Hi!
I’m new in App Inventor and I don’t know how to detect a clic in a Webviewer component.
Thanks for advance,
Markus
Hello Markus
Read the tooltip on the WebViewer Component, that tells you how your App can receive information from your HTML file via a simple javascript function. How to make an HTML file? It’s easy, best info is found here:
https://www.w3schools.com
Short Answer: Not possible
Long Answer: You can use ProgressChanged event to detect clicks in webview but still you will not get clicked url.
Hi vknow360
Not sure Markus has requested the ability to get the clicked URL (link out of current page to another) but App Inventor can return that URL since it becomes the Current Url.
If I am not wrong then he wants to detect clicks which can be detected easily using WebViewer's ProgressChanged event.
Agree with this.As soon as page loading starts the old url gets replaced with clicked url.
Hi forum,
I'm also new and want to create a dashboard for my 'Homecontrol'
If I consider that the design can be made more beautiful with CSS, I would like to use webviews to create the tiles for heating, appointments, telephone calls, etc.
However, for example when clicking on the room temperatures (WebViewer) it should jump to ‘Sceen_heatcontrol’. I can't do this with ClickZ1 / Clicktools.
By clicking on ‘Arrangement’ the WebViewer is in the foreground and cannot be clicked
An ugly option would be to have the WebView - height 90% and a button underneath... right?
Use the webviewstring to return a string value from a button press in a webview.
Now I'm starting to understand something - thank you 
The web viewer is not a ‘stupid’ iframe, but analyzes the website.
In js, simply in the appropriate place:
window.AppInventor.setWebViewString("go_room_control"); // code word or whatever
for example:
<script>
$('#page_rooms').on( "click", function() {
//alert("huhu");
window.AppInventor.setWebViewString("go_room_control");
});
</script>
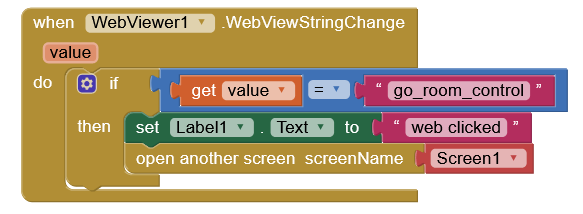
and puzzle:

Remember to switch screens correctly...
Taifun