Hello everyone. Please help me to view this html file with this webviewer extension. Here is what I have tried but it does not work.Thanks
web.aia (60.6 KB)
- Update your extension to the latest version (you have 7, current is 11..)
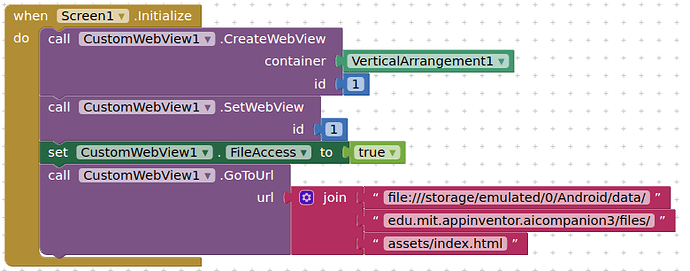
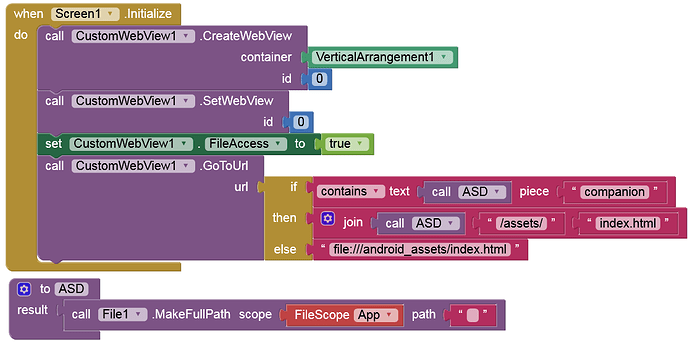
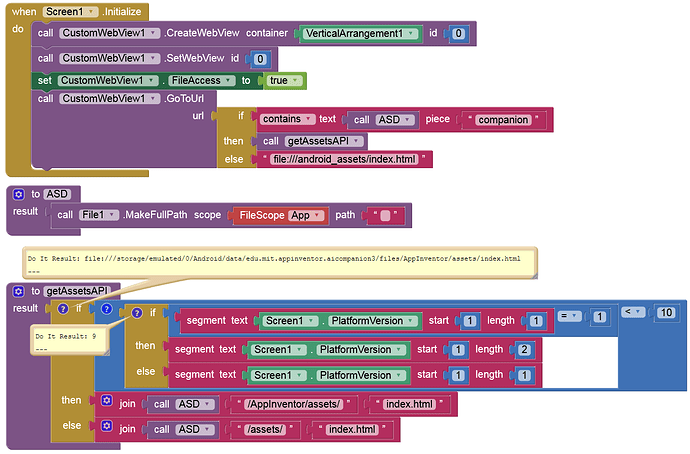
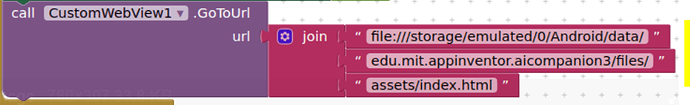
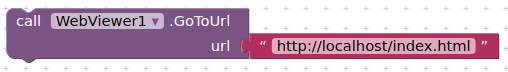
- You need to give the full path to the html file. Blocks below show this running on companion
- Start your id at 1
- Add in the FileAccess = true property block
for what it is worth, the built in webviewer just requires:

L'image n'est pas bien sortie à la droite.Veuillez m'envoyer le fichier.aia pour que je puisse essayer.Merci
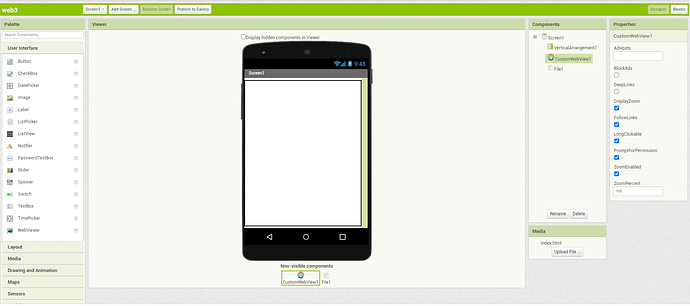
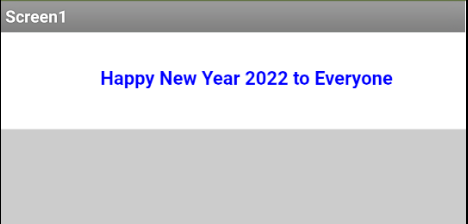
It seems that the version of my app inventor software is older than yours. There are not some blocks of the files component with me. Here is an example of what I want. I want to display the text "happy New year 2022 to everyone" with HTML Marquee Tag and disable all zoom and scroll options.I tried with the webviewer but I can't find options to disable the zoom and scroll that's why I used the custom webviewer extension.I had tried also to use the marquee tag in a label to display my text but it does not work. I want to display the text in my application with webviewer Height : 30px, width:fill parent without zoom and scroll.It is my need.I think you will find the solution.Thanks
web.aia (1.8 KB)

Try this in the built in webviewer, set webviewer height to @82 pixels to remove scroll (use of div and h4 add padding, you could reduce this with css):
<!DOCTYPE html>
<html>
<head>
<title>New Year</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<marquee>
<div style="width:100%;height100%">
<h4 style="color:blue;">Happy New Year 2022 to Everyone</h4>
</div>
</marquee>
</body>
</html>

Hello Anke.
How Can i use your custom webviewer?
I have website and inside my website there is file picker button. unfortunately in doenst work with ordinary webviewer.
Why not search in the community? 
https://community.appinventor.mit.edu/search?q=WebView%20file%20upload
I just need template aia file Where I only change url and write my own website url. I used @Anke 's aia file. Imported it to app inventor but couldn't find Link section. The section where I must type my own website url
I am searching in the community since december. But don't know how to implemend it. There is no step by step guide about it.
I'll be glad if you show what you have tried.
I imported @Anke 's aia file as a new project. Now searching fro link section where I paste my own website url. I need such template where file selection feature works.
Can anyone help me???
That is the main problem. I took video about it.
https://drive.google.com/folderview?id=1DInKa6g8a10HsKPClQPmG6a1bzh4NWLd
If you are looking for a template where you can just put your website url and it will start working as you intend then I think you should hire an app developer.
But to learn AI2 you'll have to do most of the things yourself. The community is best resource for learning. Spend some time reading the topics and you'll get used to it.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.