In this tutorial, I want to teach you how to create a Shamsi calendar in the app inventor.
This tutorial is being published all over the Internet for the first time because it has not been implemented before.
This training is very, very simple and anyone with any age and level of literacy can easily implement this project.
Well let's start...

I want to use HTML, CSS and JavaScript to implement this project.
That means I want to display a JavaScript code using WebView in the Inventor app.
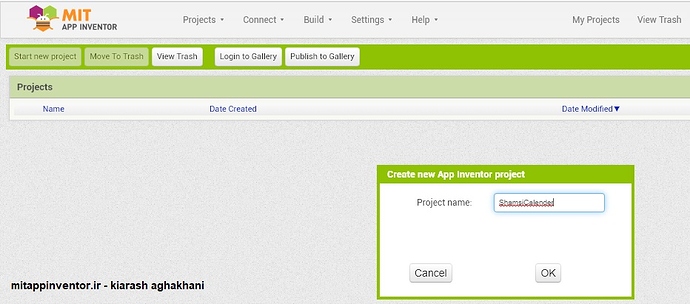
First I create a new project. Then I add the components to the page as shown below.
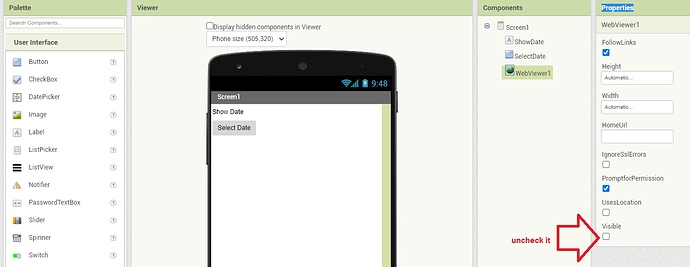
I will add a number of label and a button to the Screen.
I use the button to select the desired date from the calendar and I use the label to display the selected date.
I use Web View to load HTML and JavaScript code on the Screen.
Note: After adding Web View, be sure to disable the Visible check in the Properties section, ie uncheck it.
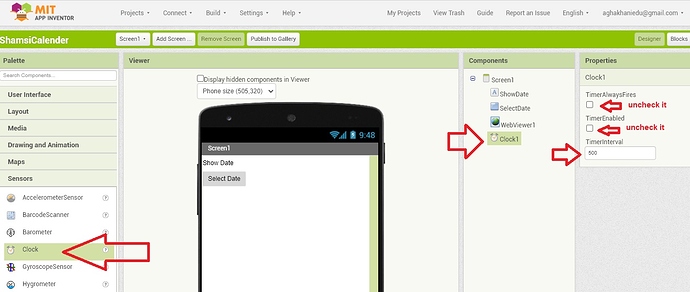
I add the Clock1 component to the page and disable TimerAlwaysFires and TimerEnabled then set TimerInterval to 500.
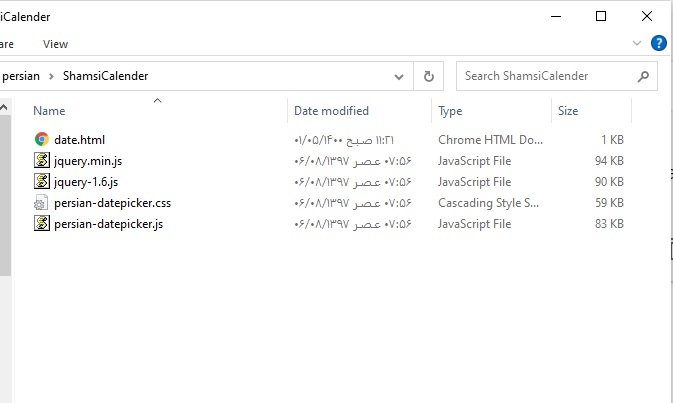
Download the zip file that I put in the link below.
https://mitappinventor.ir/ShamsiCalender.zip
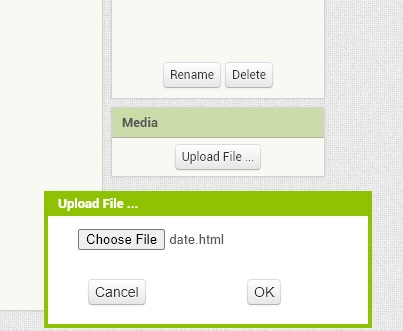
Then decompress and upload the files inside the Inventor app.



 ![10|519x371]
![10|519x371]
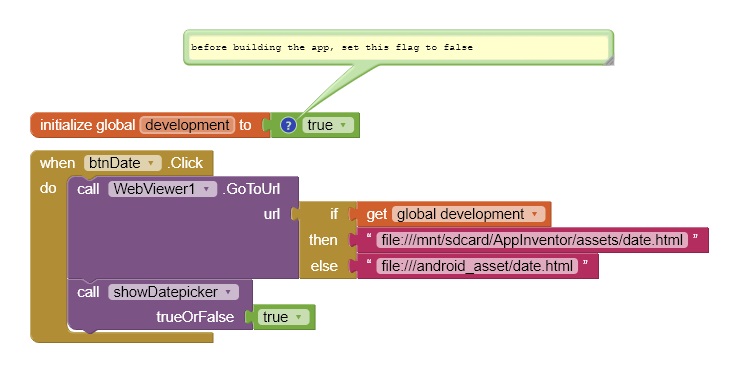
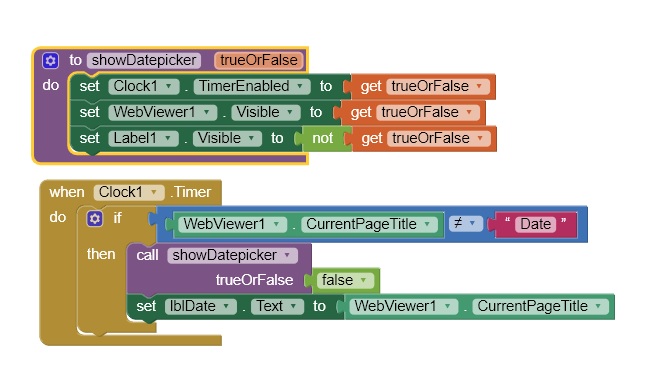
Now it is time to arrange the blocks!

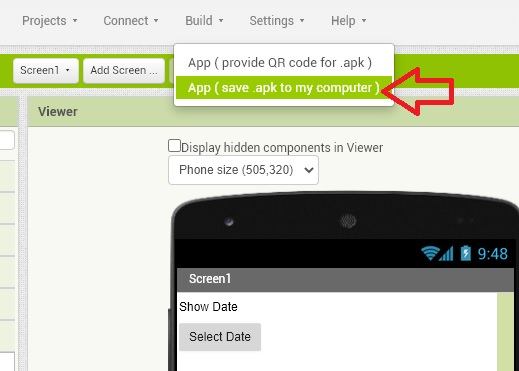
Finally, to see the result, you must first download the apk output program, then install it on your mobile phone or emulator and enjoy the result.

I attach the aia file.
Please send me your comments and suggestions.
Thank you Kiarash Agakhani.
It should be noted that for Persian language friends, the video of this tutorial has been uploaded to Aparat in a completely simple and understandable way.
لازم به ذکر است برای دوستان فارسی زبان، ویدئوی این آموزش به صورت کاملا ساده و قابل فهم در آپارات آپلود شده است.
آموزش ایجاد تقویم شمسی در app inventor