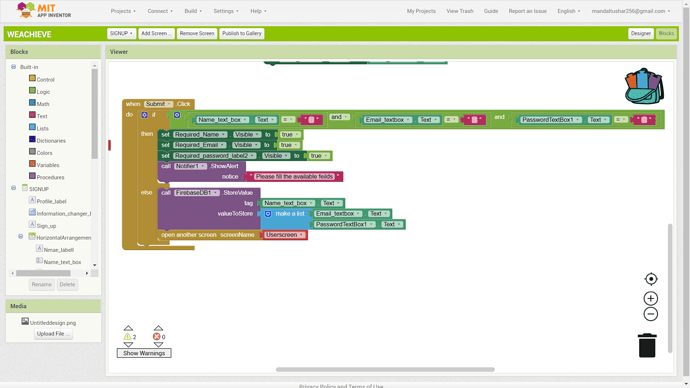
I used firebase DB so when a person signs up it saves. But now I want that when a person tries to log in, so if the provided information matches with the database, it gets login. And I want this log in happens on another page. So how can I do it? I did this in sign-up. [age
I am assuming you are using firebase without any security rules.
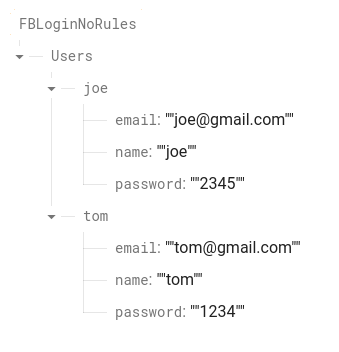
Your method is an insecure way of storing your users email and password details.
Use Firebase Authentication instead
If you are feeling really adventurous you could try this way (but it is an advanced method)
So can you share any videos of creating firebase authorization because I studied some sources before and saw video but it is unclear
I do not have any videos. My guide includes everything you need to get the job done
If you give me a while, I will work up an example for you......
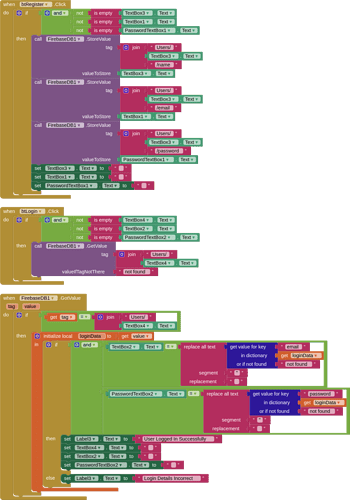
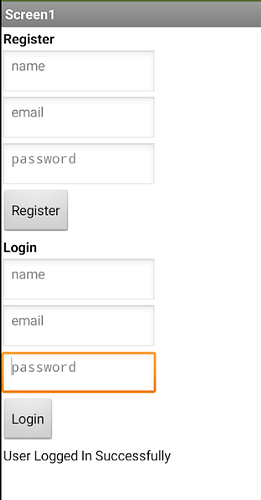
This handles registration and login
This a a very simple affair, there are no checks for existing names, for example, and no helpful alerts....

Now what do you want to do...?
Hey, thanks for this is fully understandable.I have a last question that I can do this in two separate page one for sign and one for log in
You can, but I would recommend you use virtual screens - vertical arrangements as containers, and manage their visibility. This way, all data is on the same screen, making life easier to manipulate and work with that data.
Here is a tabbed screens example
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.