An html file "should" load an asset (media files etc.) from elsewhere in the file system if you use a full path to that asset in your html, e.g. one that starts with file:///..... There may be edge cases where this does not work.
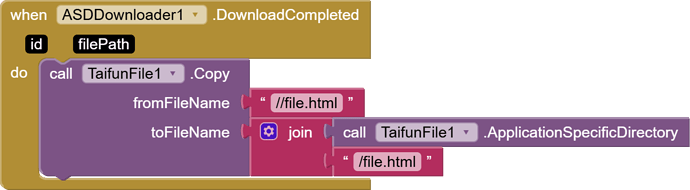
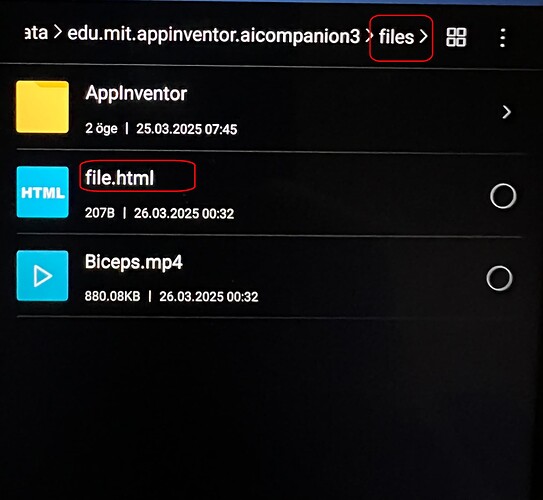
I copied the html file that has been put there via media section of designer window To asd via Taifun’s CopyFileAsync block, i even checked if it has been copied and yes it has but i couldn’t Run it with again Taifun’s GetAsdDirctory block with /file.html text in txt block with Join element. I guess somehow this two text combination which is targeting a path to html doesn’t work. This “scope” method i guess searches everwhere in app folder and Asd too. I will try but its interesting since it it calling an Url and there is no block in your example which starts with “http://“
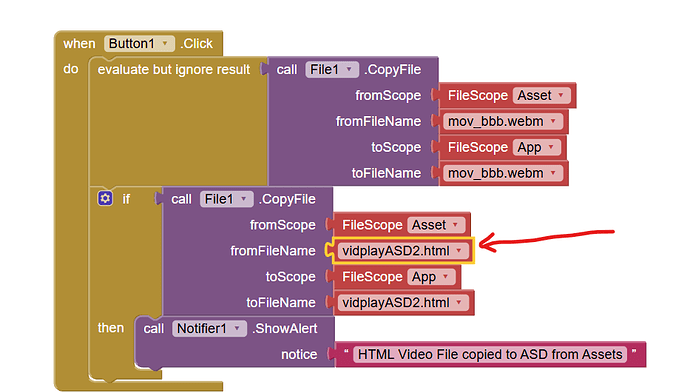
Umm i am sorry i cant find that red block which says video.html
ı can put my html files to assets in internal storage by simply adding html files through design screen but i cant call videos which are downloaded to ASD. I tried different paths but didnt work so i am trying to copy that html file to asd from assets and it doesnt work and i dont know why i cant directly download the html file also, to asd next to videos an run it in asd. Basically i cant run a html file in ASD folder and i cant call a video which is in ASD from the html which is in Assets in internal storage (i guess)
My videos are My assets but more than 5 mb so i used an asd downloader to download them to asd so they are not in internal storage where original assets are but i just cant play them, i cant call them
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
I have no idea how you are playing this video without zoom controls, i cant achieve that clean look with WebviewExtra extension which looks like this;

ı dont have this red block with the arrow
Wait! your video is .webm. my videos are .Mp4.. thats the cause?
AND.. you are transferring webm video file from assets to asd? i cant do that.. my videos are larger than 5 mb. i must directly download them to asd. and it doesnt work with the html that i transfer from assets to next of videos in asd
I can zoom the webviewer here...
It is an asset in my example.
I have found webm format works best on AppInventor with the webviewer for htm5video.
This was just an example, the video had to come from somewhere to be put in the ASD, alongside the html file, in my example aia.
It is interesting that i have found that red block in the blocks of Button....
i dont want zoom controls for a clean look.
i will try to convert my mp4 videos to webm and try the call process again
"Somewhere" ? to have underlying java code? ok, it works if i download them to asd via asdDownloader extension too?
Zoom seems to misbehave on some devices with webviewextra, even though the setting you use should remove all zoom features. i have not been able to fix it.
No reason why not, ensure the filename of the downloaded video matches the filename in the html file.
Can you use extensions ?
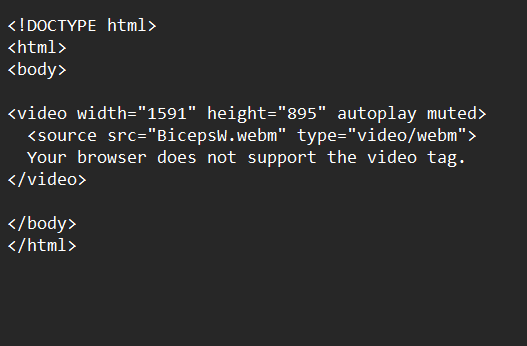
Given you have your own html file, try adding this line just below the <html> tag at the top:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
This should prevent zooming.
I added the code below start of html tag and it works, thats great, thank you very much that will be awesome for a clean look but i tested it in the aia bunny webm sample that you gave, because as you already know neither asdDownload nor Web1 methods didnt let me download a 1 mb webm video yet. I am getting drown in extensions ![]()
I dont know whats time there and you and other heroes are still here for a long time but my head hurts more than my back hurts i guess i need a coffee break at terrace because its just frustrating that why 1mb webm file just doesnt download fully but stops downloading when it comes to 800kb. I need some to time to get my determination back, and that html tag addition is really gave me what i was also looking for, thanks for that again.
what about providing a screenshot of your relevant blocks?
Taifun
(HasMargins faulty selection corrected)
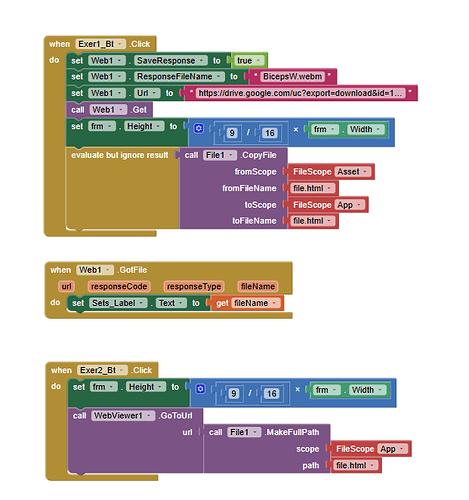
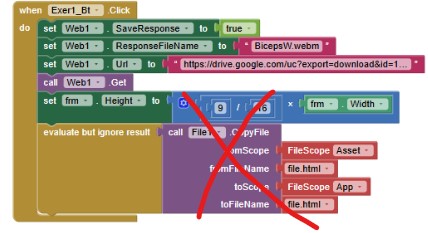
I use WEB component (TIMAI2 suggested) to download it while copying the html file from asset to asd file to next of video to run directly.
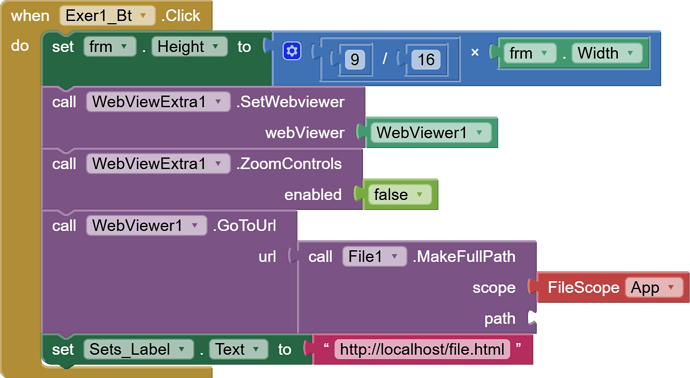
Then second button arranges the screen dimensions which basically has nothing to do in the download issue and then webviewer calls the html file which is already copied to asd with the scope given to app (asd as i know)
dont get me wrong, i m just writing my approach in terms of logic.
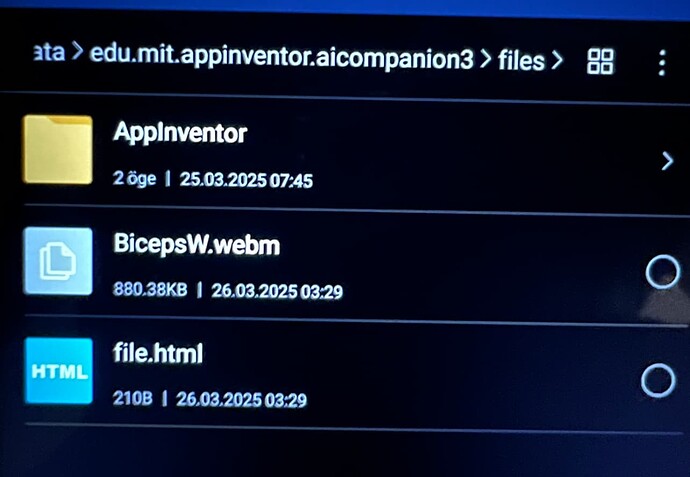
but as you see webm file is about 800kb again which is actually 642kb

and that screenshot is asd folder after download (first button click)
what's that?
are we using 2 different threads about the same to keep everyone busy?
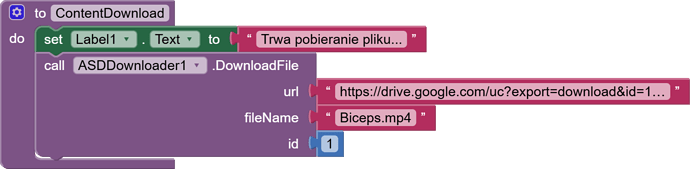
can you explain the purpose of these blocks?
they do not make any sense imho...

Taifun
Mate, Anke answered about asd download then he/she has gone and you wrote both places, but my issues got combined because my issues are
--calling an html file outside of assest folder
--downloading media to asd via url.
so when i was talking about one, the other issue had to be mentioned so they kinda combined after actually Kevin wrote about copying, so no one got busy in extra way, calm down.
The block that you literally killed is from an example aia from TIMAI2
if you send a Get request, then the further processing continues in this case in the GotFIle event... this is asynchronous processing... it does not make sense to continue with any blocks below Web.Get
Taifun
I didnt know that after the Get request the code workflow jumps to gotFile component. I know that block looked stupidly placed but I aint coder but i love how AI2 lets me make my ideas come true without single coding and now i understand you, it obviously has no meaning to put any block after Get request. that below area is just dead. Because there is a process there called asynchronous processing,ok. perfectly explained perfectly understood. Thanks
by the way this was my html file content;

I have just update the webviewextra extension to version 1.9.
This now allows autoplay "with sound" for html5videos. No need for "muted" in the html for playback to start with sound.