Hi. I'm new here and I'm tearing my last few hairs out!
My project is to create a menuing system to pass information to program an ESP32 (Like arduino but faster) to control camera, flash, stepper motors etc.
The ESP32 end of things is fine, as is the bluetooth communication between the App Inventor and the ESP32. My problem is this:
I want several screens, each with several buttons. Pressing a button adds a particular code to a command string - for example:
Camera screen: Button 1 labelled "Focus" adds CF$ to the command string.
Stopwatch screen: Button 1 labelled "Wait 200mS" adds W200$ to the command string, which now reads CF$W200$. Eventually this will be sent by Bluetooth to the ESP32, chopped up and acted upon.
My problem is that the logic seems to work in that the buttons on the "Main_Menu" work, then calling the Stopwatch menu the MM commands carry over and Stopwatch commands are added but are lost again returning to the MM. MM commands stay forever but stpwatch are local.
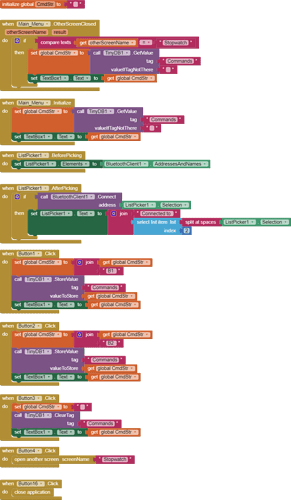
I've attached an aia file. I've avoided using Screen1 because it apparently can't be renamed as Main Menu. Could that be the issue?
Many thanks
Baldi
FTL1.aia (6.9 KB)
Hello Baldiocks
If I tell you that on Android, each Screen is handled like a seperate App, the complexity and repetition of code should be clear.
To produce your App, you need to build it with Virtual Screens. Screen1 is the ‘real’ Screen and device-sized Vertical Arrangements on it are displayed/hidden as required - they are the Virtual Screens. This automatically lends itself to shared values and connections.
If you take a look at Screen1 and then any other Screen, you will see that Screen1 is the King and ideally should be kept as such. Whilst you and the App Code know it as Screen1, it can have any title, so the User would see Main Menu in the Title bar - best of both worlds.
1 Like
Thanks Chris. I've looked at a lot of internet mention about this and have followed the advice given. What I can't understand is that going from what was screen2 to screen3, I get continuity of data, screen3 adds to that data but it is lost when returning to screen2.
The concensus was that using TinyDB to save everything was the solution and that certainly seems to be the case, even between reboots of the app. The saved data carries over as expected even when I compile and run a new version. That's why I had to put a button to delete the TinyDB contents.
Even though the code blocks for saving to TinyDB look identical to me, they work in one screen but not the other.
Baldi
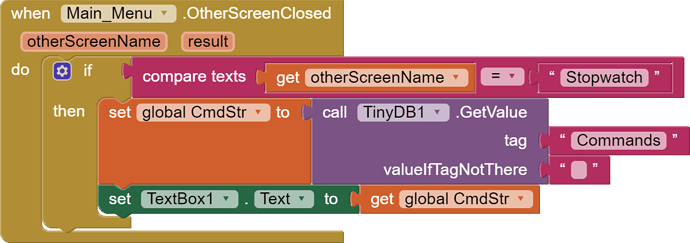
Add this block to you project in the screen Main_menu.
1 Like
Thank you Patryk. I have tried this but couldn't get it to work. I tried putting this block above, below and instead of my version (Main_Menu.Initialize) as well as putting it into Screen1 (because control from Stopwatch should go there when Stopwatch is closed).
But after several hours of experimentation I have found that the problem IS about closed screens (as your block of code suggests). I have found that:
- If, instead of Closing the Stopwatch screen I Open another screen, the data that I added on Stopwatch remains.
- If I exit the Android App from Stopwatch, then re-open the App, the data remains.
It is ONLY when I close the Stopwatch screen that the data entered on it disappears, yet I can put in a series of entries on that screen which all appear in the textbox, which suggets that they are in TinyDB.
Is this a bug?
Also, how do you add the block image to your post please?
Baldi
I don't know where or how you add the blocks shown above, but after adding these blocks to your application, it works fine. On the Main_menu screen, I have S1 S2 data from the Stopwatch screen. You can drag the block with the mouse from my post above to your application. Where you put the block is indifferent, it can be over initialize block, under initialize block or even next to initialize block, the condition is only 1, it must be a screen with Main_menu blocks.
FTL1 (1).aia (7.1 KB)
As I mentioned, think of Screen Stopwatch as being a seperate App. When you close it, the data on the Screen is lost. When you open it again, you are opening a new Screen Stopwatch, so there will be no data on it unless you collect the data from TinyDB and put it on the Screen.
This constant saving of and retrieving of data between Screens is avoided when Virtual Screens are used - instead of seperate houses, they are rooms of the same house.
1 Like
Exactly. Most of the physical screens are problems. Especially since it uses a bluetooth component. After switching the screen, the blutooth will be disconnected.
Thank you all very much. I found that Patryk's .aia file worked perfectly, but when I looked back at my code I had changed it all around so much that I couldn't identify what my differences were that caused it to not work. Never mind, it works now. Thank you Patryk.
I am struggling with this graphic method of programming - my first coding was a form of assembler in 1968, all text based, but with your help I think I am making progress.
I can see the advantage of the virtual screens and that is where I will probably go but for the moment I need to have the 'cleaner' layout with just one control type on each screen. The next one I will work on is 2 stages - button Wn (Wait nanoseconds) which then asks "How many nanoseconds?" and validates the numeric input.
Baldi