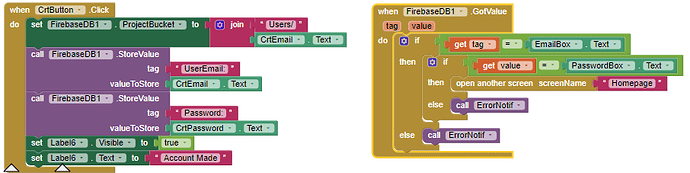
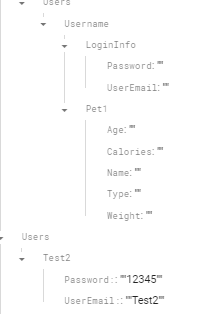
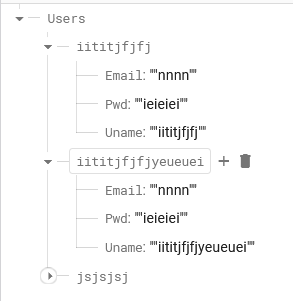
Which tree, you have shown several parts, but not the whole, this makes it difficult to advise,. Show the full firebase data structure from the top, and indicate which tag you want to store / call...

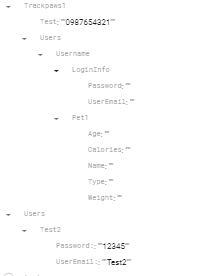
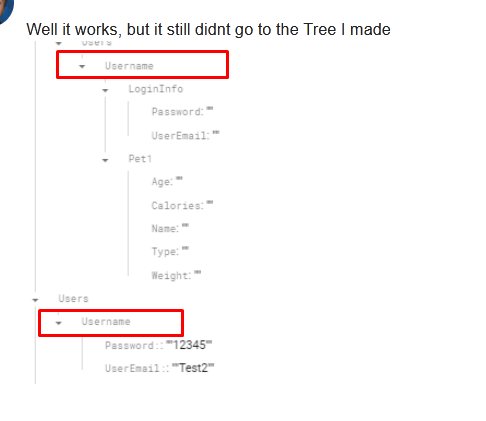
pls use any username here(do not set it as username), and you can see the tree

Still not added




What is the problem for you? where do you want to add tree?

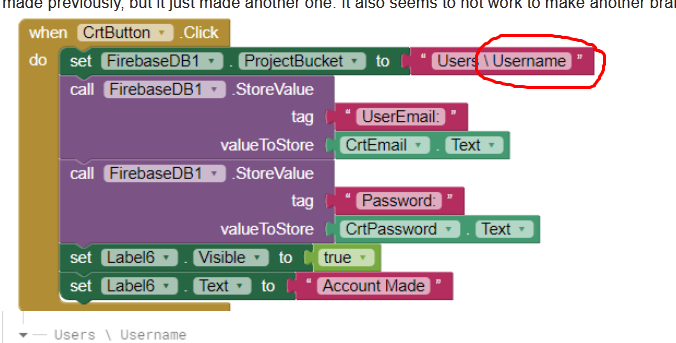
I just want to put the Password and UserEmail here

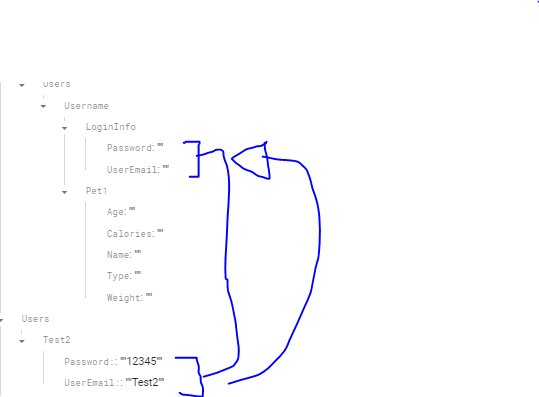
Yes, but where is users in relation to to the main ProjectBucket / project name. As requested please show your full structure.
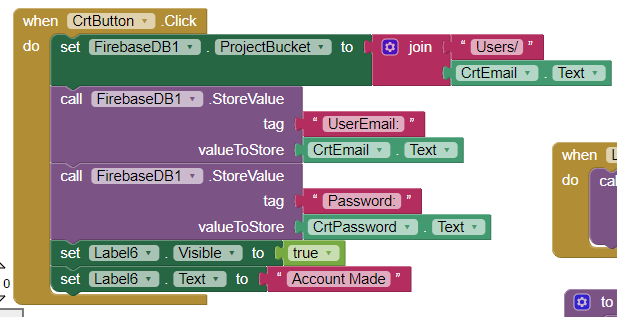
OK, so your "path" to Password and UserEmail is
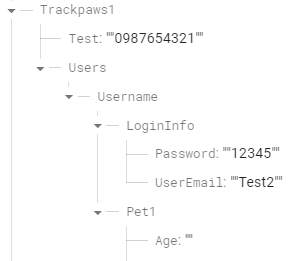
Trackpaws1/Users/Username/LoginInfo/
Okay thanks, it worked and its placed in the Tree.

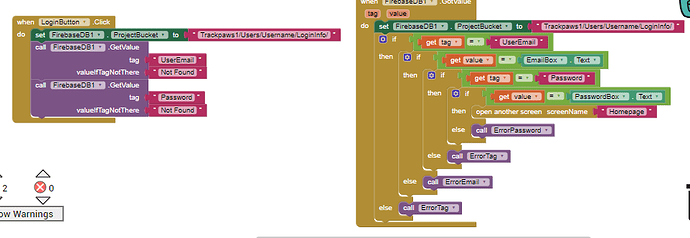
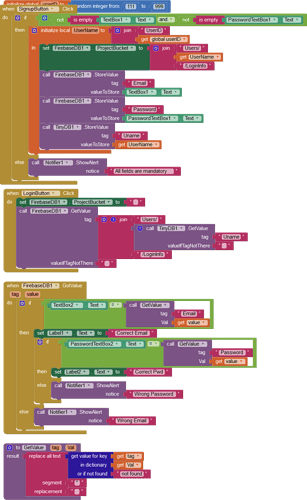
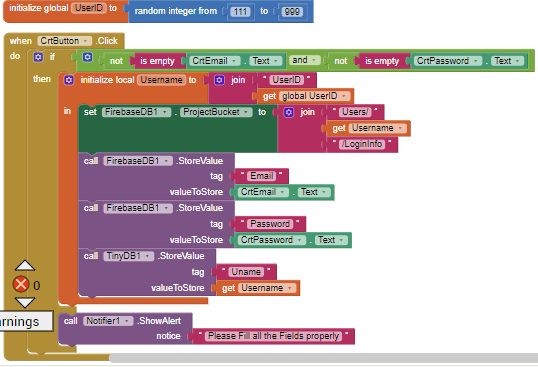
Now its the matter of Retrieving it. I made these blocks, so when I click the LoginButton, It gets the UserEmail and Password, and then the other checks if the tags and values are correct. Now it seems to not get the tag and I cant go to the Homepage
This reminds me of a lecture by my mentors, Abbott and Costello, entitled "Who's On First?"
In this case Who is Username
Oh sorry, that was a mistake on my part. Dont really mind that, I just want to retrieve the email and password thanks, sorry again.
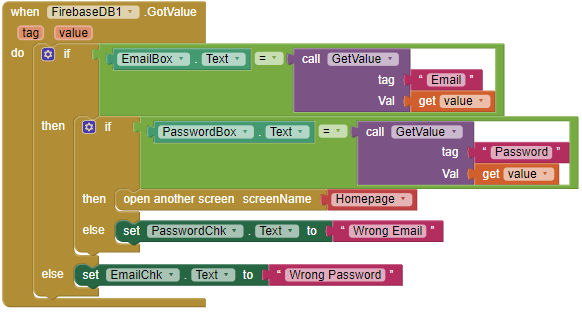
In your .GotValue event, you need to use if/then/elseif blocks instead of nested if/then blocks.
A test for tag = 'Password' will never succeed inside the then socket of a test for tag = 'UserEmail'.
P.S. Please read http://www.appinventor.org/bookChapters/chapter18.pdf
from App Inventor 2 Book: Create Your Own Android Apps
from FAQ Section: Books, Tips, Tutorials for AI2
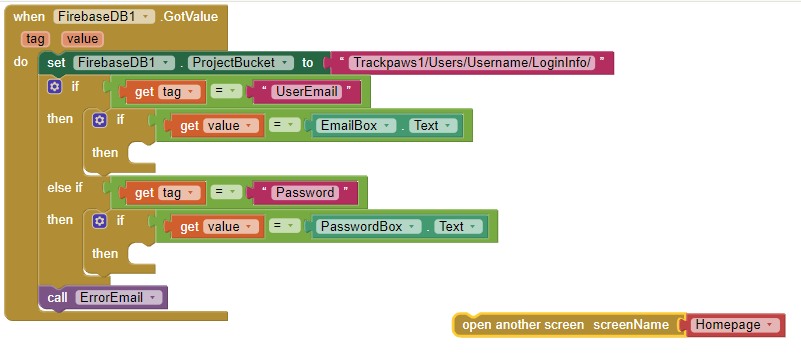
This is what you mean?
I'm not sure what to put in the THEN statement. I need both the Email and Password to be correct for the users to enter the Homepage. Otherwise it will call on an Error Message
I apologize, I did not think about how you need both the userEmail and Password at the same time.
This requires use of a fishing net instead of a fish hook when you ask Firebase for the data.
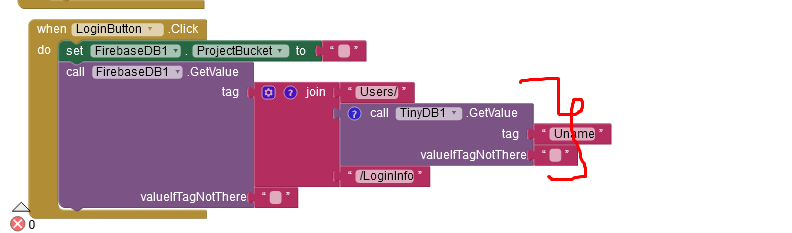
When you ask Firebase for the login data, shorten the ProjectBucket to only
TrackPaws1/Users/username and ask for tag LoginInfo.
The LoginInfo tag would then return a piece of JSON text containing both parts that you need.
Try this, and display the value returned for tag LoginInfo.
Separating out the parts from there needs a little JSON and dictionaried knowledge.
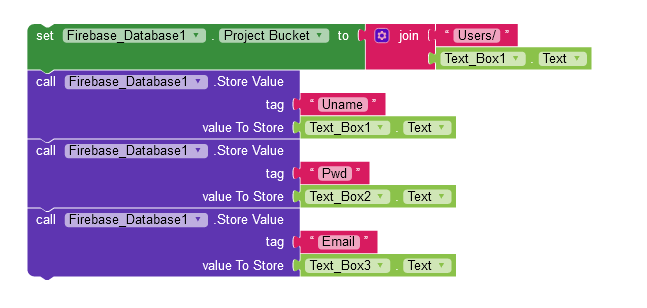
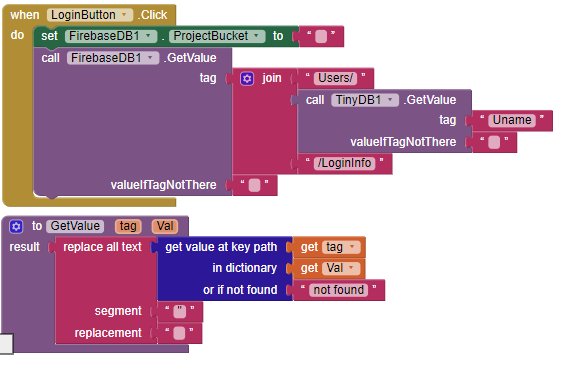
If you dont wannt to use tinydb, then here use username text box value
Remaining blocks are same (If you are looking for multiple users to login then do not use username in project bucket, instead use or create user namelike me else the values will be over written whenever new users are added.. Pls read the firebase guide )
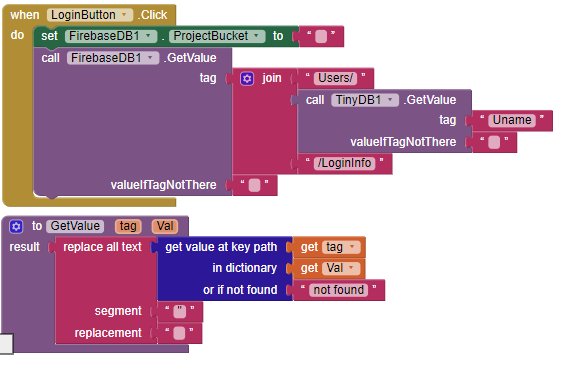
try like this if possible

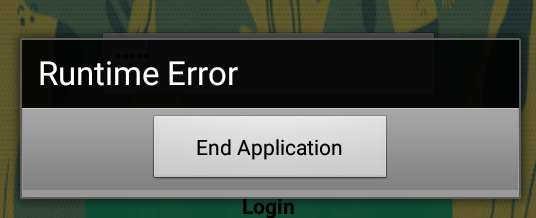
Alright I tried implementing your method with the Tinydb. Registering worked, but whenever I tried to log back in, it encounters an error and gives me a notification that it had a Runtime Error





show us what is your block for log in..
while log in you must use either tinydb data or text box data
Isnt it this one? The button named LoginButton?

oh sorry.. wait.. it was working fine for me.. let me share aia with slight modififed blocks..