My app is a simple letterboard (for therapeutic applications) running Android 11 on an e-Ink tablet (Onyx Boox Note Air 2 Plus). The screen size is 1872 x 1404, which is the same proportion (4:3) as the "Monitor Size" in AI2 Creator (1024 x 768). The whole app is made using the Responsive Design Guidelines.
My problem is that I see different visual behavior in the .apk generated App, the AI Companion and on the AI2 Creator design screen.
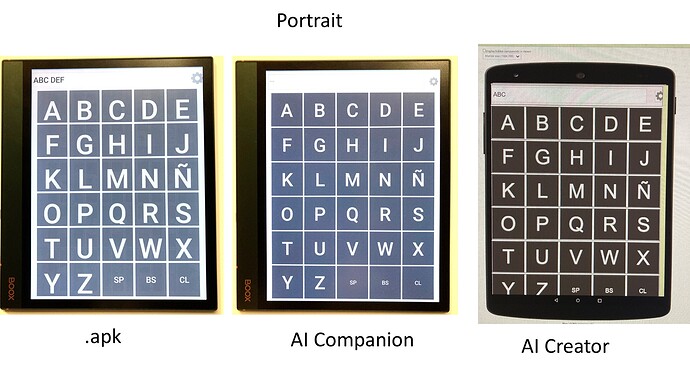
In Portrait, in the AI Creator (design) screen, the 1024x768 size doesn't show all buttons (although it is scrollable). The AI Companion works perfect. And the .apk program shows a bigger font (the font is defined as a fixed number, not a %).
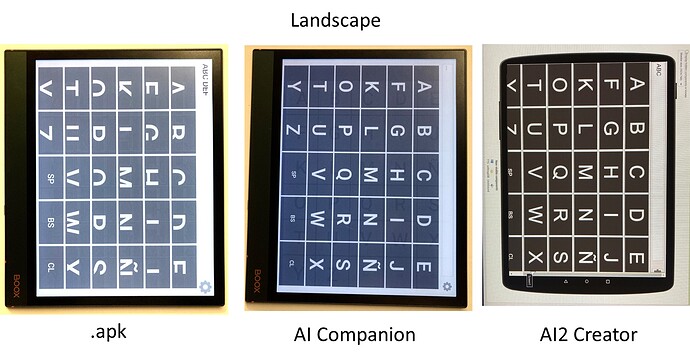
And in Landscape, the AI Creator (design) has the same behavior as in Portrait, the AI Companion works perfectly, and in the .apk program the fonts won't fit.
customKeyb.aia (37.4 KB)
What am I doing wrong? Are there compiler directives to generate the .apk I should know of?
Many thanks for you help!
Hello Pedro
Well, the first thing to know is that the Designer ('Creator') is not intended to give an accurate representation of the finished GUI. It is there to allow a practical assembly of the components. Nevertheless, used properly, it represents the GUI well enough, even though the pixel density of a modern smartphone can differ greatly from a PC monitor. The 'real' representation in the AI Companion on your phone can update during live edits - so you can see how the GUI shapes up on your smartphone or other device.
The reason there is a difference between the Companion and the APK? You have not selected the Font Typeface - 'default' can mean one thing to the Companion but be different in the device itself, therefore making the APK GUI different. It's good practise to define everything to avoid surprises - the button shape for example, the Textbox Input and settings button is another.
I don't understand how you are getting vertical white borders between buttons - we would normally define labels to achieve that and indeed they are missing when the App is run on my phone (Android 10). The other snag is that to really 'fill' a button with a letter, you may have to use an image. I don't know if that is an App Inventor limitation or an Android one.
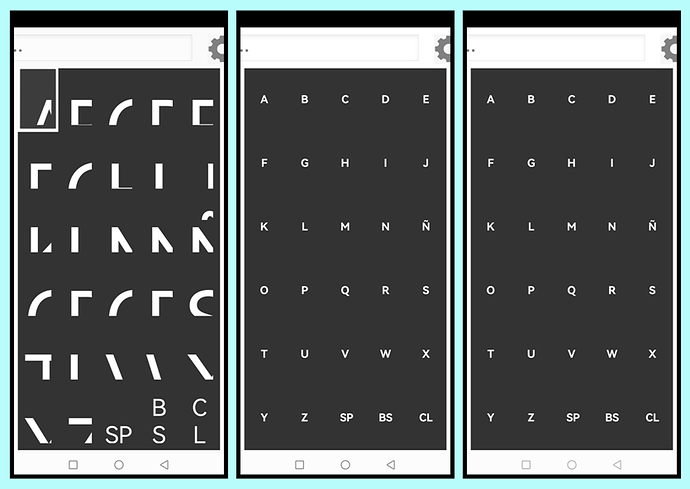
If you intend to use the App on different devices, you may need to define the Font Height in the code blocks (using images can avoid this). Portrait on my phone only displays the 'sp' button correctly. My phone's resolution is 2340 x 1080:
Portrait Screenshots, from left to right:
Original Project in AI Companion
Edited Project in AI Companion
Edited Project as an APK
Edits: Font Type Face, Font size (14, Bold), Keyboard Buttons set to rectangular.
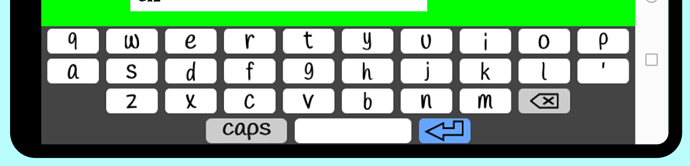
... here is an example where the keyboard button characters are images:
It scales nicely on Tablets and Smartphones, even tiny Alcatel phones (screen size 53 x 87mm).
2 Likes
You should also scale the font size. The font size seems to be the problem.
In Android, in the display settings, there is an option "Font size and style". Font view may be affected by this setting.
1 Like
Got it. Thanks!
I didn't know myself  It turns out that if all Button Shapes are set to Default, the vertical lines are there. If set to another value, they are gone. Testing your suggestions, using an Oval shape achieves the same result (separating each letter from each other) but look so much better!
It turns out that if all Button Shapes are set to Default, the vertical lines are there. If set to another value, they are gone. Testing your suggestions, using an Oval shape achieves the same result (separating each letter from each other) but look so much better!
It will run only on this e-Ink device. But I'll use your suggestion to define a different font height when in Landscape mode.
Many thanks! This is very helpful!
1 Like
It may be because it's an eInk-specific implementation of Android 11, but it does not have an option for "Fonts size and Style", but, it does have an "App Optimization" dialog to manage all e-Ink matters for each App individually if necessary (screen refresh, colors vs gray shading, text anti-aliasing, etc.)
I just discovered that one of these options is DPI. By setting it to the same value in the both the .apk and in the AI companion (or by setting it to "Use the App's Original DPI" in both) I get consistent results in font size display.
Thanks for pointing me in the right direction!
1 Like