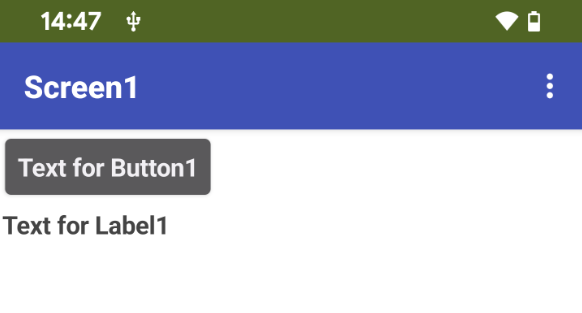
Dark Theme on Android 13 with Companion:

OK, so this is device dependent possibly. On my Android 13 with Dark theme the Button does not render using Companion but it does after compiling. What is strange is other components do display.
I would post an image using Companion but the image just doesn't display the Button's on the screen using Companion.
Post the aia (maybe there is something different).

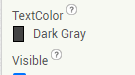
The Label with TextColor "Default" is not displayed, I changed it in my example to "Dark Grey".
Why not say that in the first place. You worked around.....
So, if the Button original TextColor is set to default while using the Dark theme with Companion the Button will not display.
So the work around using Companion is to change the default to something else like

to allow the Button to display.
Wonderful. You don't have to change from default if you compile the code so there is a bug in Companion and the documentation for using the Companion with Dark theme should be revised. 
Thanks for the workaround.
No, I didn't change anything on the buttons, just the label in my example. And the question is about the button, if I remember correctly.
Just to help our team debug this, what were the initial conditions where the issue occurred (device, android version, etc.)?
Samsung A13, Android 13 with default Button setting. Originally Classic theme worked fine to render Button using Companion, then tested with Dark theme which showed in the Designer but the Button did not appear when used with Companion. Additional testing showed Button appears when app is compiled.
The aia is as above.