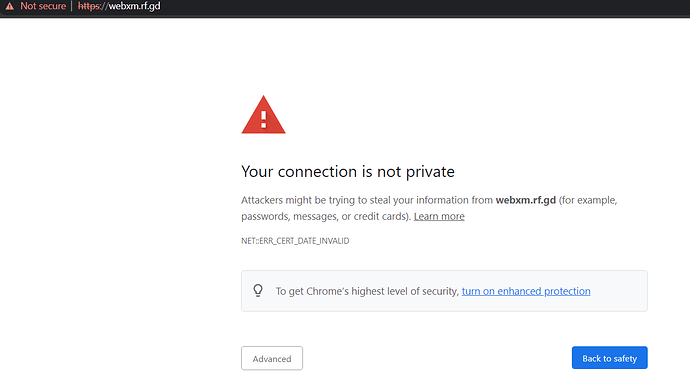
I am getting another issue i use everything as documentation and it works. But problem is it dose not open all websites. Like if i go to Google.com then its working but when i use https://webxm.rf.gd/ it fails.
i think customwebview cannot handle redirect urls because my website webxm.rf.gd id redirect to webxm.rf.gd/business/ and some times ?i=1 at end of my url. Please help
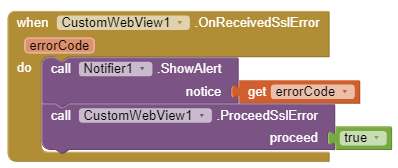
I guess there was a option to ignore ssl not sure
I used proceedsslerror.proceed =true but not working
Also i can not go back from new window created using the documentation
Something wrong with your logic.
Working fine for me.

It works now but how can i close new window and select multiple files at once in webviewer uploadfile please help.
For now i can only upload one file to my php server
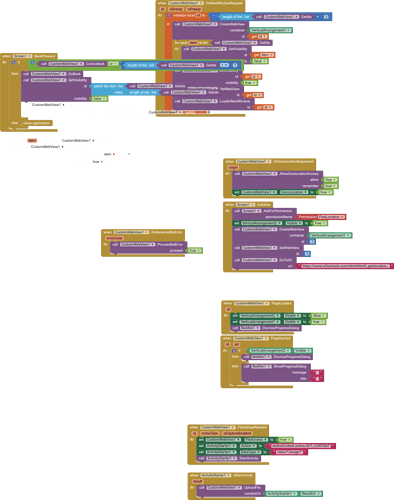
First show what you tried.
Webview can be closed by removing that WebView and setting previous webview as active.
And also see my geo location code because it dont work i cannot access location from JavaScript geo location api
For the extension i get this error
java.lang.NoSuchMethodError: No virtual method getOpenAnimType()Ljava/lang/String; in class Lcom/google/appinventor/components/runtime/Form; or its super classes (declaration of 'com.google.appinventor.components.runtime.Form' appears in /data/app/edu.mit.appinventor.aicompanion3-1/base.apk)
Note: You will not see another error reported for 5 seconds.
Nothing is working
Hi community please help i can't use customWebView properly. I need this app.
My needs are like, i have a JavaScript rendered website with
multiple file upload with
geo location
new Windows will appear then automatically
redirect to another page after some processing.
That's all I just need this three functionality in my WebView App. Please let me know how can i achieve this please help.
Android 11.
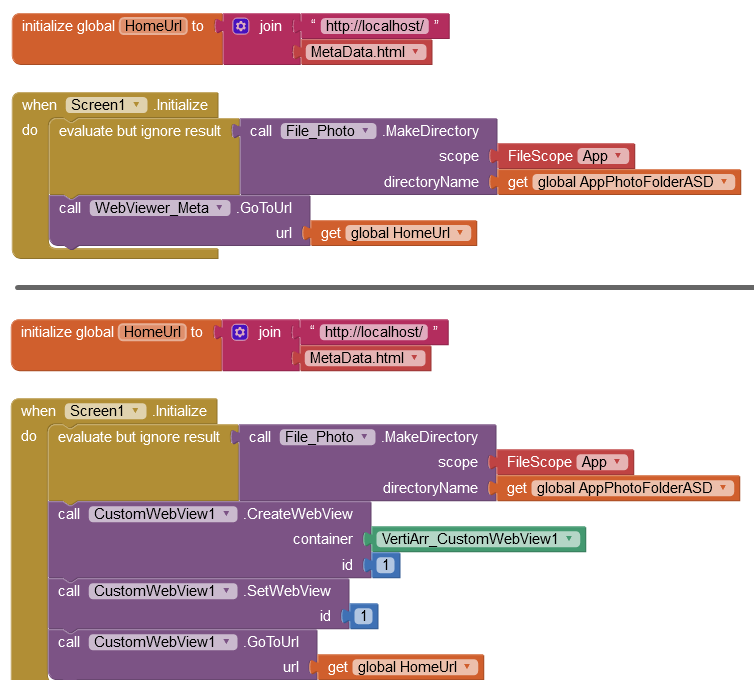
I have an HTML file and Javascript files loaded in the App's Media (The HTML calls the .js). With the standard App Inventor WebView, the HTML file can be loaded as below (screenshot), so I have tried to load it into the Custom WebView in a similar way, but get the following error:
Web page not available
The web page at http://localhost/MetaData.html could not be loaded because:
net::ERR_CONNECTION_REFUSED
The reason I'm trying the Custom Web View is that although the App Inventor Web View works well with my simple js files, it fails with a larger more complex file which works fine in a full browser.
Hi Mr. @vknow360 thanks for this amazing extension.
While I'm using .onErrorReceived component. It returns error codes to "-1" to "-8". I couldn't find what does mean these error codes. Is there any resource I can find the meanings of error codes, or can you explain please ?
Best regards.
You will get the error message too 
Opps my bad 
 . I didn't even see it. I even checked your source code to find it.
. I didn't even see it. I even checked your source code to find it.
Thanks for your reply. 
Is it possible to use CustomWebView with Bluetooth Web Api?
Any plans to support it?
See here (just working with Chrome Developer Mode): https://brushlesspower.github.io/
Unfortunately no.
You should try ChromeCustomTab instead.
Do you know how to use ChromeCustomTab with AI2?
Thank you @vknow360
After some research to find the ChromeCustomTab Extension, i got it directly working with BLE Web API