Holy
I Got Method to How Can I Handle This !
In Kodular CustomWebview I found smilliar Problem Like this.
Super Great
Sorry, I do not understand your issue.. please elaborate...
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
You can use SetVisibility function to hide a webview and vice-versa.
You can find an example here:
Thank you.
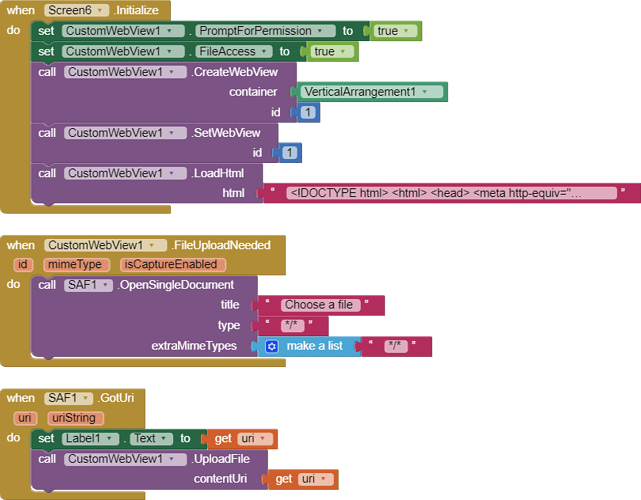
I got this Duplicate showFileChooser result error when I want to pick a file.
Here are my blocks:
ps,
how to load html in assets?
I tried file:///storage/emulated/0/Android/data/edu.mit.appinventor.aicompanion3/files/assets/upload.html, but got ERR_ACCESS_DENIED.
Please help .
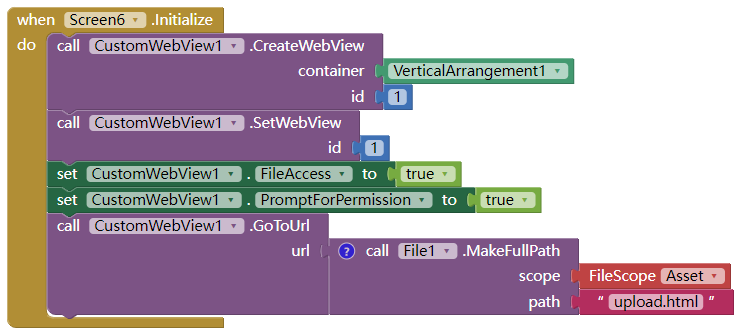
I have found solution for my above 2 questions:
the set FileAccess to true should be done after Webview be created, not before.
and then the goto url from assets also solved.
Hi Sunny
Given that CWV has a block to programatically scroll, could you add a block to lock scrolling? It's possible within the webpage itself, but only if it's your own of course.
Hello Chippy
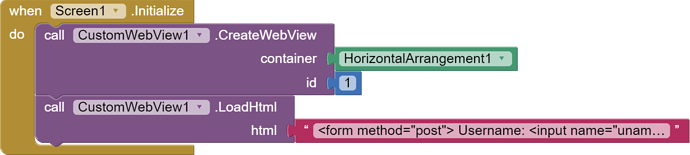
You haven't initialised Custom Web View correctly. See Post#289 in this Topic.
Also, you have not specified the viewport in your HTML:
<meta name="viewport" content="width=device-width, initial-scale=1"><form method="post"> Username: <input name="uname" id="mod_login_username" type="text" class="inputbox" alt="username" minlength="7" required=""><br> Password: <input type="password" id="mod_login_password" name="passwd" class="inputbox" alt="password" required=""><br> <input type="hidden" id="language" name="language" value="English"> Select a Service: <input type="submit" value="vPanel" formaction="https://cpanel.smallhost.us.to/login.php"><input type="submit" value="File Manager" formaction="fmforward.php"> </form>
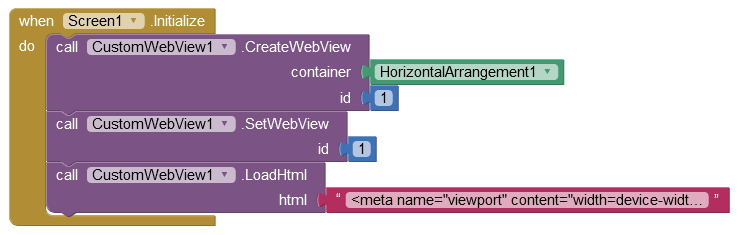
Thank you for the suggestion.
Here is the updated version:
![]()
Now extension supports localhost url as well. 
That's very handy Sunny 
Hello,
I am using CustomWebview extension to display a webpage
But when I click the delete button to delete a user post or comment, the app freezes, nothing works.
How to fix this problem with CustomWebView
Make sure you handle js events properly.
How to handle it? Can i have a simple exampe of use ?
is your webpage working with browser on computer?
hello all, i,m new to this. please could you explain details that how to cache offline web page ?
Set CacheMode property to 1 after initializing and setting a webview active. If internet is not available then webview will use cached resources.
If you want to view website offline then you will have to save it as archive.
thanks for reply dude, as i said i,m new please could you post images here when screen initializing? thanks in advance.
Yes the webpage is working with browser on computer