Could you help me please to visualize firebase data on the mobile app created using MIT app inventor.


Could you help me please to visualize firebase data on the mobile app created using MIT app inventor.


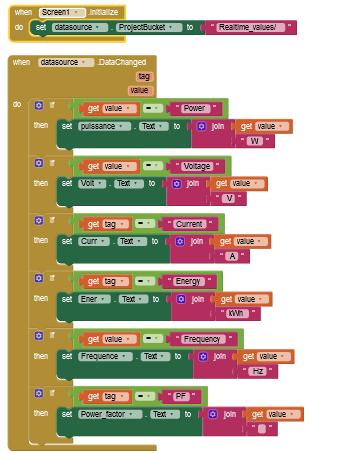
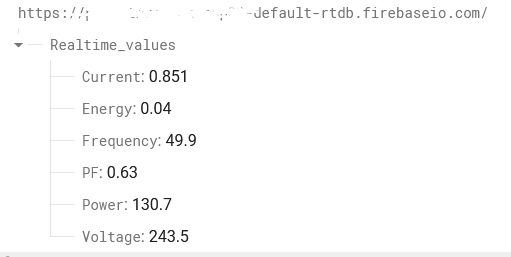
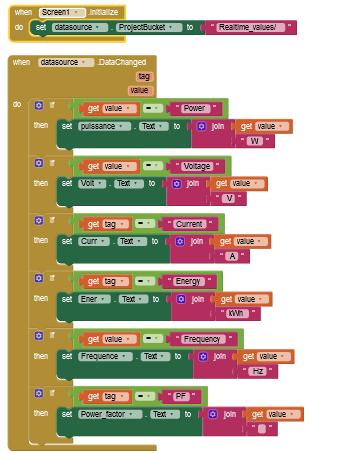
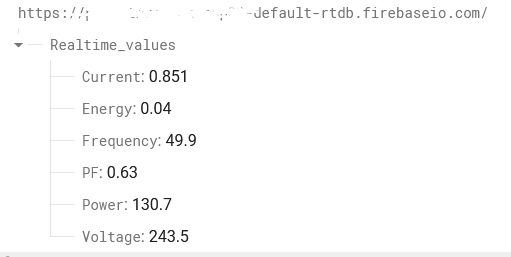
You are asking for "values" when you should be asking for "tags" in some instances.
DataChanged may not work if the changed data on firebase is not coming from an AI2 app.
Have you set your Firebase API key (Firebase Token) correctly in the designer?
Can you try just calling the data with a button?
the firebase token is set by default
All what i did is the same as this youtuber project, but mine doesn't work
please take a look into this : Google Firebase & ESP8266 Complete Guide - Sending/Receiving Data from ESP8266 & Firebase - YouTube
Yes, but you are using your own firebase project, you need to apply your own API key (found in the Firebase Project Settings)
I did it and no change,
OK, it seems that the Firebase Token textbox in the Designer can be empty as well.
I watched the last part of the video, did you see their DataChanged blocks ?
How have you got your Firebase Rules set ? They should be true/true for realtime_Values.
Did you try just calling the data without DataChanged? The dataChanged event will not work until your app sends or calls some data to/from Firebase (this enables it to make a connection and setup the listener). Just create another tag and set a value.