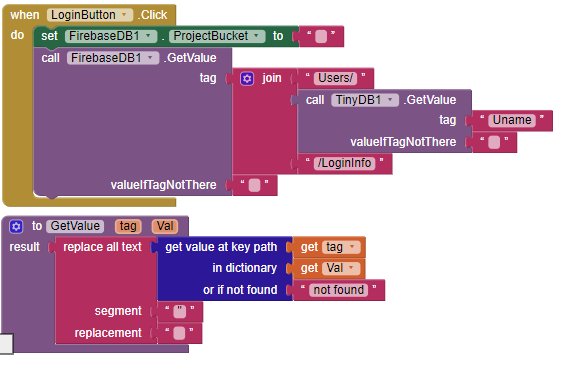
This is what you mean?
I'm not sure what to put in the THEN statement. I need both the Email and Password to be correct for the users to enter the Homepage. Otherwise it will call on an Error Message
I apologize, I did not think about how you need both the userEmail and Password at the same time.
This requires use of a fishing net instead of a fish hook when you ask Firebase for the data.
When you ask Firebase for the login data, shorten the ProjectBucket to only
TrackPaws1/Users/username and ask for tag LoginInfo.
The LoginInfo tag would then return a piece of JSON text containing both parts that you need.
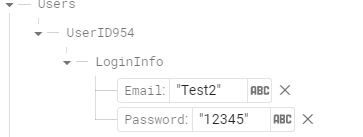
Try this, and display the value returned for tag LoginInfo.
Separating out the parts from there needs a little JSON and dictionaried knowledge.
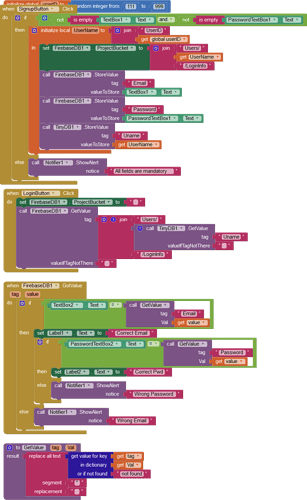
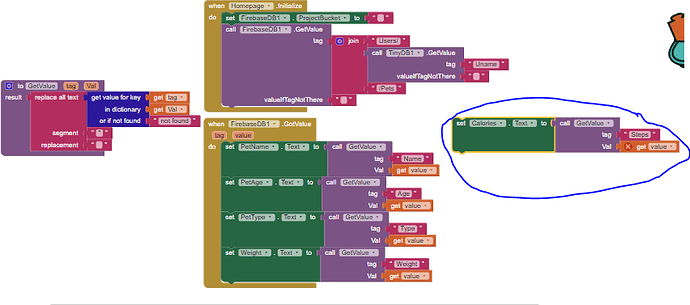
If you dont wannt to use tinydb, then here use username text box value
Remaining blocks are same (If you are looking for multiple users to login then do not use username in project bucket, instead use or create user namelike me else the values will be over written whenever new users are added.. Pls read the firebase guide )
try like this if possible

Alright I tried implementing your method with the Tinydb. Registering worked, but whenever I tried to log back in, it encounters an error and gives me a notification that it had a Runtime Error





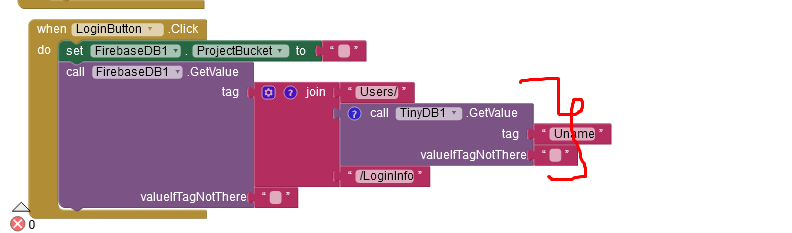
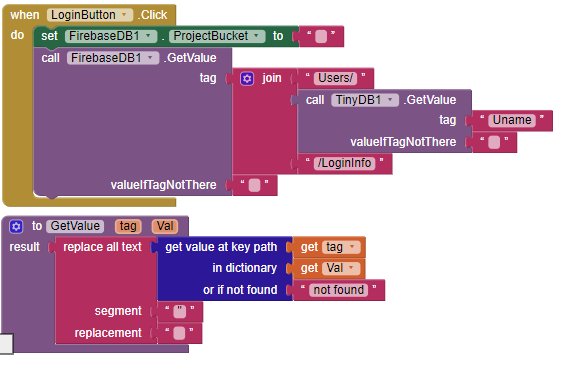
show us what is your block for log in..
while log in you must use either tinydb data or text box data
Isnt it this one? The button named LoginButton?

oh sorry.. wait.. it was working fine for me.. let me share aia with slight modififed blocks..
Maybe dont include the Tinydb in it? Maybe it doesnt recognize the value in it and leaves it blank, causing it to get a Runtime error?
Then how will you recognise the user? you cannot use email as project bucket or as tag.. thats why suggested.. anyhow test this
Firebase11.aia (10.5 KB)
It works for me here, But I'm still not sure how mine is not working since I copied it.
Maybe you can check it?
Trackpaws1.aia (958.2 KB)
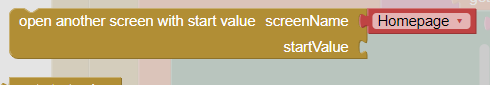
Thanks for the help! Btw can I transfer the Username to the next screen using this?

no need to send, just use the same tinydb block with same name tag and name space
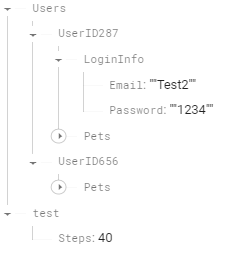
When Creating a new user, After I finished making the LoginInfo, Can I make another branch info with the same Signup button? Like make a new path like Users/UserID1877/Pets?
Yes, just go on with same procedure (i hope you have learnt now how to make a tree for per user, same way go on..) Avoid using logininfo.. Because for single user no prob, but if it were multiple users it will be harder to lookinto..
Okay thank you so much!