This is a bare bones daily schedule keeper, keeping sorted lists of times and tasks.
A List Picker displays just the upcoming task(s) for the rest of the day, and doubles as an update facility for the list.
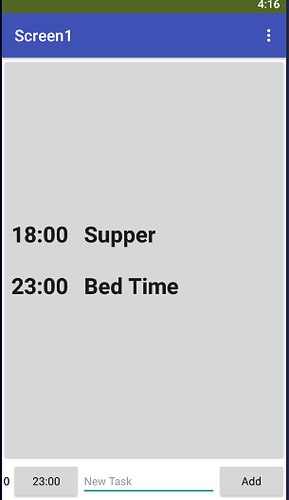
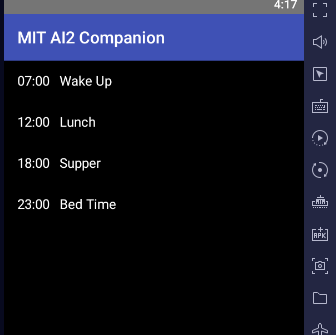
Sample mid-day appearance:
List Picker Elements:

To ease sorting and filtering, tasks and times are kept as simple text items of a sorted list, with the times in front of the tasks, using military time because it sorts chronologically using a text sort.
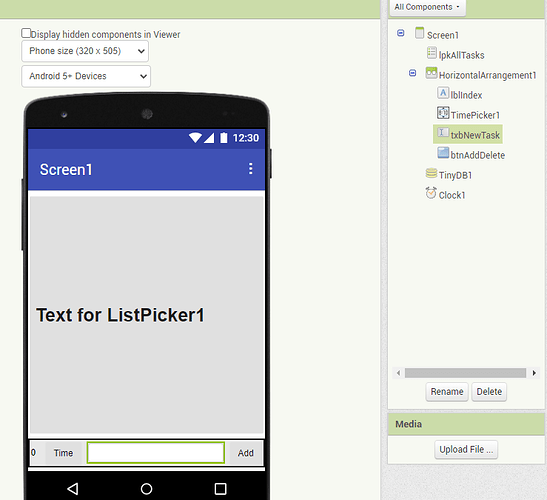
The Designer:
The text of the List Picker shows upcoming events.
Below it is a Horizontal Arrangement to allow for editing the daily list:
- a Label showing the SelectionIndex of the last selected Element
- a Time Picker to allow selection of times of new tasks
- a Text Box to allow entry of new tasks and to show the last selected task for possible deletion
- a dual purpose Add/Delete button, to save screen space
The Blocks:
Only one global variable is needed for this app.
This variable holds the tag that will be used to store and retrieve the task schedule into TinyDB.
It serves two purposes:
- protect me against typing errors when i use the tag
- leave room for different tag values in the future, perhaps days of the week (Sunday, Monday,...) to allow keeping different task schedules for different days
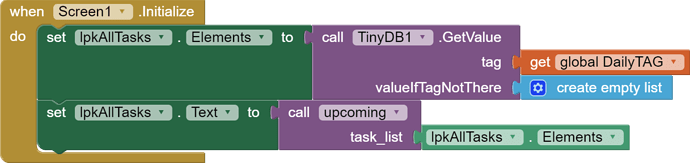
Startup:
At startup, we need to load the Elements of the List Picker lpkAllTasks with all the tasks for this day.
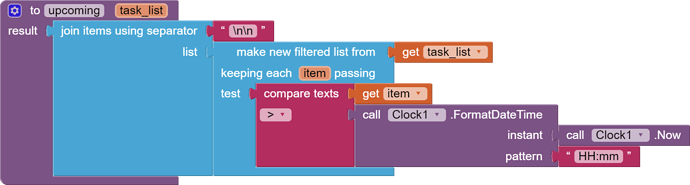
We build the Text of that List Picker from just the upcoming Elements, using the value procedure upcoming:
The procedure takes a parameter of the day's schedule list.
It filters the list based on the current time of day in military (HH:mm) format, using text comparison against the schedule items with their military time prefixes.
The future schedule items are rejoined into a multiline text value for display in the List Picker .Text
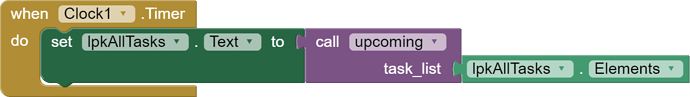
Clock1.Timer:
Using the default Clock1 Timer settings, the display is kept up to date to show just upcoming tasks.
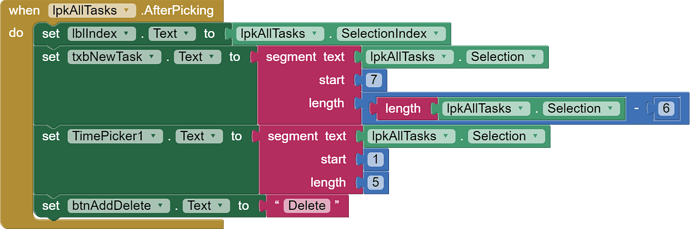
Picking a Task from the List Picker:
The only option for a selected task is to delete it, or reset using the phone's Back button.
We keep the Selction Index and extract the time and task to fill the bottom Horizontal Arrangement.
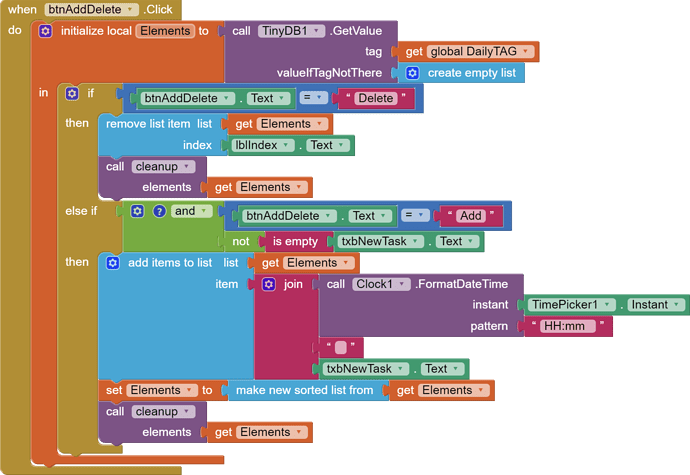
Deleting a Selected Task:
The button btnAddDelete's .Text shows the current option for what the button will do.
TinyDB holds the master copy of the schedule list, and is refreshed into a local copy for the update.
If it's Delete, there is a saved SelectionIndex ready for use in the remove list operation.
Common procedure cleanup saves the updated list and refreshes the display for the next operation. It needs the new schedule list as input to finish the cleanup.
If this is an Add operation, we check for nonblank input, format a new schedule item with the military time from the Time Picker, some extra blanks, and the task, and add it to the Elements list. We then sort he update schedule list, and send it to cleanup.
(Deletion does not disturb the sort order).
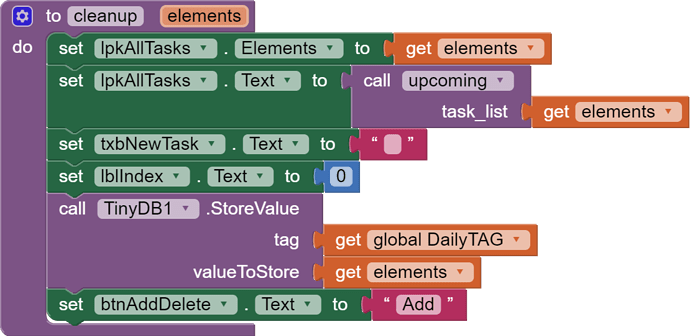
Cleanup:
This common procedure takes the new schedule list and updates:
- the List Picker Elements
- the List Picker Text
- the new task entry area
- the Add/Delete button text
- TinyDB
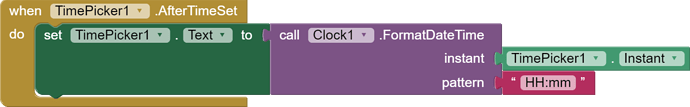
The Time Picker:
We need this to know what time to add to a new schedule item.
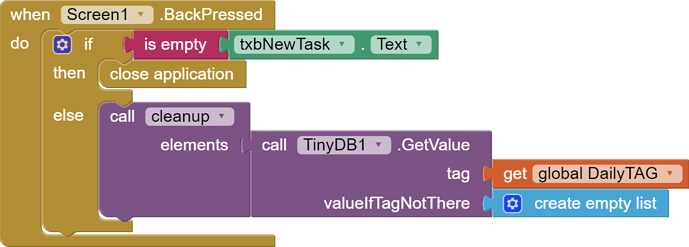
The Back button:
I didn't see a good place for a Back button to reset the screen or close the app, so I reused the Screen's BackPressed event.
It satisfies two needs:
- closing the app (if no Selection in progress), or
- resetting the current Selection.
The .aia
daily_schedule.aia (5.1 KB)
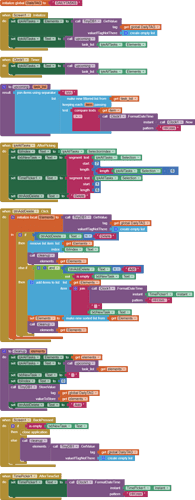
All blocks:
Ideas for expansion:
- Add weekdays
- Add a monthly calender