i wanna show you how to create "flip a coin" game in app inventor.
first, create a new project in app inventor.
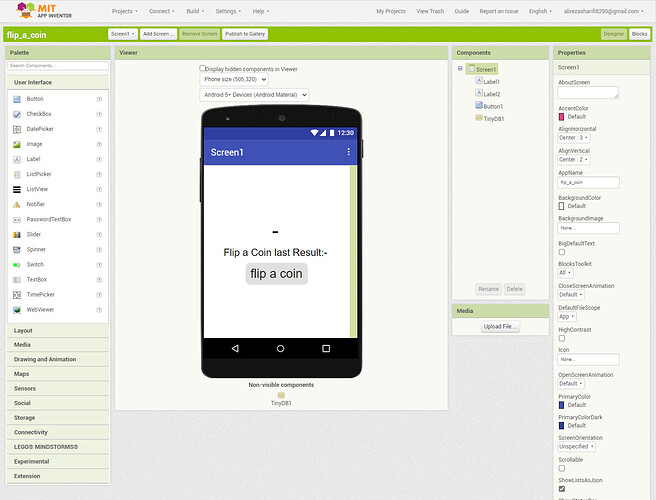
then, go to design section
add 2 labels,1 button and tiny db.
label 1 for flip a coin result and label 2 for Previous game result
button 1 for flip a coin
tiny db for store result
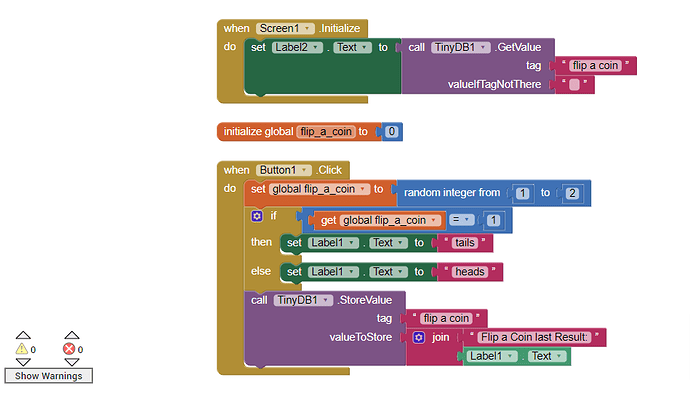
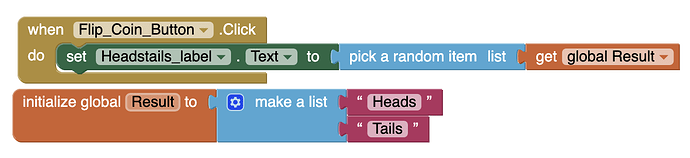
go to block section
use this blocks

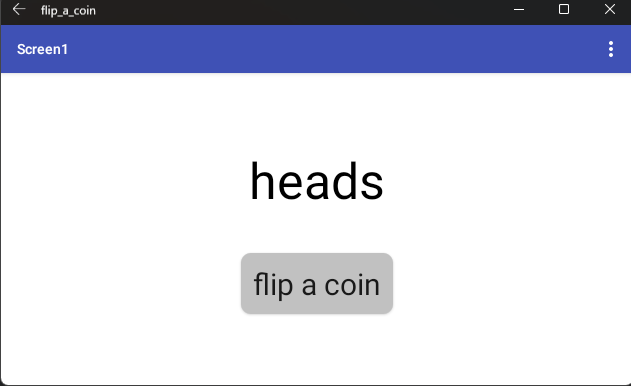
and results




AIA File for test

flip_a_coin.aia (2.4 KB)
and Video tutorial

have a question? write down below