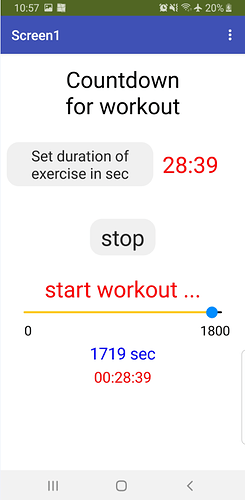
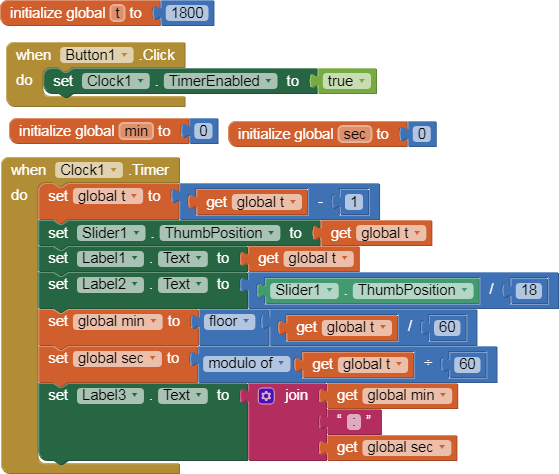
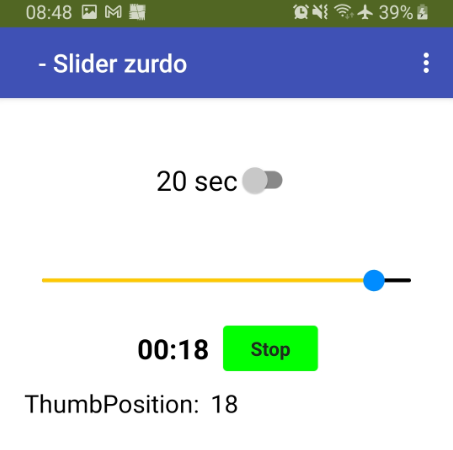
Something like this?
(I set the duration to 1800 sec = 30 min, using a ListPicker in one of my old projects)

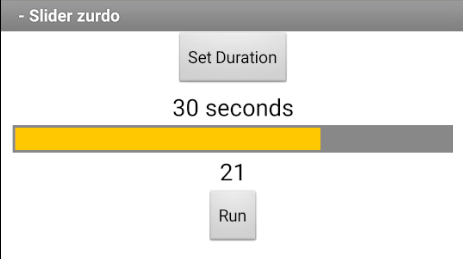
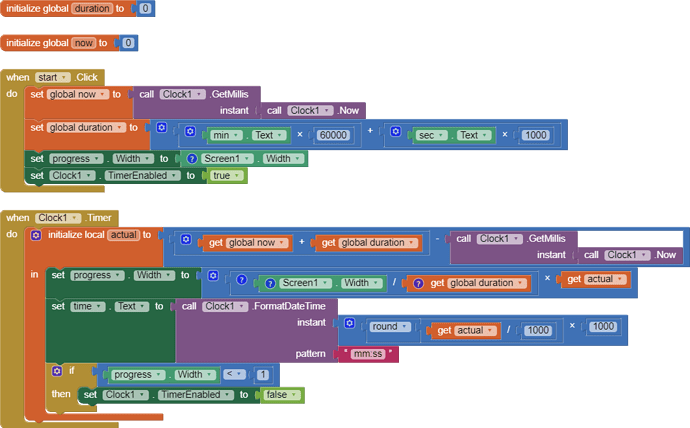
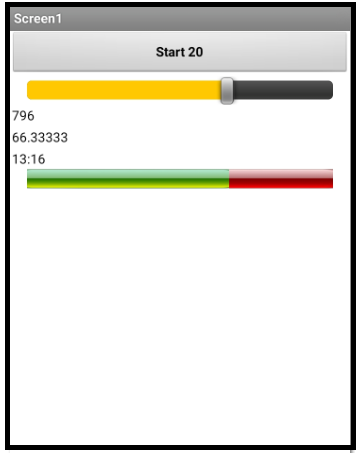
Try this:
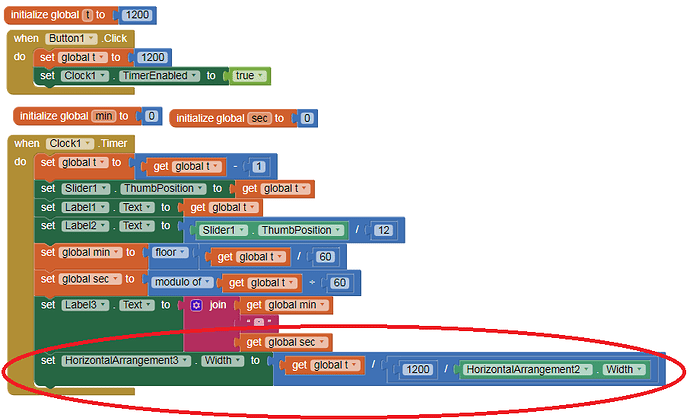
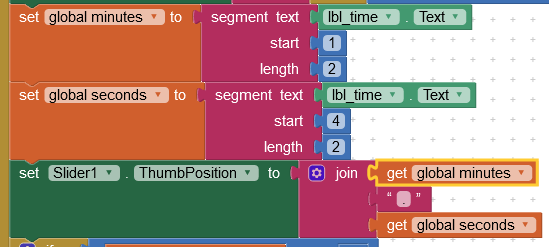
Yes, Anke, this is exactly what I want to see, a uniform rythm of the slider, without nonsense jumps, like my app do. Do you mind to teach me how you did it? Because there is one thing in my app that I don't understand: I'm sending every second the Slider1.ThumbPosition value (I think it):

So, why it doesn't take them? Why these horrible and nonsense jumps of the slider?
Thank you very much one more time for your effort and for your patience whit me. Best regards,
Joaquín.-
Post the aia. I can take a look.
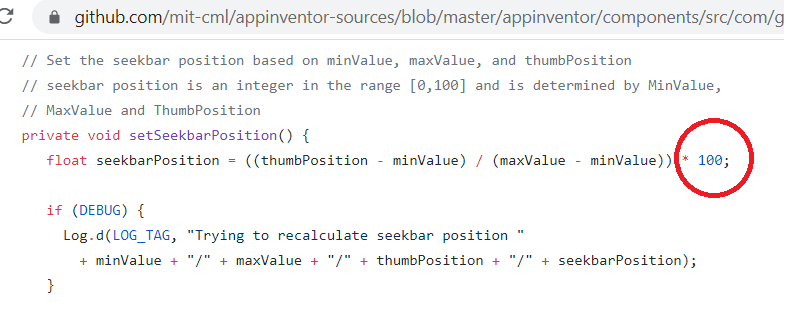
Until now, the Slider is always divided into 100 positions, this produces those jumps.
We hope this changes in future updates.
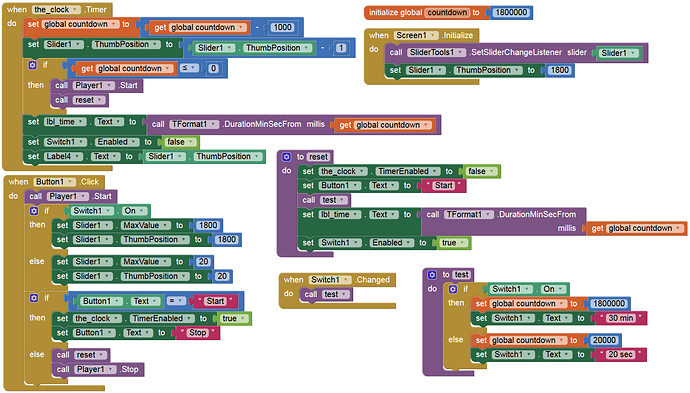
Try this code

Instead of using Slider, you can use Canvas like in this example from @TIMAI2
Thank you so much, Juan Antonio, for you help, I'll try it.
Recibe un cordial saludo,
Joaquín. -
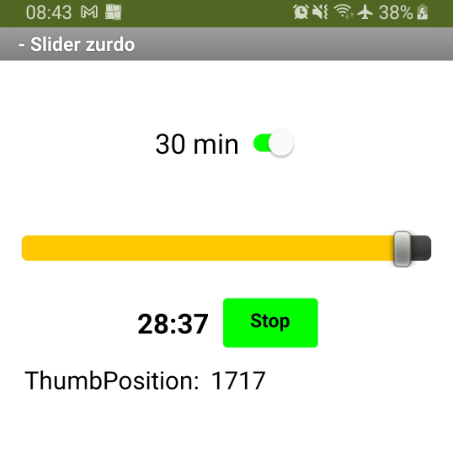
Here you go:
MIT_AI_2b.aia (73.8 KB)
Screenshot

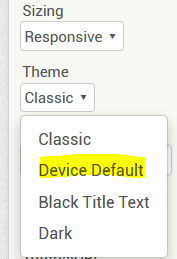
Theme: Device Default
You might want to switch to Theme "Device Default":


Good idea @TIMAI2 !
We can also use several HorizontalArrangements with a background image.

bor_slider_automatic.aia (10.9 KB)
But in your case the Label.Width (instead of Slider) only changes every 20 sec and not continuously, as with my approach (using a Slider).
Btw, the same applies for @Juan_Antonio's approach.
every second
Admittedly, for longer durations, I could have used more mathematics to evidence a movement on each tick of the clock.
Juan Antonio, I'm doing something wrong, it doesn't work for me. 
I'll insist.
Thank you so much for your help,
Un saludo,
Joaquín.-
What code are you using? Upload your .aia
I don't think that the behavior of the width of the label (e.g. for 30 minutes, what the user wants) can be mathematically circumvented. But I like to be surprised.
In my opinion, the author of the post wants a uniform, smooth movement, so the clock speed must be as low as possible. The slider method won't really work here because the slider accuracy is low, as @Juan_Antonio mentioned. The slider will not have smooth motion, only jumps as seen in the @Anke app.
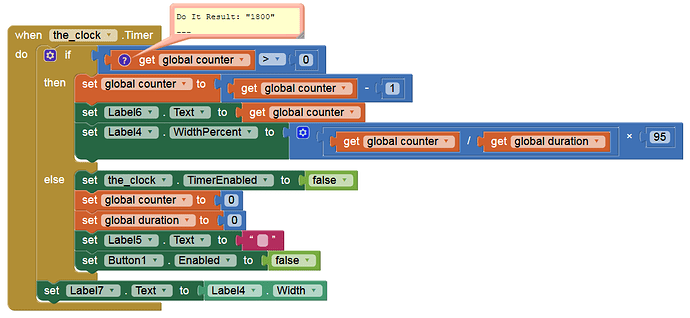
It's a good idea to use an arrangement or any other component and play with its width. Here is an example of a progress bar made with an arrange. Its accuracy is not based on the timing of the clock component, which we know is not very accurate. I achieved fluency and accuracy by reading the current state of the milis counter.
progres.aia (3.6 KB)
The same applies to your approach, with the small difference that here the jumps are shorter (at 30 min there are 5 sec intervals / jumps). However, smooth is different.
Yes, in the case of 30 minutes and the slider, the movement of the strip can be seen every 18 seconds, in the case of using a different component, every 4.5 seconds.
The vertical width of my screen is about 400px. If the app was operated horizontally, the smoothness of the bar would increase, while in the case of the slider it is always 100 points.