hi, i wanna store images to clouddb as a string, i know it's so simple i can do it with base64 extension
but
i wanna decode that encoded string and display it in listview
is it possible?
thank you
i can decode base64 to image files either
but i can't show that image in listview
First save the image as a file in ASD, then set it in list view.
With this extension you can convert a file to Base64
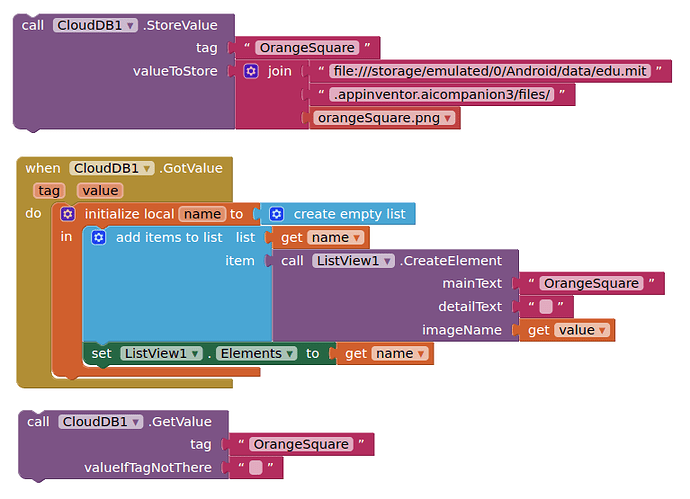
But to save an image in CloudDB it is not necessary to use the extension since it is automatically converted to Base64 when uploading it.
ok, another question, how can i display that image from cloud db to listview?
hmmm, seems this will work, i'll try it👍
hmmm, is it possible to show .null file (picked image file) in listview?
null is no image.
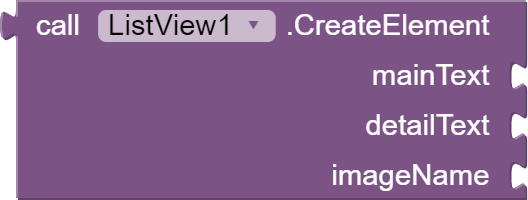
then how can i put a picked image in list view
This block. It creates a list item. You need to create such an item for each list item.

Why not just store them directly as images ? (CloudDB will store them as base64 anyway)...then you can just call back the image without needing to convert it....
i forgot that
didn't work
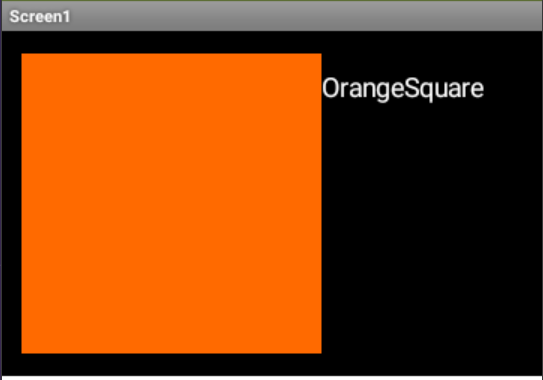
it's not showing image
In the designer, in the ListView properties, set the appropriate type to show images.
i did it before, I'll try tim's advice