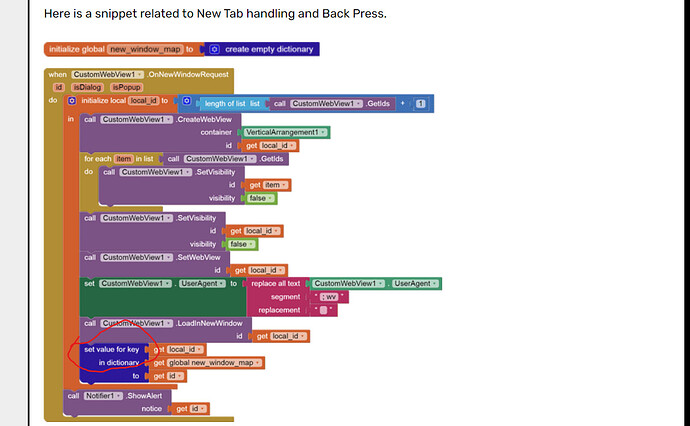
You have used set value for key path block but you had to use set value for key block.
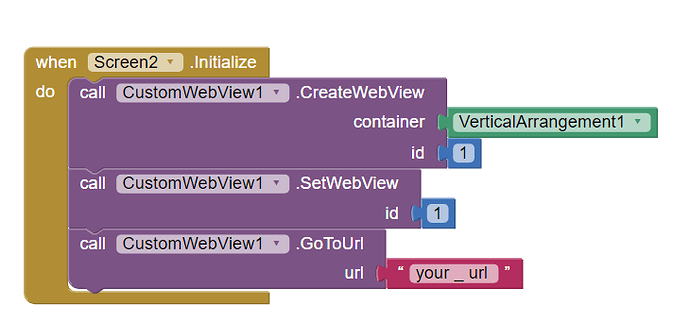
Help anyone, I'm a newbie, How do i add my site url to custom webviewer like in the normal webviewer
Try this
Thanks I'll try now
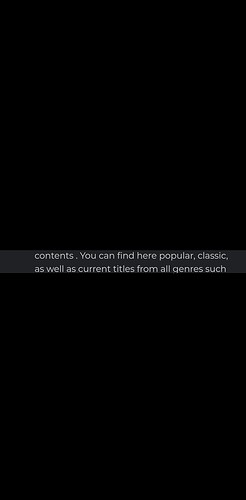
Hello... It's working but this is the result, the website only shows in a small potion of the screen

Share your url ?
It happens with any site I tried to do... It's not the website's fault
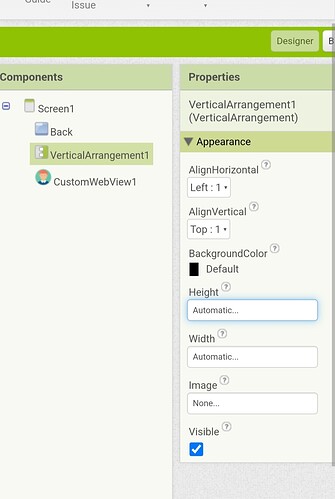
Please show the width and height settings of vertical arrangement in designer properties
Width and height is automatic and when i tap it to see if I can change it there are no options coming out
Not sure where you problem is, but you should change the name of that button, "back" can generate a bug in AI2 at the moment
The problem was there before i added that button... It works fine on normal webviewer but I need custom webviewer for some extra features
The custom webviewer is showing as a non visible component, is that right?
Try setting it to fill parent.
That should not be an issue but you can try.
I don't see the options to change it tho! When i tap the width and height container no options are available 
Create a new project and try there.
Same thing on new project, I can't set width and height for vertical arrangements
OMDS! I tried on PC and was able to set the options
Thanks alot to y'all.. it works perfectly now
I created an app for a website using custom webviewer, in the website when links are clicked to go to another website it doesn't work, how do i make this work?
Set SupportMultipleWindows property to false from blocks just after SetWebView block.