So I want to be able to provide more info to people viewing on tablets than to those viewing on phones (a bit like media queries on the web)
Atm I have 4 virtual screens, each of which is shown via a main menu. But when being viewed on a tablet, there is enough space to show 2 virtual screens, side by side, without the user having to select each via the menu.
Is this sort of thing possible in MIT app inventor or do I need to start looking at, say, React Native?
Many thanks
Its pretty simple.
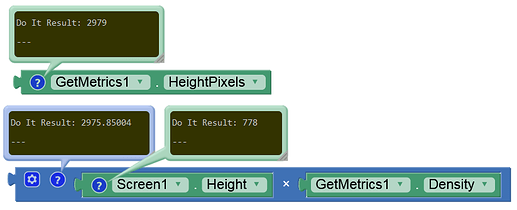
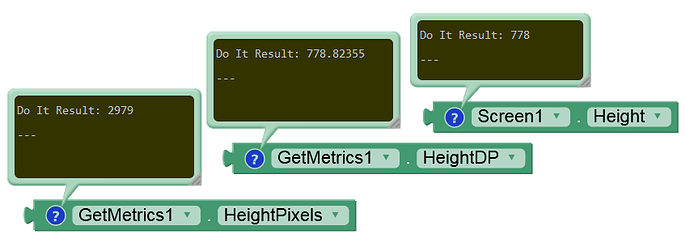
You can get the height and width of the device easily by using the Screen1.Height and Screen1.Width blocks respectively.
Then you can compare it with a predefined value and then toggle the visibility of the arrangement.
For example, if Screen1.Height > 700 (pixels), which means its a tablet device, then you can turn Arrangement2.Visible to true else false.
Many thanks Pratham.
I am new to all this and sometimes the solution is simpler than I first imagined...
 My bad.
My bad.
My tablet's height is 772px and width is 534px. However I unknowingly entered the width in place of the height. Thanks for correcting!
Totally Ian! I faced the same troubles when I was new but eventually found my way around. Also the awesome community members have helped me everytime I'm stuck somewhere so feel free to ask us if there's anything else you need help with! (: