Hola buenos días, alguno me puede ayudar, nesecito que mi deslisador siempre que lo suelte vuelva al centro y también saber si le puedo dar imagen al deslisador como un timon o cabrilla
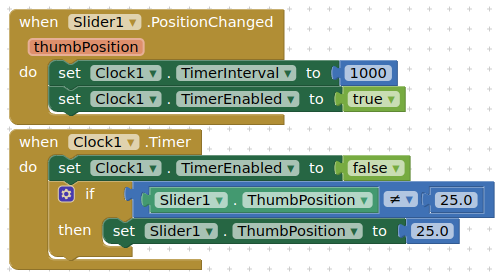
Something like this:

You cannot set a custom image to the slider thumb.
If this is important to you, then make your own slider using a canvas
(use an imageSprite instead of a ball)
Pero le podría dar una forma totalmente circular al deslisador?
Circular images always have a transparent rectangular outline
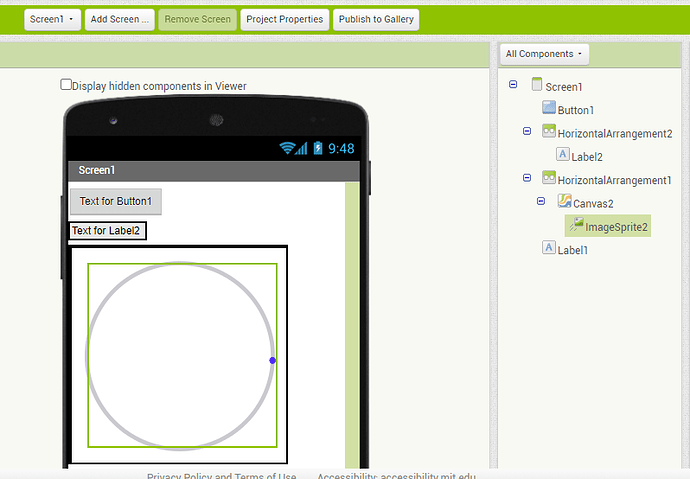
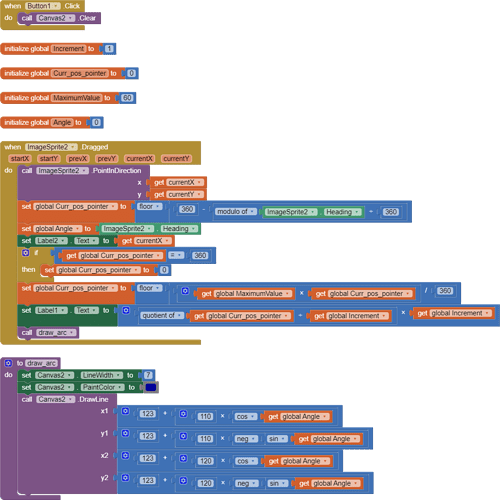
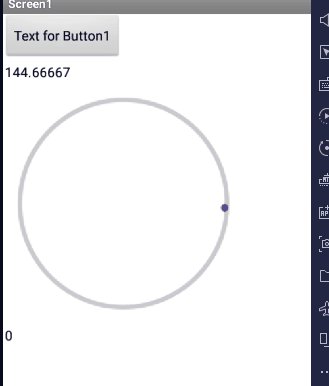
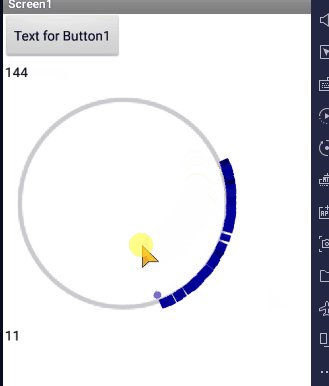
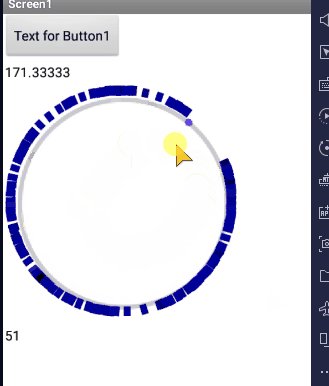
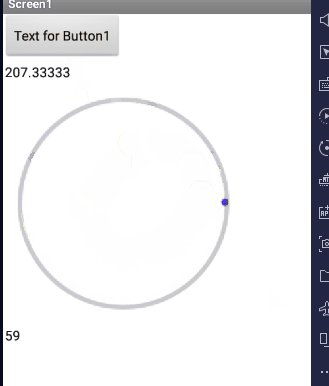
In the distant past, there have been posts simulating multi-turn rotating knobs using a Canvas, a drawn circle, and a Ball that maintains constant distance from the center of the circle when dragged.
Accumulating the sum of all the changes in direction from the center of the circle to the Ball gives you the Thumb value (in degrees.)
I have not been able to locate sample projects for that, though.
Here's something I found in my project list (from 2016), not exactly multi-turn, though:

circular_slider.aia (24.0 KB)