Hi there, I have an app that reads data from a Google Spreadsheet and displays it in a ListView, I have come up with a script that deletes data older than one hour. Theoretically there will be an moment where the Spreadsheet will be empty thus no data will be shown in the ListView so I am trying to come up with a script that will trigger a warning message in the ListView indicating there is no data to display. Any idea where to start from will be greatly appreciated. 
You can try:
-
creating a global variable.
-
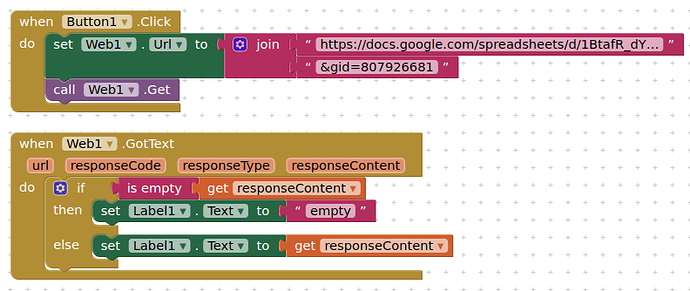
read data from Google Sheets, and then set the variable as the data:
-
if the list is empty, there is no data to display and show that warning message.
-
if the list is not empty, display the list in the ListView.
-
This is a new guide I made just now. You can use the GetNumberOfColumns to get the number of columns in your spreadsheet. If the column got is 0, your spreadsheet is empty.
If your sheet is empty, then your responseContent will be empty. Test this condition in Web1.GotText, and display a notifier or label to indicate that there is no data to view.
You can add &range=A2:A or &range=A5:G5 (just examples) to your url in order to return a column or row ![]()
Sure, I'll try  .
.
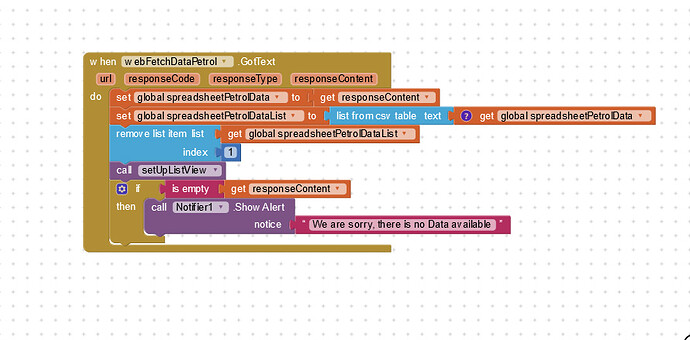
@TIMAI2 Thank you for your advice, I have been trying to detect an empty sheet as instructed though my blocks are not working, could you please be so kind to take a look at them so you can see what I am doing wrong? 
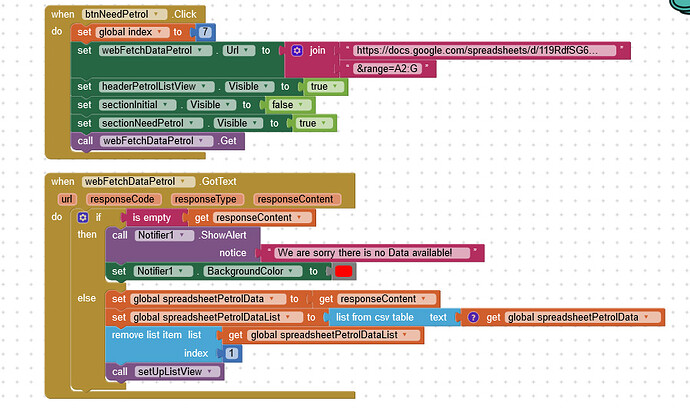
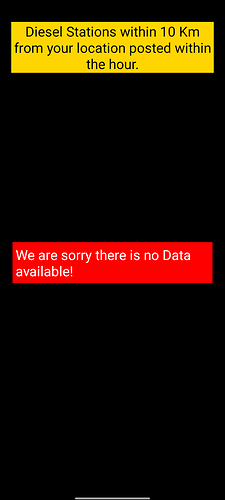
@TIMAI2 Thank you very much for your help, I have been able to show the message I need, your instructions worked just fine. I am attaching a couple of images both for the blocks and another for the Warning message. Now I need to work on a script that will only show petrol stations located within a 5 km radius from where the user is. Do you have any suggestions where I can look for such a script or who to start working on it. This probably is gonna be hard to do. 
Suggest you start a new topic for your "find petrol within 5km", showing your blocks so far. This should not be too difficult if you have a distance for each station based upon users location. This can be done using the maps component blocks.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.