Maybe it doesn't works on Android 6.0.1
Possibly your filescope settings ?
I tried both App and Shared before commenting.
I can't even get imagepicker to work (at the moment) without crashing out the app on my test Android 6 ;(
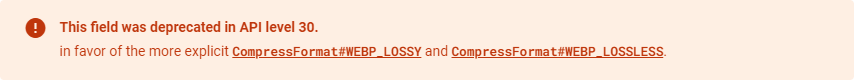
The WebP format might not work in versions larger than Android 10. See Bitmap.CompressFormat | Android Developers.
Gordon, did you read here:
Wait I'm trying a different way of debugging then.
OK, Android 6 needed read permissions.
ImagePicker works fine
ImageConvertor extension works fine
Note, as previously mentioned, on Android version < 10 (?), the copied image (by Imagepicker) goes to:
/storage/emulated/0/Pictures/_app_inventor_image_picker/
(only tested with companion)
I believe the original post issue (runtime error) which related to the extension is now solved.
Note, The app has been updated since first posting, to improve error handling and error messages.
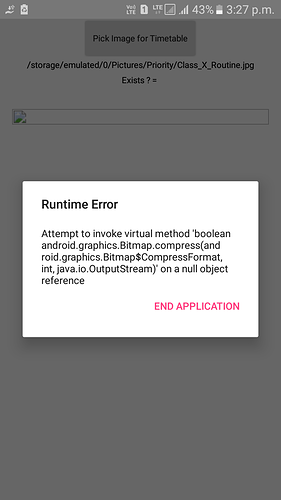
I have tried many different processes through a bad time. I get the same error everytime.
Normally what I did was to copy the file to ASD using the Filetools extension.
This time what I did is, I directly set the src in your extension.
But still I got the error.
The error image shows two labels. (Actually three are present.)
The first one shows the file location of the base file.
The second one is just a normal label which has the text "Exists ? = " in it. (It refers to the output image.)
The third one will be visible once the output file is saved.
As there is no event, I use a clock component, and FileTools extension to check if the file is saved.
After waiting 5 seconds, if the output file is saved, the 3rd label will show up with the message "true". Else, it will again wait 5 seconds and the same thing will loop.
The problem is, the error occurs even before the clock component is called, i.e., the error is at the method convert().
I have both READ and WRITE permissions actually.
That's what I see just as I click on the Image that I want to select.
I never touched a block or component before compiling.
Sorry, forgot to request read permissions, try this:
imgTimetableForA6.aia (10.6 KB)
Tested compiled on Android 6
If you deny permission, app will close.
Is there a way to get the dimensions of an image ?
If yes, tell me what it is.
Cuz that would give me the solution, as I have an idea.
(Didn't test the app though, installing in the background.)
Use an html file like so:
set the webviewstring to the filename/path
<!DOCTYPE html>
<html>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<head>
<title>GetImgSize</title>
</head>
<body>
<script>
var img = new Image();
img.onload = function() {
window.AppInventor.setWebViewString(this.width + "/" + this.height);
}
img.src = window.AppInventor.getWebViewString();
</script>
</body>
</html>
Make sure your image is in the same directory as the html file
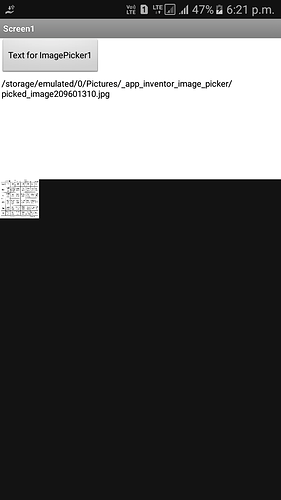
Wait what about this ?
Why is the image so small ?
Also, can I save the ImagePicker Directory to ASD instead of shared ?
Look in the html, you can edit this accordingly
<img src="Timetable.webp" width=50px height=50px/>
I believe this by default in Android <10. If you look at the blocks you will see the picked image copy is deleted after conversion, therefore is this is all your app does with the imagepicker there should be nothing in that folder related to the app ![]()
I take it the example is working for you ![]()
Thanks Tim. ![]()
I would like to share my app to my friends having Android 10+. ![]()
Btw, this is the HTML code I changed to. ![]() ☟
☟
HTML code
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=5.0, user-scalable=yes">
<head>
<title>Timetable</title>
</head>
<body style = "background:#ffffff">
<img src="Timetable.webp" style="width: 100%; object-fit:contain"/>
</body>
</html>
Btw, what is the problem with Activity Starter ?
Why is it not working ?
Could you find out the problem ?
Asking cuz the Activity Starter setup I used is similar to Image Picker , so that shouldn't cause a problem. ![]()
My example app should work with all android versions
I am not aware of a problem with the Activity Starter?