when i dynamacly creat some new markers i want to change there porporty (color…size…)
i want to be clique on those new markers
What have you tried Franck? Yes, you can do all those things.
Here are several articles that discuss using Custom Markers. There is no formal tutorial. The basic information is in the Marker documentation that is needed to change color/size etc.
- To change the color, your Marker must be one of the default Marker pins or your own custom image which MUST be a svg image (not png or jpg) to change the color.
- To change size , change Width Specifies the horizontal width of the
Marker, measured in pixels. and Height Specifies theMarker’s vertical height, measured in pixels. simultaneously. I think this works on png,jpg,svg You also can use a percentage. - how to click on Markers and get information ( see National Parks tutorial) and How can I select markers created on the map? - #3 by SteveJG.
To deal with runtime (what you called dynami) versus designtime markers, use the Any component blocks appropriate to Marker.
The following links provide some background:
DesignVersusRunTimeMarkersandCustomMarkers
Remove Runtime Markers from a Map
Is this the information you need? Try some blocks. If you run into issues, share your work and someone can provide specific advice.
Regards,
Steve
Greetings,
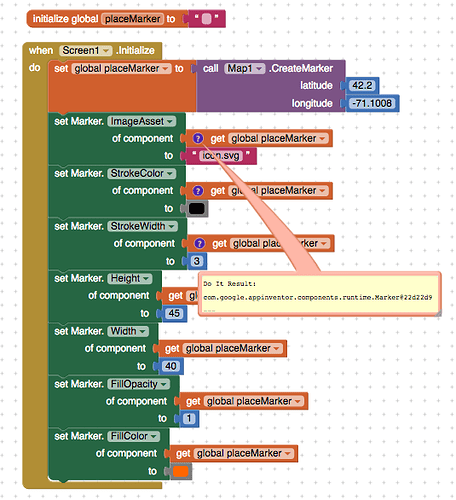
I have created a *.svg map marker and need to change the color based on the location properties. I successfully load the icon into AI and when I click “Preview” in the media pane, it displays the icon. However, when I add the icon as an ImageAsset as shown, the icon is not displayed, but the default icon instead. I have tried creating SVG icons which are filled and unfilled (transparent). What am I doing wrong, is it a problem with my marker or my blocking?
The issue is probably your svg image. Not all svg images are amiable to changing color.
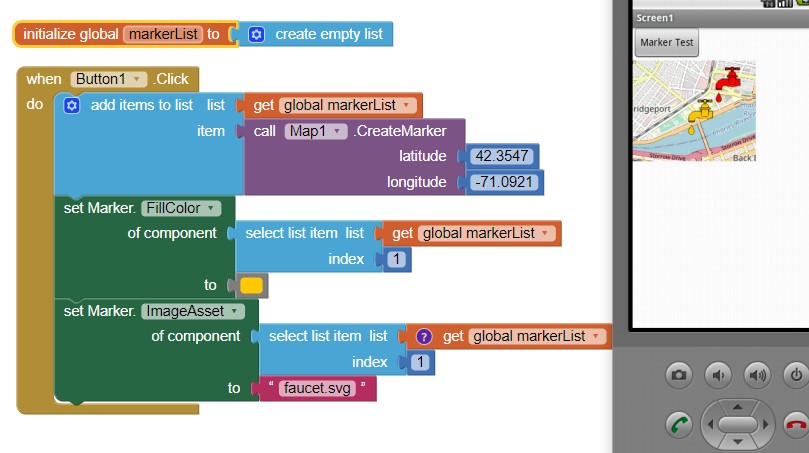
Try this faucet.svg in the aia. The faucet is red. It can be shown as yellow.
marker.aia (4.6 KB)
Use the faucet.svg image and what happens Tonga?
I don't know; perhaps both. The attached code works.
Mr. Steve,
Thanks for the very quick and helpful response. My blocks work fine with faucet.svg, so the problem is with my SVG's. Any suggestions on where I can find out more about what to do to ensure that a SVG is compatible? What are the properties that need to be set to accept color changes?
T
I do not know how to tell if an svg can be colorized other than to test one and see what happens when you assign the svg to the Marker.ImageAsset and try to change the color. :(.
Thanks again. All of the one's I've created or downloaded from other sources don't change the fill or stroke color but they do change the height and width. Looks like it will be trial and error.
T1